标签:
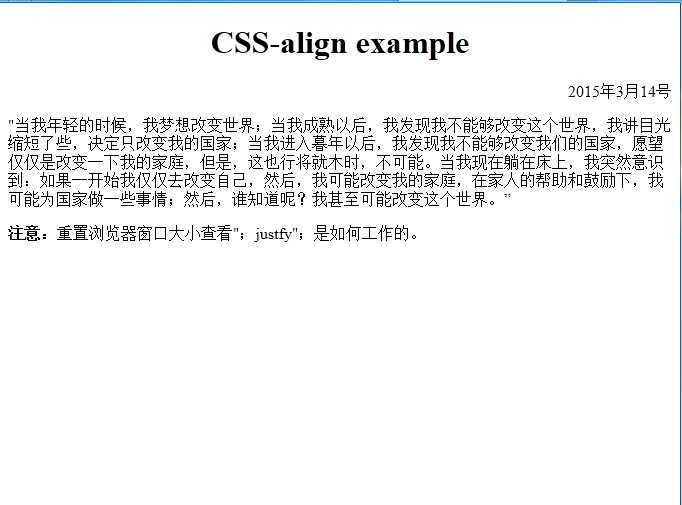
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>markdown</title> 6 </head> 7 <style> 8 h1{text-align: center;} 9 p.date{text-align: right;} 10 p.main{text-align: justify;} 11 </style> 12 <body> 13 <h1>CSS-align example</h1> 14 <p class="date">2015年3月14号</p> 15 <p class="main">"当我年轻的时候,我梦想改变世界;当我成熟以后,我发现我不能够改变这个世界,我讲目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,愿望仅仅是改变一下我的家庭,但是,这也行将就木时,不可能。当我现在躺在床上,我突然意识到:如果一开始我仅仅去改变自己,然后,我可能改变我的家庭,在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p> 16 <b>注意:</b>重置浏览器窗口大小查看";justfy";是如何工作的。</p> 17 </body> 18 </html>

tip:
1.";xxx";---------------->“xxx”
2.text-align:justify --------->当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
标签:
原文地址:http://www.cnblogs.com/zzzzw/p/4540943.html