标签:
一、javascript中,变量定义的位置与写在哪个<script></script>标签对内无关,只分前后顺序,写在前面的后面就能够访问,写在后面的前面会提示“未定义”。
例如:在页面顶部<head>标签对内定义的变量,在页面任意地方都能用。但是在页面<body>内部定义的变量,就只能在其后面的地方的能够使用。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
div{background-color:#efddfe; width:400px; height:20px }
</style>
<script src="jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
alert(i);
var i = "head内定义变量";
alert(i);
</script>
<script type="text/javascript">
alert(i);
</script>
</head>
<body>
<div>
<script type="text/javascript">
document.write(i);
document.write(j);
</script>
</div>
<div>
<script type="text/javascript">
var j = "body内定义的变量";
document.write(i);
document.write(j);
</script>
</div>
<div>
<script type="text/javascript">
document.write(i);
document.write(j);
</script>
</div>
</body>
</html>
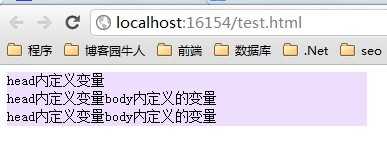
页面显示效果如下:

标签:
原文地址:http://www.cnblogs.com/feng-NET/p/4540879.html