标签:
在WebBrowser下对网页进行操作其实是一件挺轻松的事情,他可以很方便实现自定义的网站访问习惯。而WebBrowser毕竟是对MS原生 控件的封装,当我们使用C#下的WebBrowser尤其是这样,虽然他可以更方便大家去调用,但是他的方便却是牺牲了灵活性为代价的。
有一天我想使用WebBrowser获取一个网站的COOKIE,在调用Document.Cookie时,发现无法完整获取其COOKIE,百思 不得其解,这么简单的功能,WebBrowser也会秀逗。经过抓包分析,发现原来该网站对写入到用户端关键的Cookie,加入httponly
HttpOnly,其实是一个提高WEB网站应用程序安全性的一个功能,但是大家往往都把他给忽略掉了。比如在ASP.NET 2.0的web.config的配制文件里就提供这个子的设置
以上这二种办法,均发现 WebBrowser 的Cookie数量均减少,而且 JSESSIONID 不存在集合中。故模拟登陆策略失败。
//******************************************************************************************************
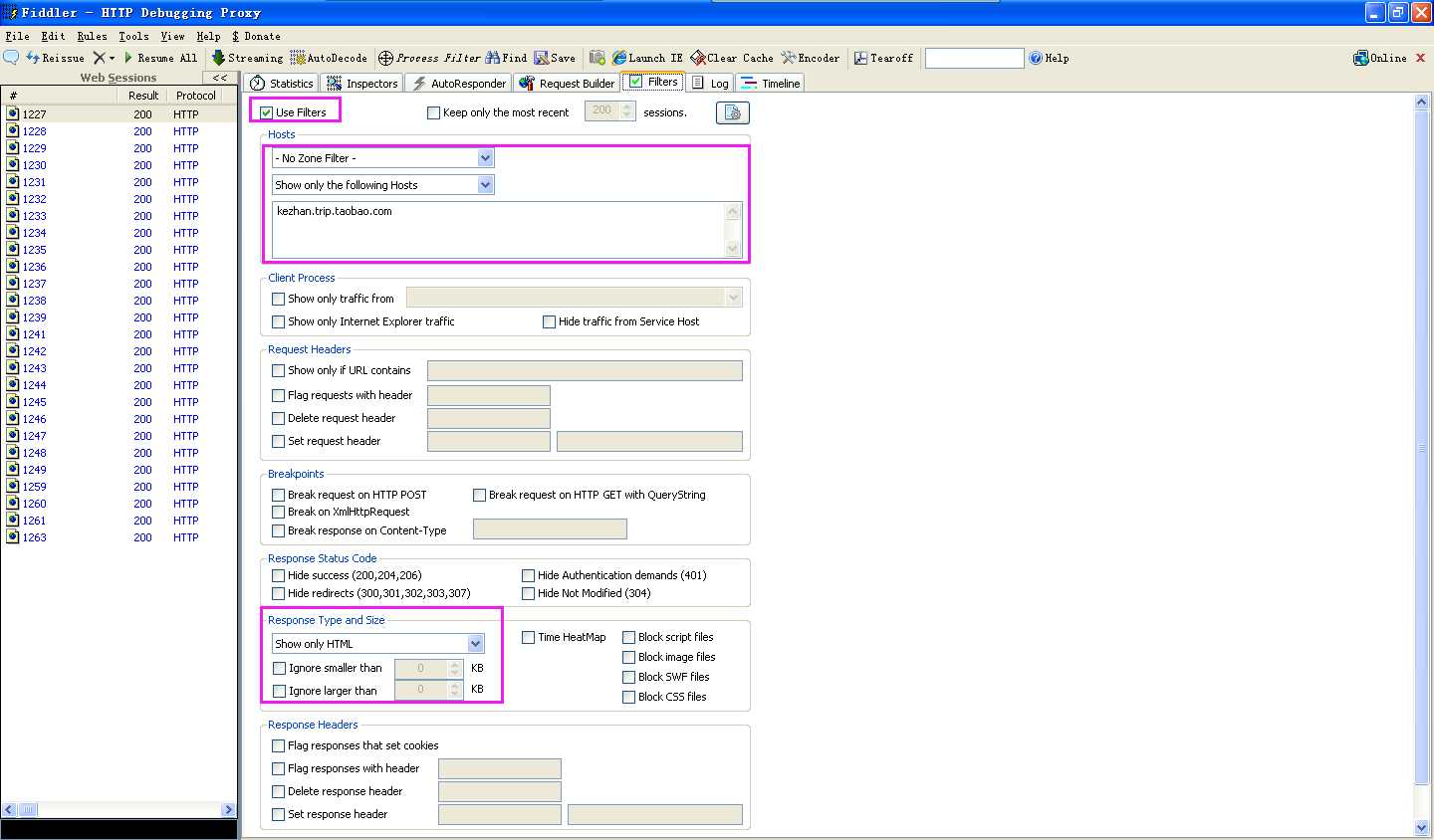
研究了近二天,切换另一个抓包神器,


//办法三
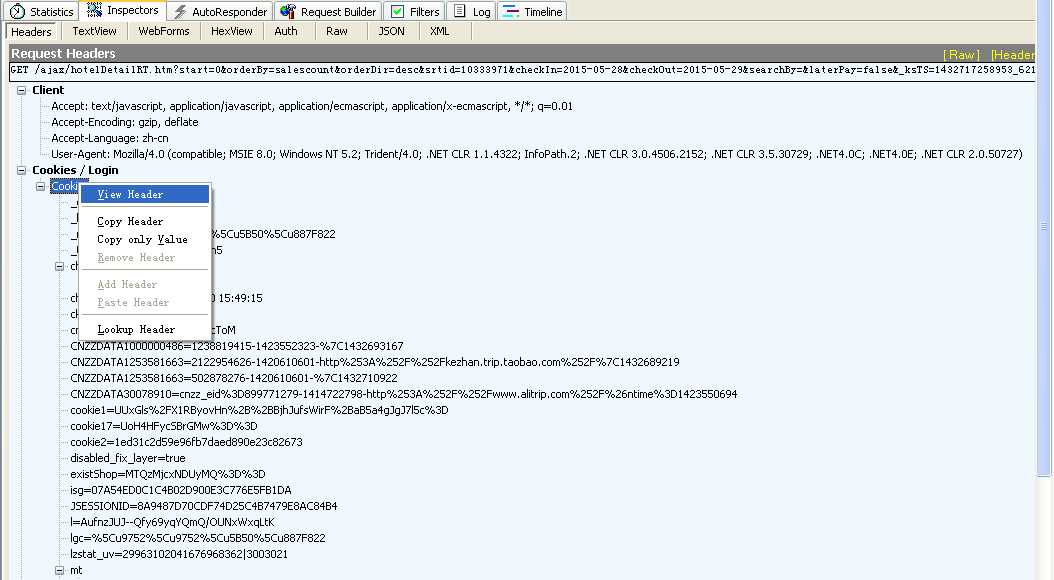
根据捉包工具,用IE或火狐实际登陆后,再根据得到的Cookie,复制相应的键值,加到
采集通过。。。。
C# WebBrowser HttpWebRequest Cookie 的结合运用。
标签:
原文地址:http://www.cnblogs.com/Fooo/p/4533923.html