标签:
由css resite想到的深入理解margin及em的含义
原文地址:http://www.ymblog.net/content_189.html
经常看到这样语句,*{ margin:0px;padding:0px; },用起来很方便吧?
由于学习前端的门槛低,我一直找不到区别于那些用DW的前端的所在点,我总觉得我是用记事本写代码的,我的水平及理解绝对比那些用DW的人呀更胜一筹。但区别在哪里呢?最近,我似乎明白了,拿css来说,前面的很长一段时间,我都是在横向学习css,不断的学习新的东西,制作新的美的页面,我还洋洋得意的说我前端css学的good了,最近我才恍然大悟到,这个阶段,这种表现只不过是学习CSS的一个初级阶段,我并没有进阶,并没有有多大的提高,这也正是,别人问我你能说说你在学习css这方面有哪些深刻的见解?我有吗?我没有,学习几个新属性制作几个炫酷页面就叫做深刻了吗?错的,谁都可以做出很炫很美很清爽的页面,这也就是,当你面对*{ margin:0px;padding:0px; }这行语句的时候,你会觉得非常好用,在哪里用都特别方便,特别的顺手,而你说不出个所以然来,说不出为什么要这么用,说不出你这样用了,浏览器做了哪些事情。
这个道理也是昨天晚上才想明白的,作为立志与前端工程师的我们,你应该清楚,*{ margin:0px;padding:0px; }这样写真的好么?
页面默认的margin值
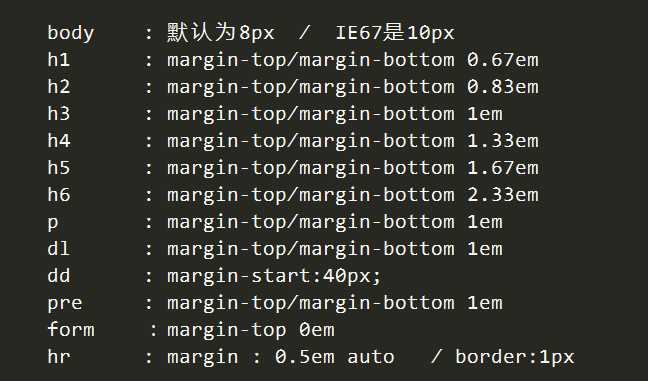
首先要知道,默认的只具有margin值的元素有哪些,
body,h1-h6,p,div,dl,dd,pre,form,hr,blockquote
--------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------



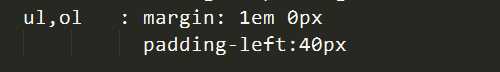
默认同时具有margin和padding的元素有哪些

至于这里的em是什么意思,请看这篇文章。
至此,我们应该明白,*{ margin:0px;padding:0px; }耗费了多少资源?一个HTML文档有多少标签?每个标签都需要浏览器来渲染一遍这个值,多浪费是不是?
________________________________________________________________________________________
说完了CSS RESITE 来讨论说说margin。
默认的块状元素是可以随意设置margin的上下左右边距。但你是否出现类似的情况,如图,

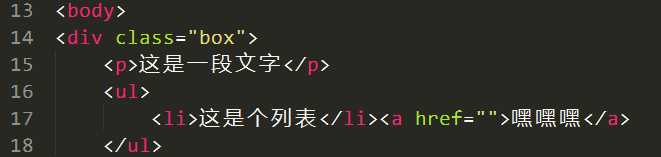
很简单的结构

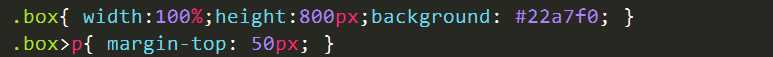
样式


一个div中,一个p标签,设置p标签margin-top:50px;后,并没有想象中的效果,而是父元素margin-top了一个值。这是为什么呢?
(这种情况在IE67中不会出现,因为IE的hasLayout渲染导致了这个“表现良好”的外观。详细请看这篇文章)
其实你应该想想在这里为什么要用margin,而不用padding,我想你认为这2个效果实现是一样的,,请看这篇文章,何时用margin,何时用padding。首先你得明白,默认的块状元素都是包含有margin,border,padding的,而margin的含义,是指在存在border和padding的基础上,与外部元素的间距。那么我们这里是没有border或者padding的,如果在这里你这只border-top:1px red solid;则正常了。但真的是那样吗?如果这样,那我们每次都要附加一个border或者padding,增加代码量,多不好。其实你应该想到,这里应该使用padding-top,效果将会非常好。那么何时用margin,何时用padding?
何时应当使用margin:
1、需要在border外侧添加空白时。
2、空白处不需要背景(色)时。
3、上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。(注:当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。你可以查看W3Shool CSS外边距合并了解这个基本知识。)
何时应当时用padding:
1、需要在border内测添加空白时。
2、空白处需要背景(色)时。
3、上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
仔细对比下,在这里我们应该用padding吧?总结一下,margin是用来分开互不相干的元素,在这里p是div的子元素,而padding,用于元素与内容之间的间隔。
另外默认的行内元素
span,a,strong,label margin-top/margin-bottom对内联元素没有多大实际效果,但可影响左右边距
img|input|select|textarea|button|虽然是内联元素,也称之为置换对象,因为他们具有inline-block的属性,有自己的宽高,还可以定义margin的上下左右边距。
参考:
由css resite想到的深入理解margin及em的含义
标签:
原文地址:http://www.cnblogs.com/jhmydear/p/4541848.html