标签:
当导入jquery时,
angular.element查询出来的是个jquery对象,也可以使用jquery的方式来查询
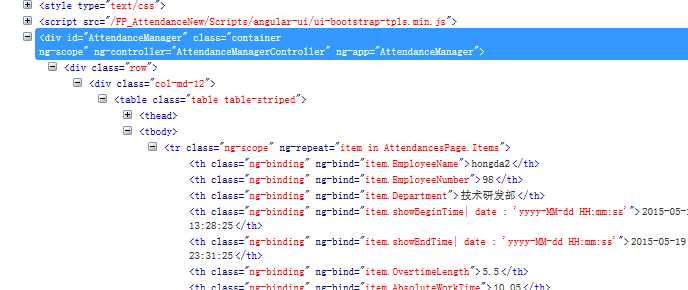
html:

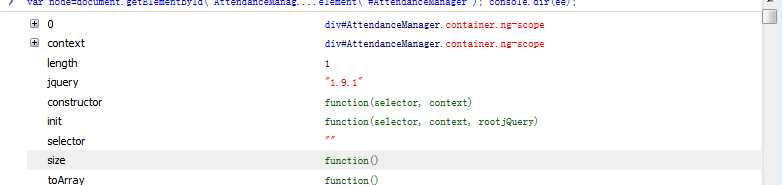
var node=document.getElementById("AttendanceManager"); var ele=angular.element(node); console.dir(ele);

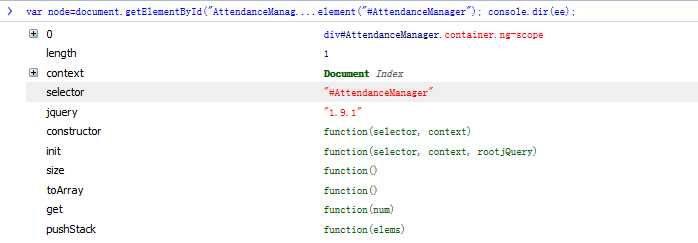
var ee=angular.element("#AttendanceManager"); console.dir(ee);

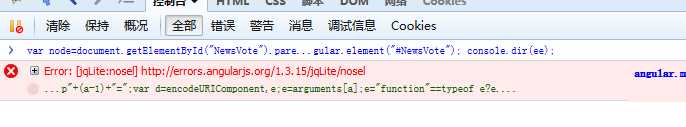
如果在没有导入jquery里面用jquery方式查询,报错

如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;
如果jQuery不可用,angular.element只能接受HTML字符串或者DOM元素为参数,
选择的元素只可以调用Angular中嵌入的精简版的jQuery library(名为:"jQuery lite" or "jqLite").
标签:
原文地址:http://www.cnblogs.com/hongdada/p/4534076.html