标签:
一、下拉列表:DropDownList
拥有Label的所有的属性:
会做三件事情:
(一)把内容填进去
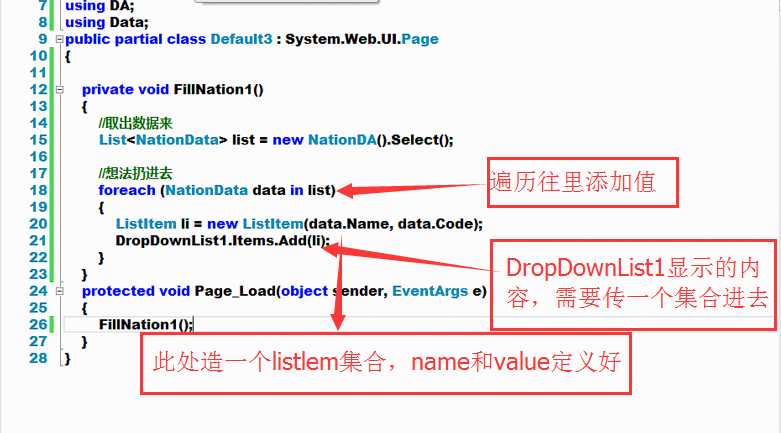
法一:逐项添加
private void FillNation1()
{
//取出数据来
List<NationData> list = new NationDA().Select();
//想法扔进去
foreach (NationData data in list)
{
ListItem li = new ListItem(data.Name, data.Code);
DropDownList1.Items.Add(li);
}
}

法二:数据绑定
private void FillNation2()
{
//取出数据来
List<NationData> list = new NationDA().Select();
//想法扔进去
DropDownList1.DataSource = list;
DropDownList1.DataTextField = "Name";
DropDownList1.DataValueField = "Code";
DropDownList1.DataBind(); //最终执行绑定填充,不要漏掉
}

技巧:如何给下拉列表加上“请选择”的功能
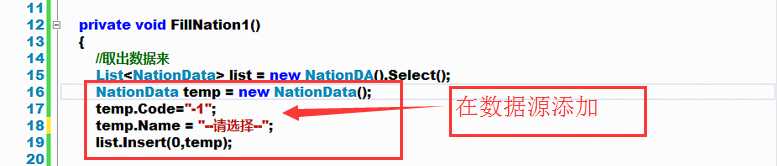
1.事先在数据源上加下“请选择”的数据项,在绑定的时候自然会绑定上。

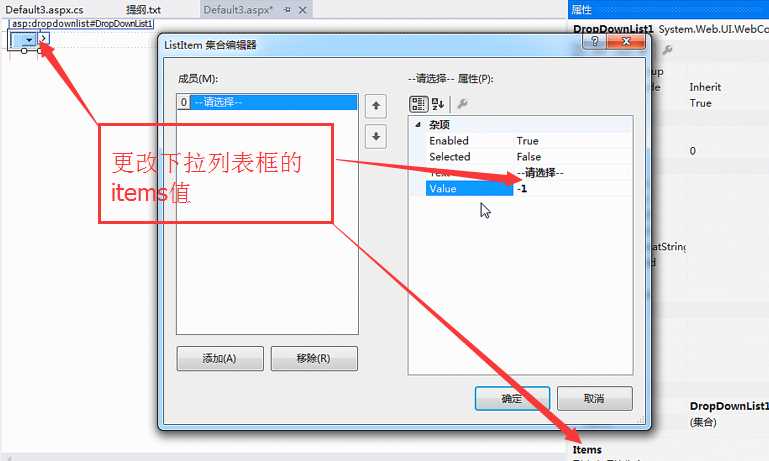
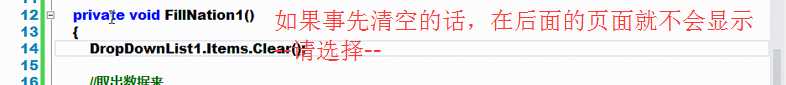
2.事先在下拉列表中设置静态的"请选择"列表项。然后再绑定或添加数据的时候在后面添加上。
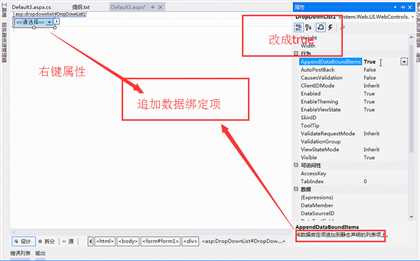
如果采用数据绑定模式,默认情况下会把原有的项冲掉。需要设置AppendDataBoundItems属性。

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~


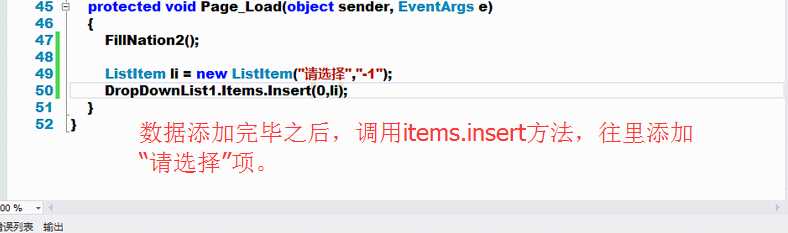
3.所有的项都绑定或填加到下拉列表后,再写代码加上”请选择“的功能。

(二)把选中的值取出来
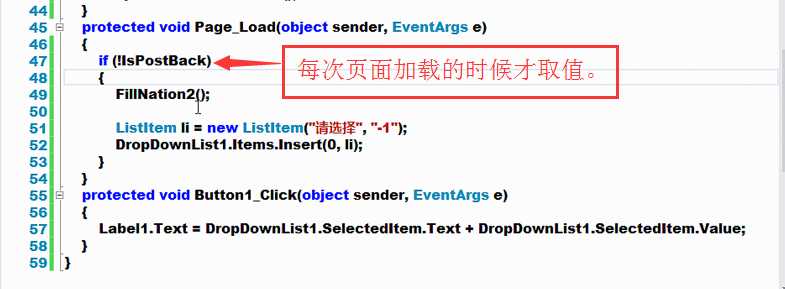
每次点击按钮时候,都是先执行PageLoad代码,再执行Button的Click代码。 原因????
if(!IsPostBack)
{
防止每点提交页面,都会执行这里面的代码。
这里面的代码,只有页面初次加载的时候才被执行。点击按钮提交的时候,不会被执行到。
以后记着:在Page_Load事件中99%的情况下需要写这段判断
}

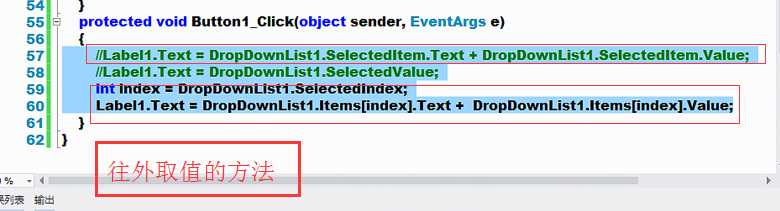
++++++++++往外取值(视频0527 一小时10分)++++++++++++++
SelectedItem
SelectedValue
SelectedIndex(索引号)

//Label1.Text = DropDownList1.SelectedItem.Text + DropDownList1.SelectedItem.Value;
//Label1.Text = DropDownList1.SelectedValue;
int index = DropDownList1.SelectedIndex;
Label1.Text = DropDownList1.Items[index].Text + DropDownList1.Items[index].Value;
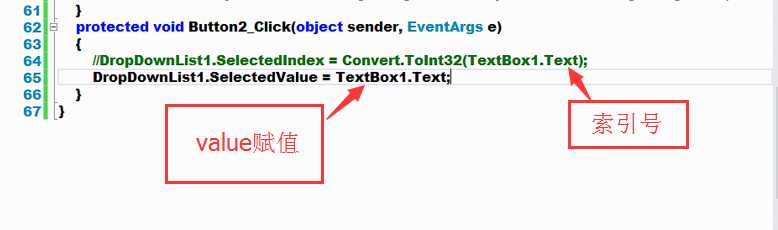
(三)设定某项为选中项
给DropDownList的两个属性赋值:
SelectedIndex = 要选中的索引号
SelectedValue = 要选中项的值

属性:
Items--- - ListItem的集合 可以逐项往里添加
Add()
Clear()
Insert()
Count
Remove()
RemoveAt()
DataSource 可以绑定往里添加
DataTextField
DataValueField
AppendDataBoundItem是否追加数据绑定项
SelectedIndex 取选中项的值
SelectedItem
SelectedValue
标签:
原文地址:http://www.cnblogs.com/thq1218/p/4539966.html