标签:
修改bug的模式是什么?一个一个的修改,然后再到浏览器去一次又一次的刷新?
是的,以前我也是这么做的,但随着经验的增长,自己也感觉这样修改的模式是烦人的、效率低下的,那有没有一种方式是可以快速修改,所见所得,回答是有的!
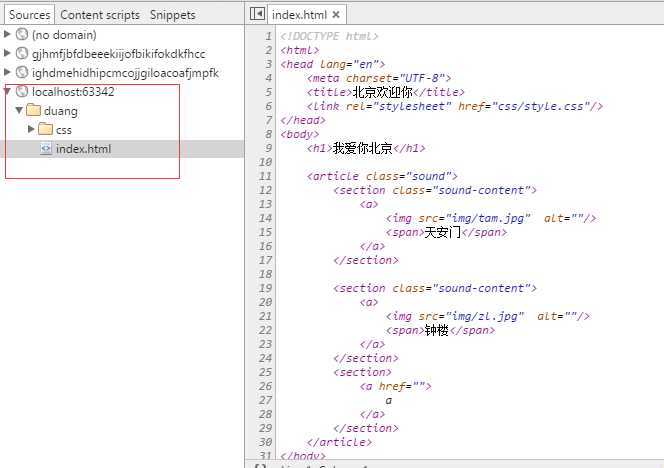
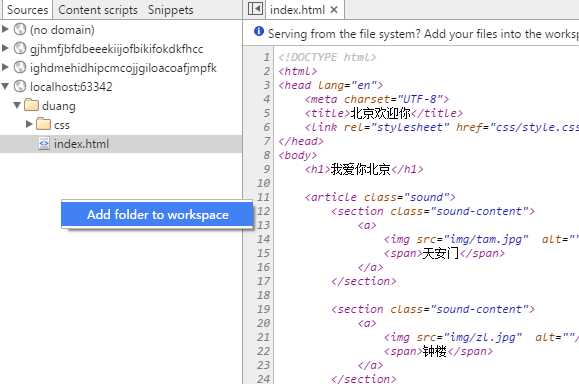
chrome开发者工具为开发者提供了十分方便快捷的快速开发模式,例如,本地服务器打开网页,按F12打开控制台------>点击source面板,看见左侧有个localhost:端口号的文件夹,在空白处点击右键————————>点击add folder to workspace ,会将你本地网站资源添加至其中,在index.html中为其添加文本映射(右键选项),确定后,就可以在source面板中直接编辑
你的html+css+js了,ctrl+s保存后,页面直接改变,无需刷新 ,是不是很方便!快点行动吧,以下是操作步骤截图
,是不是很方便!快点行动吧,以下是操作步骤截图
 在空白处点击右键添加
在空白处点击右键添加
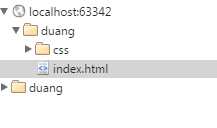
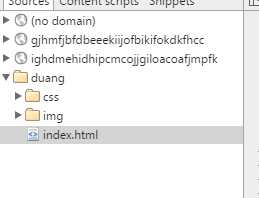
 添加进来和localhost的文件夹一样
添加进来和localhost的文件夹一样
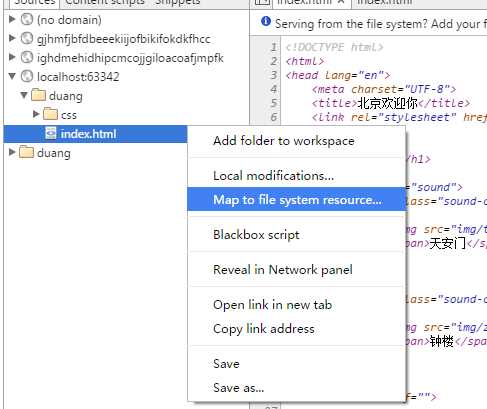
 选择index.html点击右键
选择index.html点击右键
 添加映射关系
添加映射关系
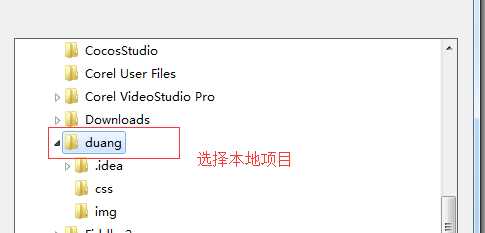
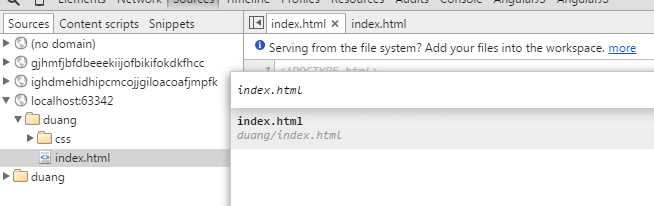
 选择匹配的index.html
选择匹配的index.html
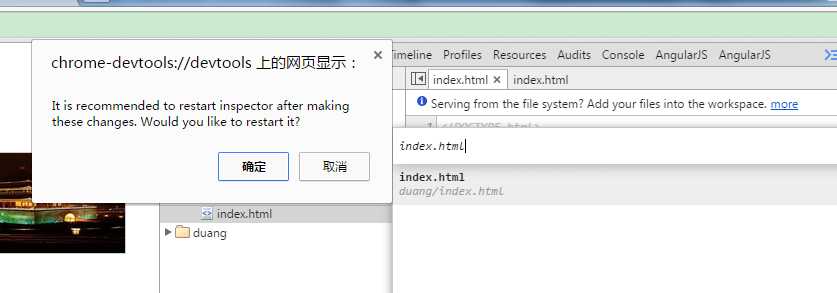
 同意点击确定
同意点击确定
 完成映射,在右侧编辑栏直接编辑你的代码,保存按ctrl+s,即可保存至本地,是不是很强大,拥抱chrome吧!
完成映射,在右侧编辑栏直接编辑你的代码,保存按ctrl+s,即可保存至本地,是不是很强大,拥抱chrome吧!
标签:
原文地址:http://www.cnblogs.com/mrjungle-home/p/zzgbsh.html