标签:
我们都知道ajax是指页面在不需要刷新的情况下与服务器进行少量的数据交互,从而实现无刷新更新页面内容。ajax的核心对象就是 XMLHttpRequest ,XMLHttpRequest对象在所有现代浏览器中都得到了很好的支持,可以直接使用。在IE7以前的浏览器中需要使用特定的构造函数 ActiveXObject() 来进行创建。
使用XMLHttpRequest对象只需要构建一个实例即可,如下:
var xhr = new XMLHttpRequest();
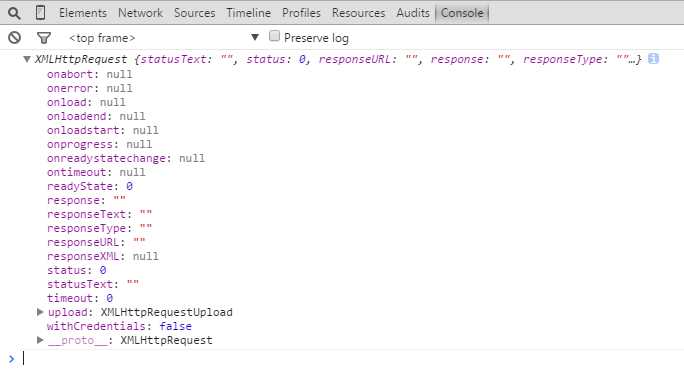
我们创建出来的这个对象实例到底是个什么东西,可以打印出来看看。

在使用XHR对象的第一步就是使用 open() 方法,此方法有三个参数,第一个参数是需要发送请求的类型(post/get),第二个参数是请求的服务器地址,第三个参数是指请求的方式是异步还是同步的,如下所示:
xhr.open("get","01.php",false);
以上代码会启动一个get方式的异步请求到01.php的文件,但是这一步不会真正发送请求,只是表示请求已经准备好了,发送请求需要用到另外一个方法 send() ,send()方法接收一个参数,这个参数是需要发送的数据,如果不需要发送数据,则传入 null
标签:
原文地址:http://www.cnblogs.com/suliang1100/p/4537865.html