标签:
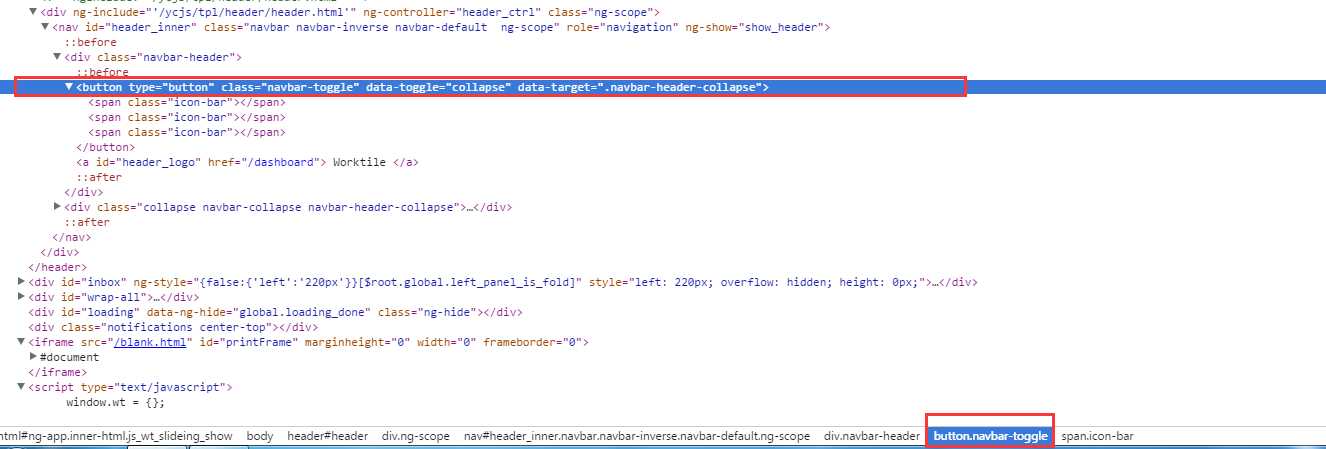
用chrome浏览器打开页面,按f12调出开发者调试模式,查看elements,部分代码如下图所示,注意红框部分

假设我们要查找某些元素的位置,用鼠标移到那部分元素,调试器会自动用蓝颜色标示选中部分的相应代码,如上图的红框中所示。
点击console
在控制台输入命令:elements=jQuery.find(‘button.navbar-toggle‘)
目的是寻找jquery相应元素,并赋值对象属性到elements这个变量
运行后可以看到所有相应的元素,然后输入elements[0]之类的语句确切定位想要查看的元素,0是第一个,1是第二个
最后输入elements[0].textContext之类的命令查看标签属性,假设查看元素类似<...class=‘navbar-toggle‘...>image<...>这样的格式,那么elements[0].textContext命令执行结果为image
用这种方法可快速抓取网页中jquery元素进行利用
标签:
原文地址:http://www.cnblogs.com/slqt/p/4540266.html