标签:
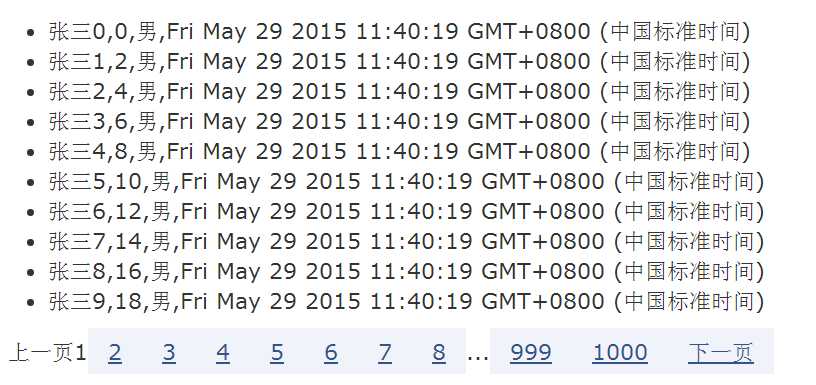
1.实现效果

2.逻辑说明,通过ajax请求从后获取所有数据,返回对象数据,在DOM加载完成是调用此方法完成数据装载和分页组件初始化,下面是使用DEMO说明,依赖js库稍后附上。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="/js/jquery.tmpl.min.js"></script> <script type="text/javascript" src="/js/jquery.pagination.js"></script> <script type="text/javascript" src="/page.js"></script> <style type="text/css"> body{font-size:120%; color:#333333; line-height:1.4;} a{color:#34538b;} #pageBar a{padding:10px 20px; background:#f0f3f9;} </style> <script type="text/javascript"> $(function(){ //初始化数据 function initData(_type){ //设置1W条测试数据 var json = []; for(var i=0;i<10000;i++){ json.push({name:"张三"+i,age:i*2,sex:‘男‘,birthday:new Date()}); } setDataAndPageBar("#pageBar","#ul-list","#dataTemplate",json,10,8,2); } initData(1); }); </script> </head> <body> <!-- 定义jQuery模板 --> <script id="dataTemplate" type="text/x-jquery-tmpl"> <li>${name},${age},${sex},${birthday}</li> </script> <!-- 数据列表 --> <div id="list"> <ul id="ul-list"></ul> </div> <!-- 分页组件 --> <div id="pageBar" class="pagination"></div> </body> </html>
简要说明:
①首先导入如下包:jquery-1.7.2.min.js, jquery.tmpl.min.js, jquery.pagination.js,page.js这四个JS,前三个是官方提供,page.js自己封装如下时源码如下

(function(){ /** 2015-05-29 * gaojun.zhou * 设置分页组件和数据 * pageBarId 分页工具栏ID * showDataId 展示数据的列表父容器ID * tmplId jQuery模板ID * data 所有数据集合 * pageSize 每页显示数据条数 * displaySize 最多可显示的分页主体页数 * entriesSize 边缘数 */ function setDataAndPageBar(pageBarId,showDataId,tmplId,data,pageSize,displaySize,entriesSize){ //这是一个非常简单的demo实例,让列表元素分页显示 //回调函数的作用是显示对应分页的列表项内容 //回调函数在用户每次点击分页链接的时候执行 //参数page_index{int整型}表示当前的索引页 var initPagination = function() { var num_entries = data.length; // 创建分页 $(pageBarId).pagination(num_entries, { num_edge_entries: entriesSize?entriesSize:1, //边缘页数 num_display_entries: displaySize?displaySize:8, //主体页数 callback: pageselectCallback, items_per_page:pageSize }); }(); //获取第N页的数据 function getNumPageData(data1,pageSize1,page_index1){ var d2 = []; var totalPage = data1.length % pageSize1 ==0 ? data1.length / pageSize1: parseInt(data1.length / pageSize1)+1; //alert(); if(page_index1<totalPage-1){ for(var i = pageSize1*page_index1;i<(pageSize1*page_index1)+pageSize1;i++){ d2.push(data1[i]); } }else{ for(var i = pageSize1*page_index1;i<data1.length;i++){ d2.push(data1[i]); } } return d2; } function pageselectCallback(page_index, jq){ $(showDataId).empty(); //清空数据 $(tmplId).tmpl(getNumPageData(data,pageSize,page_index)).appendTo(showDataId); return false; } } window.setDataAndPageBar = setDataAndPageBar || {}; })();
②页面里定义了jquey模板,定义了展示数据列表的ul,也是table,这里看需求,定义个分页组件栏。
③initData,此方法就是通过循环设置1W条测试数据,在调用setDataAndPageBar这个方法完成数据展示和分页栏的展示。
④setDataAndPageBar,重点说明下这个方法,定义在了page.js中,里边传了7个参数,在page.js有详细说明。按顺序依次如下
/** 2015-05-29
* 设置分页组件和数据
* pageBarId 分页工具栏ID
* showDataId 展示数据的列表父容器ID
* tmplId jQuery模板ID
* data 所有数据集合
* pageSize 每页显示数据条数
* displaySize 最多可显示的分页主体页数
* entriesSize 边缘数
*/
3. 完整Demo,是个Eclipse web工程
http://files.cnblogs.com/files/zhougaojun/ajax.png.zip
jquery.pagination结合jquery.tmpl封装前台分页--纯js实现与后端语言无关--适合所有前台分页情况
标签:
原文地址:http://www.cnblogs.com/zhougaojun/p/4538119.html