标签:
在控制台查看$scope对象
html:

通过控制器里面的一个元素来获取这个控制器的$scope
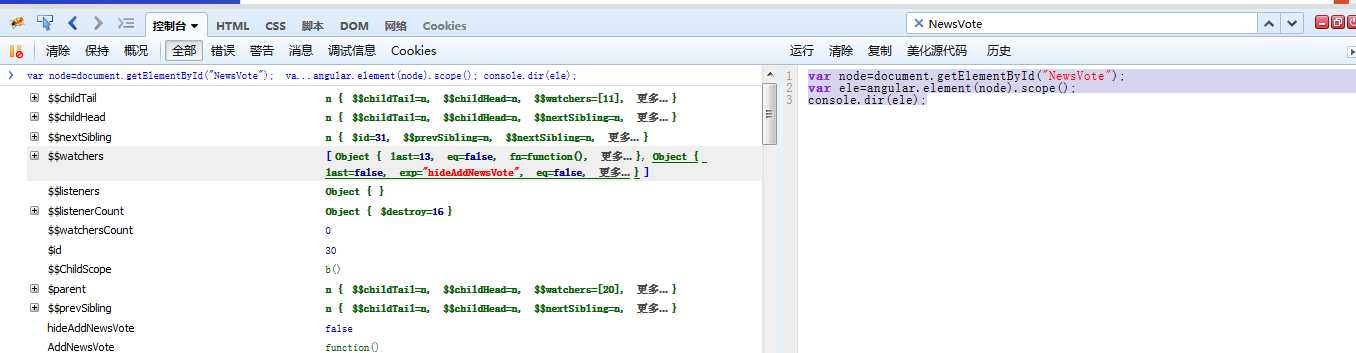
var node=document.getElementById("NewsVote"); var ele=angular.element(node).scope(); console.dir(ele);
结果:

发现可以获取作用域
用控制器内的元素可以获取作用域,如果不在控制器内的就是父域
var node=document.getElementById("NewsVote").parentNode.parentNode.parentNode; var ele=angular.element(node).scope(); console.dir(ele);
这个就是父域了,node不是控制器内的节点了
http://www.oschina.net/translate/angularjs-console
http://my.oschina.net/blogshi/blog/316745
http://www.lovelucy.info/understanding-scopes-in-angularjs.html
标签:
原文地址:http://www.cnblogs.com/hongdada/p/4533929.html