标签:
追的剧已经赶上更新的速度了,突然觉得一下子就闲了。趁着这点时间,刚好学点 WPF 。看到这边,好多人估计得感叹技术宅约等于单身狗,哈哈。好了,赶紧进入学习状态。
关注 WPF 或者说对它感兴趣其实多半就是为了自己对美好事物的追求。虽然这么说好像有点装(B),但确实如此。看惯了公司某个 client 端的 WinForm 界面,实在不能忍。当然, WinForm 也可以通过其他第三方组件来美化界面,比如 DevExpress 、DotNetbar 。这也挺好,但我总执着于总会有更好的出现。甚至能秒杀或者有一劳永逸的功效。所以我搜出了 WPF 。对它感兴趣有以下几点:
1. WPF 是一个采用 XAML 的类似于 WinForm 的技术。
2. 学习它,也间接学习到了微软基于 Window8 平板电脑 、Windows Phone 手机开发 (因为两者都使用的是微软的 XAML 技术)。
3. 即使对 WinForm 开发不熟悉,学 WPF 后再学 WinForm 效果也是事半功倍的。
毕竟我是刚学它,接下来的内容槽点有可能也不少,不过欢迎狂喷。
入门的第一个 WPF 程序:
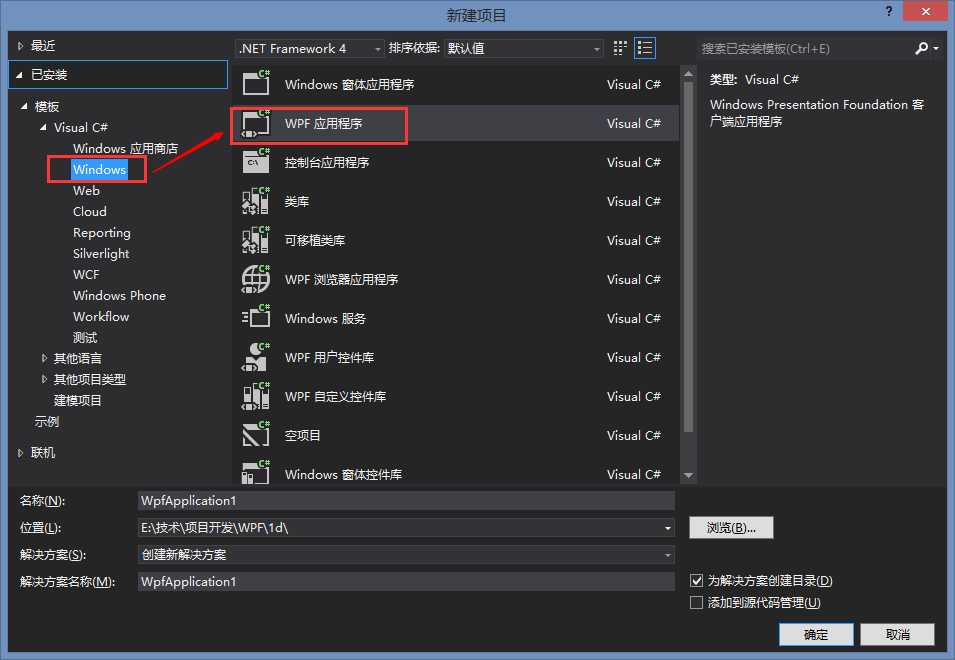
创建它,步骤都在图里,别问我怎么点出这个窗口的。

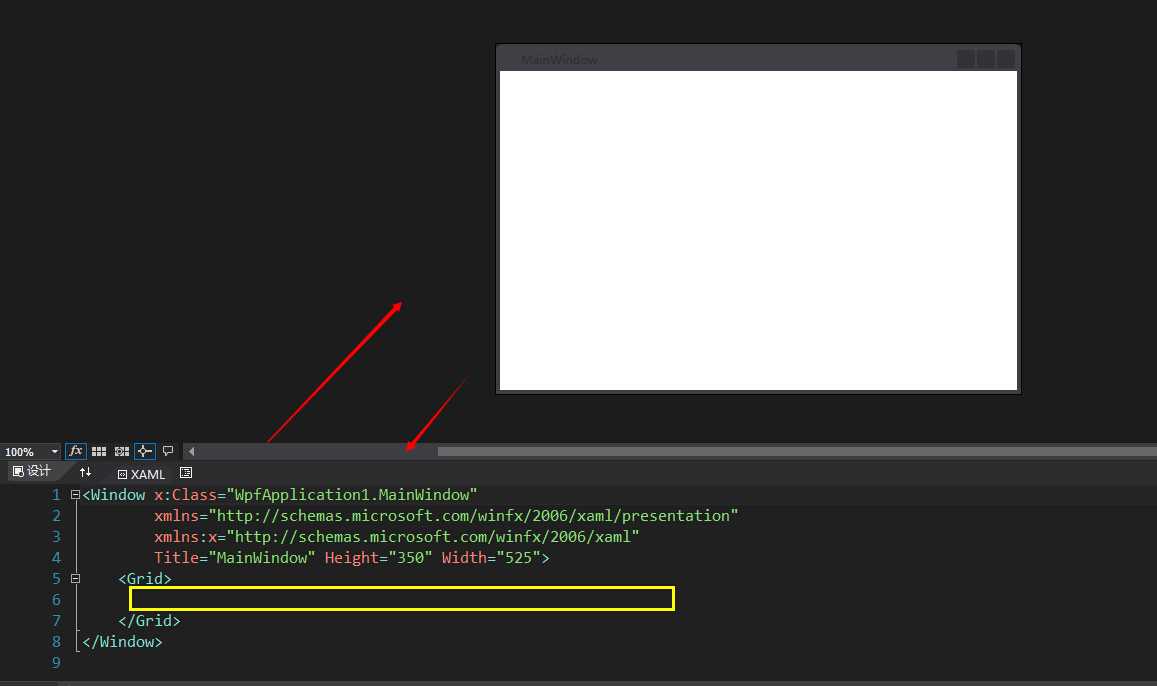
创建完成之后其实有个比较有意思的发现,这跟在创建 Web 窗体实在太像了,可以直接通过类似 HTML 来直接创建一些控件

控件及属性的一些简单用法:
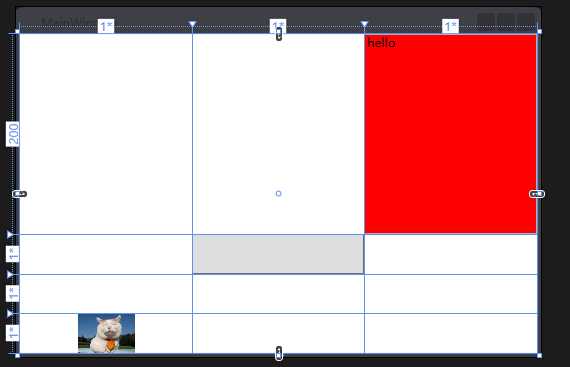
<Window x:Class="grid.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <!--行和列的宽度默认宽度为大家平分--> <Grid.ColumnDefinitions> <!--列--> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <!--行--> <RowDefinition Height="200"></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--这种写法为附加属性 --> <Button Grid.Row="1" Grid.Column="1"></Button> <TextBox Text="hello" Grid.Row="0" Grid.Column="2" Background="Red"></TextBox> <Image Source="1.jpg" Grid.Row="3"></Image> </Grid> </Window>
附图:(纯粹是为了熟悉,而非美观)

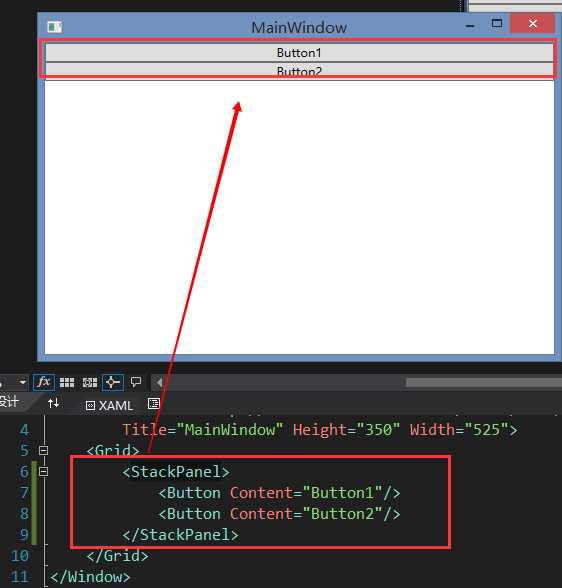
以上的代码实例其实也就是 WPF 的 Grid 布局,接下来还有一种有点响应式样子的布局格式 StackPanel 。
StackPanel :默认为自动从上往下排列 ,并且可以随着窗体大小而自动变化[类似响应式]

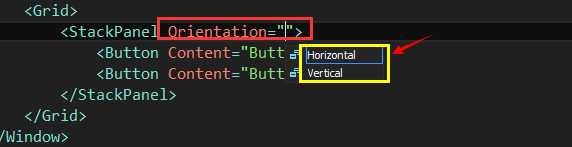
如果需要更改内容的展现方式,可以通过Orientation 来设置纵向排列还是水平排列

第一小段学习完成,接下来准备写一个简单的登录窗口,以及通过后台自动创建控件完成一个类似连连看游戏的简单布局。
标签:
原文地址:http://www.cnblogs.com/byvar/p/4541199.html