标签:
1.实现微信的输入工具
实现了大部分功能,各模块实现的很清晰,有利于更好的二次开发(适合自己的需求),我自己总结出来的,
可以更快的让你实现输入工具,不需要扩展的也可以很方便的使用这个输入工具。
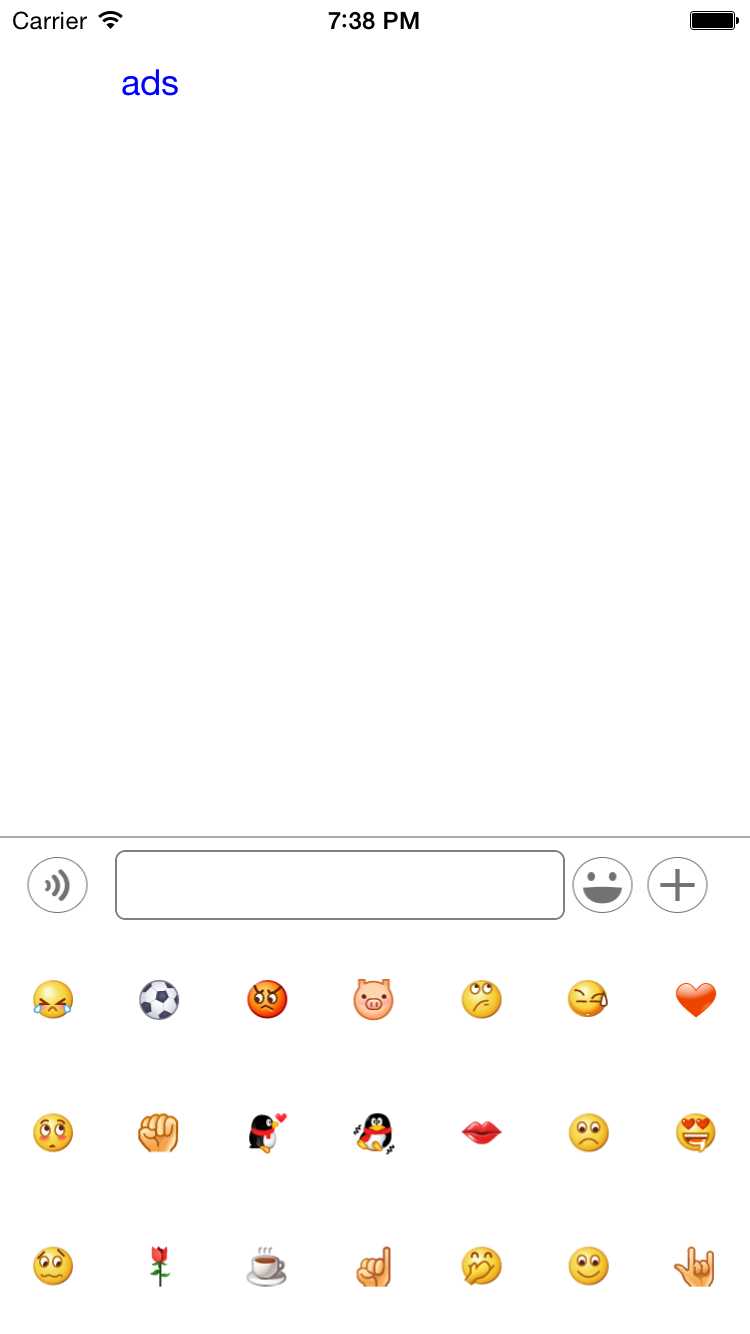
1).实现表情键盘,很好的扩展成更多的表情种类
2).实现了+号实现更多的菜单,
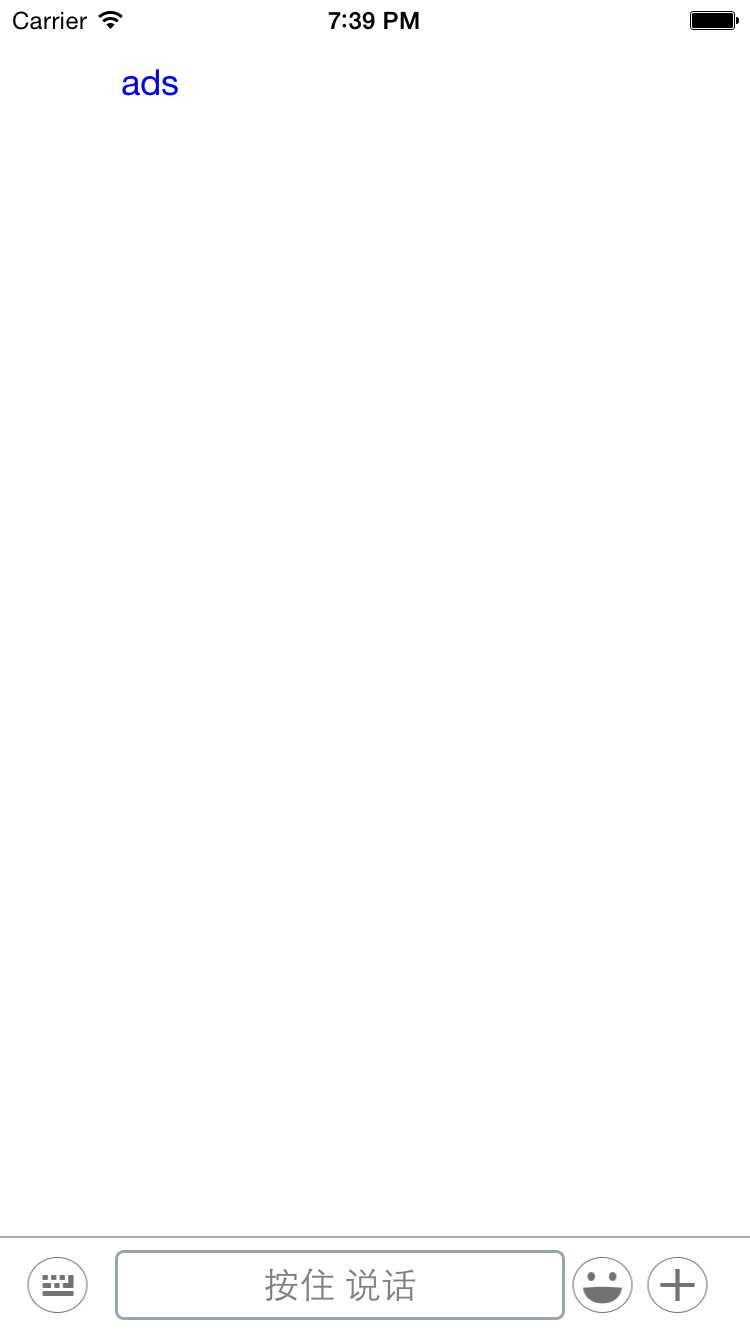
3).实现了录音,(使用一个哥们的一个类,类里有名字,不甚感激),做成了类似微信,长按录音 上划取消录音
还有中间的提示,这个使用了一个第三方(MBProgressHUD)。
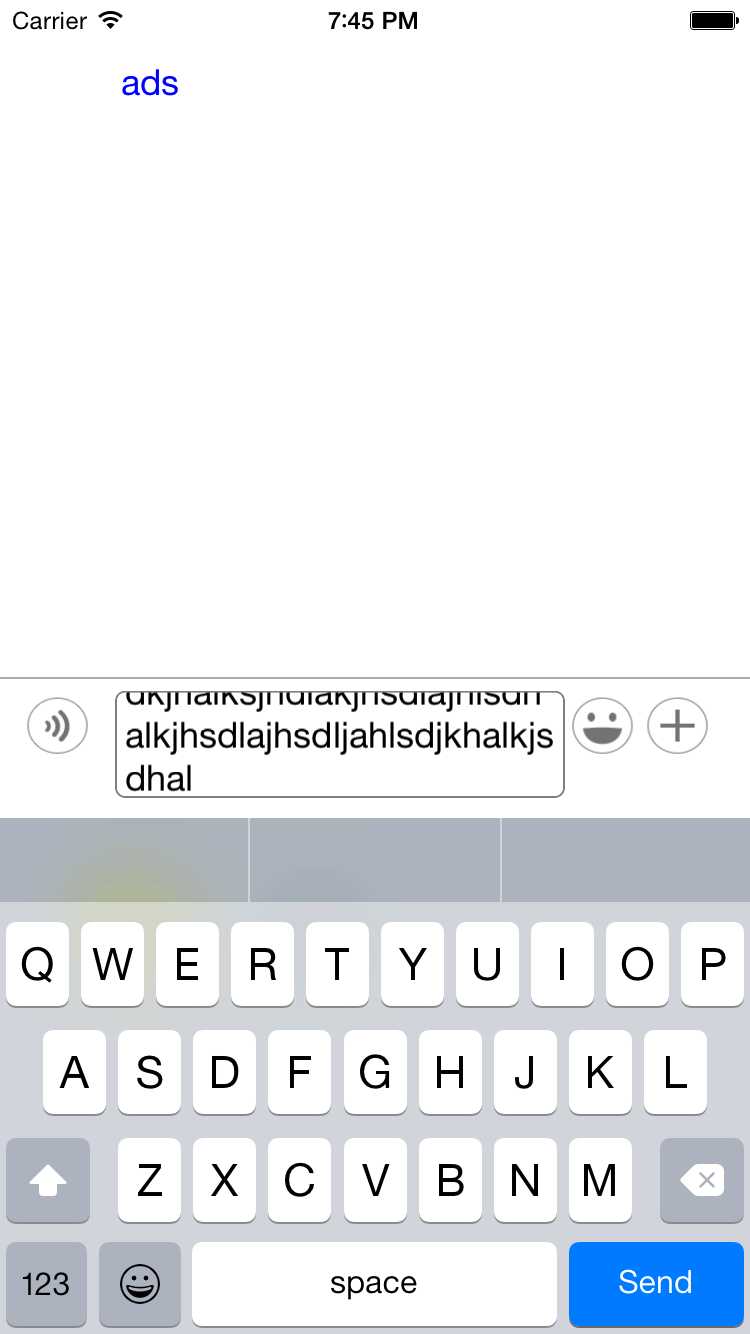
4).输入文本时会自动放大输入框,最大70像素,再大就在里面滚动了。
具体的效果可以去下载代码跑一下。
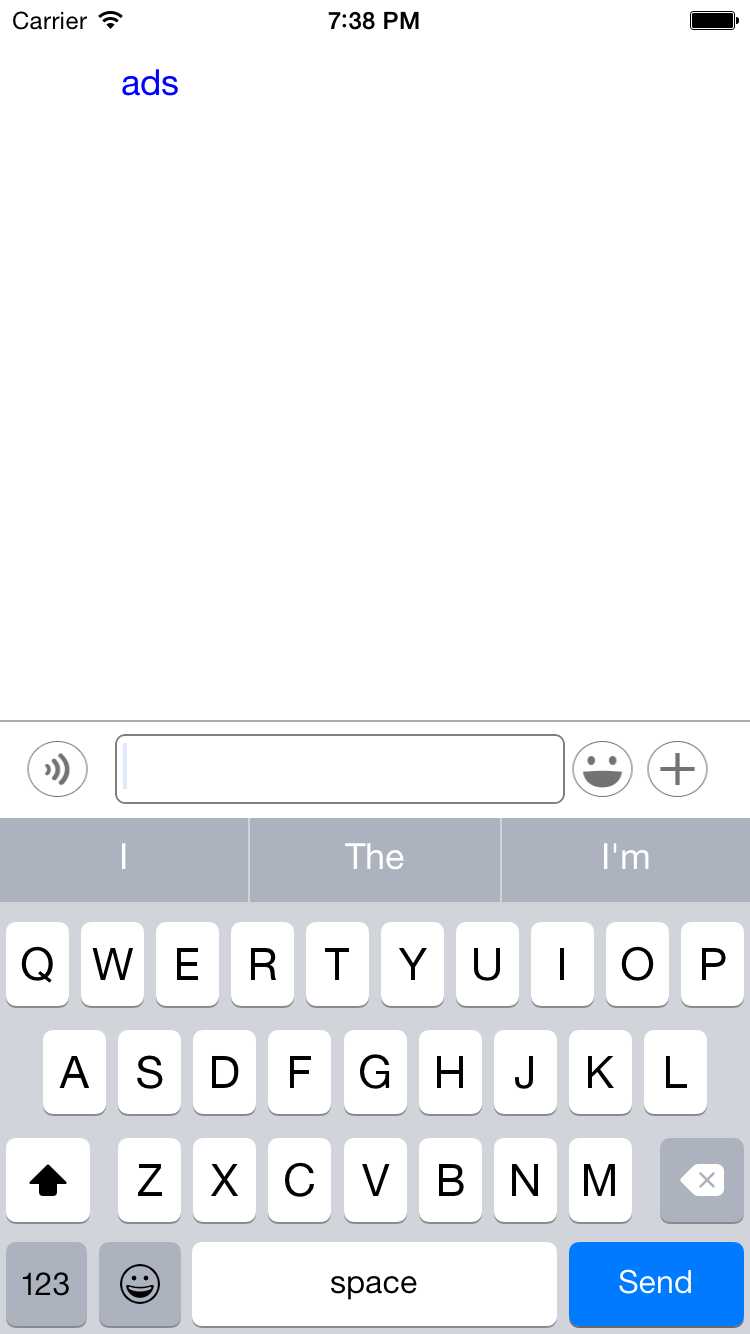
2.截图




3.使用
key=[[WeChatKeyBoard alloc] init];
key.delegate=self;
[self.view addSubview:key];
键盘的几个代理事件
- (void) sendTextContent:(NSString *)txtvalue; //点击发送后纯文本 - (void) sendVoiceContent:(NSString *)voicePath voicelenth:(double)voicelenth; // 返回的是语言存储位置和时长 - (void) choiceFuction:(NSUInteger )functionid; //更多功能选择 - (void) WeChatKeyBoardY:(CGFloat )y; //每次键盘跳转高度是 键盘的y值
实例方法一个,用于在外层做键盘的回收(当外层需要触摸屏幕时回收键盘和表情键盘时可以调用)
-(void)hideKeyboard;
4.总觉
这个代码写的还是很匆忙的,有很多不是很理想,至于这么快发出了,是希望更多的人来帮忙实现的更好,
一下是github的地址:https://github.com/try-wyh/WeChatKeyBoard
标签:
原文地址:http://www.cnblogs.com/try-wyh/p/4536810.html