标签:
一、清除浮动的目的。
1、当一个父元素的高度不写或为auto时,而且这个父元素内又有浮动的子元素,那么这时候该父元素的高度将不会自动适应子元素的高度,也可以说高度是0px;
有如下代码:
<div class="divp" style="width:300px; background:red; border:3px solid #000000;">
<div style="height:300px;float:left; background-color:Green">123123</div>
</div>
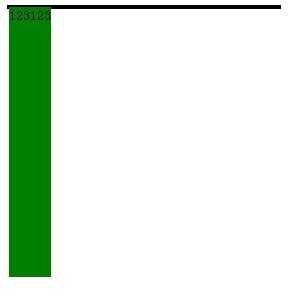
此代码父元素高度不设置,而且里面又有左浮动高度为300px的子元素。实际显示效果为:

可以看到,父div仅仅显示为其边框的高度,并没有适应其子元素的高度,要正确显示父元素的边框的话,此时就要清除浮动。我们在原来的代码的基础上加多一个<br/>以用于清除浮动,实际代码如下:
<div class="divp" style="width:300px; background:red; border:3px solid #000000;">
<div style="height:300px;float:left; background-color:Green">123123</div>
<br/ style="clear:both;" > //此行代码用于清除浮动
</div>
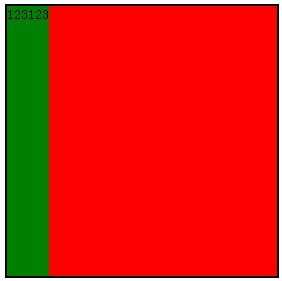
现在再来看看现在的效果:

注意:清除浮动的元素要放在正确的位置上,必须紧贴着浮动元素。
2、布局错位问题。
因为浮动元素脱离了标准文档流,因此其它非浮动元素可能会受此影响而错位。
例如有如下代码:
<div style="border:2px solid #000; width:320px;">
<div style="width:100px;height:100px;float:left; border:1px solod #555">左浮动元素</div>
<div style="width:100px;height:100px;float:right; border:1px solod #AAA">右浮动元素</div>
</div>
<div>看看我的位置</div>
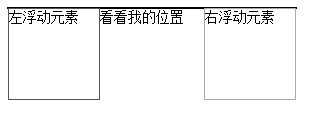
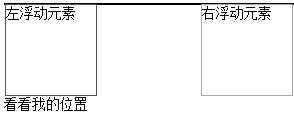
理论上说来,最下面的div与上面的div没有关系,因此会自动排到上面的div的下面一行。来看效果:

可以看到,效果不像预期,究其原因,还是上面的父div高度不适应子浮动元素而导致,高度仅仅为边框的高度,从而下面的div自动顶上去了,因此到此错位
我们来改写上面的代码如下所示:
<div style="border:2px solid #000; width:320px;">
<div style="width:100px;height:100px;float:left; border:1px solid #555555">左浮动元素</div>
<div style="width:100px;height:100px;float:right; border:1px solid #AAAAAA">右浮动元素</div>
<br style="clear:both;" />
</div>
<div>看看我的位置</div>
上面的代码仅仅添加了一个<br/>元素用于清除浮动,来看最终效果。

看到效果已经正确了。
但是,如果清除浮动的元素的位置放置不正确会有什么后果呢?再来改写下面的代码:
<div style="border:2px solid #000; width:320px;">
<div style="width:100px;height:100px;float:left; border:1px solid #555555">左浮动元素</div>
<div style="width:100px;height:100px;float:right; border:1px solid #AAAAAA">右浮动元素</div>
</div>
<br style="clear:both;" /> //稍稍调整了一下清除浮动的元素的位置
<div>看看我的位置</div>
</body>
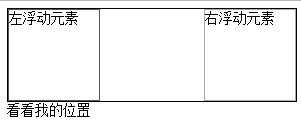
效果如下:

可以看到,虽然下面的div的位置正确了,但是上面的父元素还是没有适应子浮动元素的高度。
今天公司的前端发给了我一个清除浮动的解决方法列表,觉得挺好的,有的甚至见都未见过。整理如下:
1. float
缺点:层层往上找,没完没了,到了body那,算是个头 float 和 margin:0 auto; 有冲突
2. display:inline-block;
缺点:不能设置 margin:0 auto;
3. overflow:hidden;
缺点:很多JS交互特效做不了,多出去的部分隐藏了
4. 在父级内,加空DIV:clear:both;
缺点:父级不能加padding,否则IE6 IE7不兼容
5. <br clear="all" />
缺点:每次都要加这个换行符
6. .clear:after { content: ‘\20‘; clear: both; display: block; }
缺点:如果代码多了点,也叫缺点的话……
此外,如果父级没有宽,就必须为父级加上:zoom:1;用来解决IE6 IE7下的问题
标签:
原文地址:http://www.cnblogs.com/feng-NET/p/4540764.html