标签:
ctrl+s:保存
F12;网页预览
设置网页外观属性:
属性(双击)—页面属性—外观CSS(跟外观HTML设置差不多) ,即可在此对话框上设置想要的效果(如文字大小、形状、边距,背景颜色、图片等)。
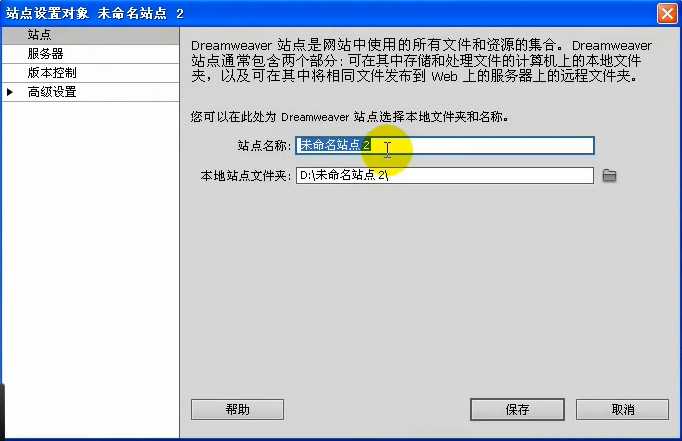
创建站点(一个文件夹,在这个文件夹里包含了网站中所有用到的文件,我们通过这个文件夹(站点),对我们网站进行管理、有次序、一目了然!):
在电脑上创建一个文件夹点击Dreamweaver上站点会出现以下对话框设置站点名字,选择之前创建的新文件夹即可保存,之后创建的网页素材都将保存在此文件夹中:

注意:如果没有创建站点将已制作好的网页粘贴(其他网页素材没有粘贴过去的情况下)到另一个文件夹上即无法显示!
标签:
原文地址:http://www.cnblogs.com/yxmm/p/4540781.html