标签:
手机屏幕宽度较小,因此多采用单列布局。
反观桌面网页设计,为了利用宽度,往往使用各种水平布局的组件,诸如水平导航栏,水平按钮组,水平分页等。然而水平布局的组件,在移动端中,如果设备宽度不够,会导致组件割裂换行,影响视觉效果。
因此RWD的基本思路之一,桌面使用水平布局,移动端使用单列布局。
实现参考
按钮组 http://zrss.github.io/ResponsiveDesign/templates/rw-btn-group.html
分页样式 http://zrss.github.io/ResponsiveDesign/templates/rw-pagination.html
发布话题 http://zrss.github.io/ResponsiveDesign/templates/rw-topic.html
所谓流式布局呢,举个例子,就像一碗水,宽度变小了,高度就会变长。本质是百分比宽度布局,不使用绝对定位样式,因为使用了绝对定位,会使得元素脱离文档流,当宽度变小,高度加长时,会遮盖其他处于文档流中的元素。
另外流式布局需要注意桌面显示宽度问题,在移动端中100%的宽度很合适,而在桌面上100%的宽度意义不大,甚至影响阅读,当需要限制宽度时,可以使用css的max-width属性。
固定布局,可以对元素的排列、位置做出精确布置,然而当屏幕宽度小的时候,会出现水平滚动条,影响用户体验,这也是一般固定布局的网页footer提示使用大于1024*768的分辨率的原因。
因此RWD的基本思路之二,使用流式布局。
实现参考
首页样式 http://zrss.github.io/ResponsiveDesign/templates/rw-navbar.html 其中的两栏布局
em和px均为字体大小单位。
em不是绝对单位,它是相对于当前所选择的字体大小的单位,直观上看,1em等于当前字体大小,如当前文档的字体大小为12px,1em = 12px,2em = 24px。对移动设备友好。
px是绝对单位,它是用于屏幕媒介的固定大小单位,1px等于电脑屏幕的1点(屏幕分辨率的最小划分)。当然由于固定大小的性质,不能缩放,对移动设备不友好。
实现参考
表格样式 http://zrss.github.io/ResponsiveDesign/templates/rw-table.html 其中的标题
文字自动换行的问题,如果一个单词非常长,如果不强制换行,可能会超出包含该单词元素的边界,影响布局。
使用下面的CSS代码可以强制换行
.front-text-break { word-break: break-all; word-wrap: break-word; }
Chrome desktop调试页面时,右键审查元素,或者按下F12,即可使用developer tools,诸如查看element、network及console;在Chrome mobile中也可以完成相同功能,不过需要借助Chrome desktop的帮助。
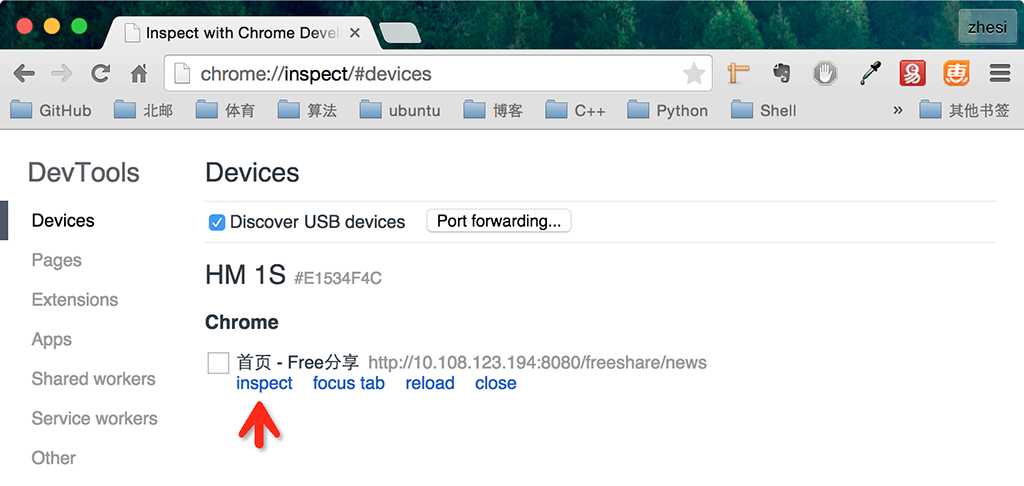
首先,在Android手机上打开USB调试,并用usb线连接上电脑;其次,在Chrome desktop的地址栏中输入about:inspect,即可检查到连接手机中的Chrome mobile,此时可以在Chrome mobile中打开想要调试的页面,参考下图

点击inspect,即可打开针对该页面的Developer Tools,然后就可以如同在Chrome desktop中调试页面了

PS:右侧红色箭头指向的图标为屏幕投影,即把手机上的视图显示在浏览器左侧;
另外Chrome desktop还有device mode功能,可以模拟页面在不同手机上的显示情况,优点简单快捷,缺点并不完全符合实际情况。
操作步骤如下
1. F12 / option + command + i 呼出developer tools
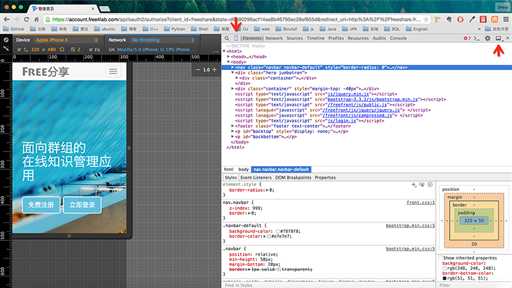
2. 点击Toggle Device Mode
3. 调整developer tools位置,使其移动到浏览器右侧
4. ctrl + r / command + r 刷新页面
Toggle Device Mode及调整Developer tools按钮位置,参考下图

完整操作过程

http://blog.froont.com/9-basic-principles-of-responsive-web-design/ RWD 9 basic principles
http://stackoverflow.com/questions/609517/why-em-instead-of-px EM vs PX
http://webdesignerwall.com/tutorials/5-useful-css-tricks-for-responsive-design RWD CSS Tricks
http://bradfrost.github.io/this-is-responsive/patterns.html RWD Patterns
http://www.lingulo.com/tutorials/css/how-to-build-a-html5-website-from-scratch Web design with sophisticated tech (fucking awesome)
http://www.smashingmagazine.com/2014/09/03/testing-mobile-emulators-simulators-remote-debugging/2/ Android and IOS Debugger
? 第一次实现是灵感,后续实现是微创新重复。个人觉得总的思路是桌面水平,移动端垂直100%占满;简化元素结构;不能写style,用css类(用于Media Query);浮动影响布局时,用绝对定位。
最后我只是网络资源的搬运工、整合人、翻译人,RWD的实践者,然后写了此文,有个人见解,各种错误在所难免,非常欢迎纠错、补充及交流。
[FE] Responsive Web Design Overview
标签:
原文地址:http://www.cnblogs.com/hzhesi/p/4538765.html