标签:
<html>
<head>
<title>用户注册</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<script language="javascript" type="text/javascript">
<!--
//定义用于存储XMLHttpRequest对象的变量
var xmlHttp = null;
//创建XMLHttpRequest对象
function creatXMLHTTP()
{
//判断浏览器是否支持ActiveX控件
if(window.ActiveXObject)
{
//将所有可能出现的ActiveXObject版本都放在一个数组中
var arrXmlHttpTypes = [‘Microsoft.XMLHTTP‘,‘MSXML2.XMLHTTP.6.0‘,,‘MSXML2.XMLHTTP.5.0‘,‘MSXML2.XMLHTTP.4.0‘,‘MSXML2.XMLHTTP.3.0‘,‘MSXML2.XMLHTTP‘];
//通过循环创建XMLHttpRequest对象
for(var i=0;i<arrXmlHttpTypes.length;i++)
{
try
{
//创建XMLHttpRequest对象
xmlHttp = new ActiveXObject(arrXmlHttpTypes[i]);
//如果创建XMLHttpRequest对象成功,则跳出循环
break;
}
catch(ex)
{
}
}
}
//判断浏览器是否将XMLHttpRequest作为本地对象实现
else if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
//响应XMLHttpRequest对象状态变化的函数
function httpStateChange()
{
if (xmlHttp.readyState==4)
{
if (xmlHttp.status==200 || xmlHttp.status==0)
{
//获得服务器返回的数据
var userNames = xmlHttp.responseText;
var arrUserName = userNames.split(";");
//定义一个变量,用于判断用户名是否已经存在
var bFlag = false;
for (i=0;i<arrUserName.length;i++)
{
if (arrUserName[i]==myForm.myName.value)
{
bFlag = true;
break;
}
}
//查找节点
var node = document.getElementById("myDiv");
//更新数据
if (bFlag)
{
node.firstChild.nodeValue = "用户名已经存在";
myForm.submitButton.disabled = true;
}
else
{
node.firstChild.nodeValue = "用户名不存在,可以使用";
myForm.submitButton.disabled = false;
}
}
}
}
//校验用户名是否有效
function checkName()
{
//创建XMLHttpRequest对象
creatXMLHTTP();
if (xmlHttp!=null)
{
//创建响应XMLHttpRequest对象状态变化的函数
xmlHttp.onreadystatechange = httpStateChange;
//创建HTTP请求
xmlHttp.open("get","userName.txt",true);
//发送HTTP请求
xmlHttp.send(null);
}
else
{
alert("您的浏览器不支持XMLHTTP,请更换浏览器后再进行注册。");
}
}
-->
</script>
</head>
<body>
<p align="center"><b>用户注册</b></p>
<form name="myForm">
用 户 名:<input type="text" name="myName" onblur="checkName()">
<span id="myDiv"> </span><br>
输入登录密码:<input type="password" name="password"><br>
再次输入密码:<input type="password" name="password2"><br>
请 输入邮箱:<input type="text" name="email"><br>
密码查询问题:<input type="text" name="question"><br>
密码查询答案:<input type="text" name="answer"><br>
<input type="button" value="提交" name="submitButton" disabled>
</form>
</body>
</html>
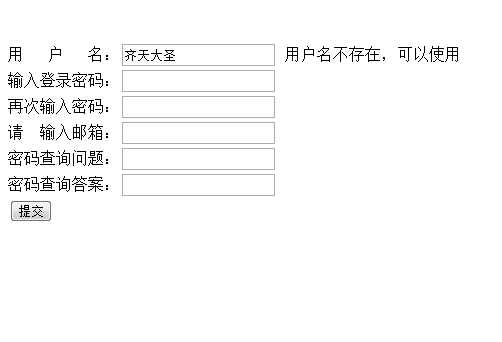
效果演示:


说明:
1.onreadystatechange 请求状态改变的事件触发器(readyState变化时会调用此方法)
2.readyState有五中状态:
readyState = 0 未初始化
readyState = 1 表示open方法成功调用
readyState = 2 服务器已经应答客户端请求
readyState = 3 交互中。Http头信息已经接收,响应数据尚未接收。
readyState = 4 数据接收完成。
3.onblur方法:文本框失去焦点时响应的方法,
<span id="myDiv"> </span><br>用于放置校验后的提示信息
4.校验步骤:
创建XMLHttpRequest对象---->创建HTTP请求----->发送HTTP请求------>返回请求-----校验。
本实例是连接txt文本文件实现校验的
连接数据库的校验方式参考:http://blog.csdn.net/javaalpha/article/details/6559176
关于ajax+jsp实现异步校验用户名是否存在的实例(.txt文本)
标签:
原文地址:http://www.cnblogs.com/mys1992/p/4540723.html