标签:
Hexo 是一款基于node 的静态博客网站生成器
作者 :tommy351是一个台湾的在校大学生。。。
相比其他的静态网页生成器而言有着,生成静态网页最快,插件丰富(已经移植了大量Octopress插件)。同其他很多轻量级博客如jekyll、octopress、jekyllbootstrap等一样,也是
使用Markdown语法进行编辑博文,关于Markdown不用怕,推荐搜索维基上面的语法示例,有中文版本http://zh.wikipedia.org/wiki/Markdown,只需要会非常简单的常用语法就可以了。关于以上这些轻量仍博客系统哪一个更好,各有各的优缺点,其中jekyll是它们的基础,不过配置要麻烦一些。octopress的中文资料好像是最全的,不过generate速度太慢了点。
hexo的github主页地址:
https://github.com/tommy351/hexo
hexo的官方文档首页:
http://zespia.tw/hexo/docs/index.html
 github-logo
github-logo
github官方网站:https://github.com
github官方帮助网站:https://help.github.com/
当然官方帮助文档都是英文,不过配合词典应该也都不是问题,如果看了官方后依然是一头雾水,觉得挺复杂,那暂时可以先不管,就把它理解为基于git版本控制的代码仓库就可以了。关于git是什么可以自行google,如果暂时先不想看那就把它理解为一个分布式版本控制/软件配置管理软件,也就是一个控制代码版本的,就当成github是在线版本的吧。
git官方文档:http://git-scm.com/documentation
git常用命令:请点击git常用命令记录
注册github账号并验证邮箱,登录后了解主页面各选项基本内容
这里需要特别注意的是邮箱一定要验证通过,点击github首页右上角设置图标如截图所示,Email(will be public)以及Emails栏目下的邮箱都不能有“!”号出现,不然你等一下就算建立了github pages也是无法打开的,会显示404错误。 git注册1
git注册1
创建repository,并填写你的个人信息以创建你自己的github pages
这是需要特别注意的就是Repository name必须是您的usename(也就是你可以用于登录github官网的名字)或者是你建立的组织的名字。否则你建立的仓库是不能作为pages被github解析的。其他选项默认即可,这里是github pages的官方链接http://pages.github.com/,可以自行查看一下说明。 repository
repository
hexo 依赖于Node.js和Git所以下面分别开始安装这两个软件
ubuntu安装git直接apt-get就可以了
1
|
$ sudo apt-get install git-core
|
node.js的安装就比较麻烦了
详细大家可以参看:http://nqdeng.github.io/7-days-nodejs/
:http://www.infoq.com/cn/articles/nodejs-npm-install-config
:http://www.cnblogs.com/dubaokun/p/3558848.html
安装Node.js我们采用最稳妥的办法,也就是编译源码安装
Linux系统下没有现成的安装程序可用,虽然一些发行版可以使用apt-get之类的方式安装,但不一定能安装到最新版。因此Linux系统下一般使用以下方式编译方式安装NodeJS。
确保系统下g++版本在4.6以上,python版本在2.6以上。
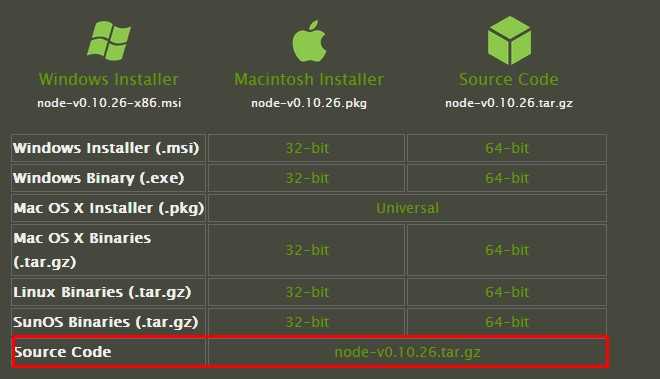
从nodejs.org下载tar.gz后缀的NodeJS最新版源代码包并解压到某个位置。
进入解压到的目录,使用以下命令编译和安装。

$ ./configure
$ make
$ sudo make install
完成以上两步后,检查一下是否安装成功:
node -v
检查是否返回:
v0.12.1
至此,Nodejs已经编译并安装完成。如需卸载,可以执行make uninstall进行卸载。
NPM的全称是Node Package Manager,如果你熟悉ruby的gem,Python的PyPL、setuptools,PHP的pear,那么你就知道NPM的作用是什么了。没错,它就是Nodejs的包管理器。Nodejs自身提供了基本的模块。但是在这些基本模块上开发实际应用需要较多的工作。所幸的是笔者执笔此文的时候NPM上已经有了5112个Nodejs库或框架,这些库从各个方面可以帮助Nodejs的开发者完成较为复杂的应用。这些库的数量和活跃也从侧面反映出Nodejs社区的发展是十分神速和活跃的。下面我将介绍安装NPM和通过NPM安装Nodejs的第三方库,以及在大陆的网络环境下,如何更好的利用NPM。
就像NPM的官网(http://npmjs.org/)上介绍的那样,安装NPM仅仅是一行命令的事情:
curl http://npmjs.org/install.sh | sh
这里详解一下这句命令的意思,curl http://npmjs.org/install.sh是通过curl命令获取这个安装shell脚本,按后通过管道符| 将获取的脚本交由sh命令来执行。这里如果没有权限会安装不成功,需要加上sudo来确保权限:
curl http://npmjs.org/install.sh | sudo sh
安装成功后执行npm命令,会得到一下的提示:
Usage: npm <command> where <command> is one of: adduser, apihelp, author, bin, bugs, c, cache, completion, config, deprecate, docs, edit, explore, faq, find, get, help, help-search, home, i, info, init, install, la, link, list, ll, ln, ls, outdated, owner, pack, prefix, prune, publish, r, rb, rebuild, remove, restart, rm, root, run-script, s, se, search, set, show, star, start, stop, submodule, tag, test, un, uninstall, unlink, unpublish, unstar, up, update, version, view, whoami
我们以underscore为例,来展示下通过npm安装第三方包的过程。
npm install underscore
返回:
underscore@1.2.2 ./node_modules/underscore
另外,由于某些原因,国内npm速度比较慢,甚至打不开,建议使用淘宝源:http://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来,最后一步,安装hexo
cnpm install hexo-cli -g
至此,hexo以及安装完了
Ubuntu14.04LTS下安装Node.js&NPM以及个人博客hexo的初始化配置
标签:
原文地址:http://www.cnblogs.com/acbingo/p/4538067.html