标签:
添加类PageBar.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
namespace System.Web.Mvc
{
public static class PageBar
{
public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount)
{
var output = new StringBuilder();
var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath;
pageSize = pageSize == 0 ? 10 : pageSize;
var totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //总页数
int MaxPagerCount = 10;
int visibleStartMax=1;
if (totalPages > MaxPagerCount)
{
visibleStartMax = totalPages - (MaxPagerCount - 1);
}
int visibleStart = currentPage - MaxPagerCount / 2;//起始页
if (visibleStart < 1)
{
visibleStart = 1;
}
if (visibleStart > visibleStartMax)
{
visibleStart = visibleStartMax;
}
int visibleEnd = visibleStart + MaxPagerCount-1;//结束页码
//如果算出来的结束页码大于总页码的话则调整为最大页码
if (visibleEnd > totalPages)
{
visibleEnd = totalPages;
}
if (currentPage == 1)
{
output.Append("<span>首页</span>");
output.Append(" ");
output.Append("<span>上一页</span>");
output.Append(" ");
}
if (currentPage > 1)
{
output.AppendFormat("<a class=‘pageLink‘ href=‘{0}?pageIndex=1&pageSize={1}‘>首页</a> ", redirectTo, pageSize);
//处理上一页的连接
output.AppendFormat("<a class=‘pageLink‘ href=‘{0}?pageIndex={1}&pageSize={2}‘>上一页</a> ", redirectTo, currentPage - 1, pageSize);
}
output.Append(" ");
//绘制可视的页码链接
for (int i = visibleStart; i <= visibleEnd; i++)
{
//当前页不是超链接
if (i == currentPage)
{
output.Append("<span>").Append(i).Append("</span>");
}
else //一般页处理
{
output.AppendFormat("<a class=‘pageLink‘ href=‘{0}?pageIndex={1}&pageSize={2}‘>{3}</a> ", redirectTo, i, pageSize, i);
}
output.Append(" ");
}
if (currentPage < totalPages)
{
output.AppendFormat("<a class=‘pageLink‘ href=‘{0}?pageIndex={1}&pageSize={2}‘>下一页</a> ", redirectTo, currentPage + 1, pageSize);
output.Append(" ");
output.AppendFormat("<a class=‘pageLink‘ href=‘{0}?pageIndex={1}&pageSize={2}‘>末页</a> ", redirectTo, totalPages, pageSize);
output.Append(" ");
}
else
{
output.Append("<span>下一页</span>");
output.Append(" ");
output.Append("<span>末页</span>");
output.Append(" ");
}
output.AppendFormat("第{0}页 / 共{1}页", currentPage, totalPages);//这个统计加不加都行
return new HtmlString(output.ToString());
}
}
}
添加控制器AjaxController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplicationStudy.Models;
namespace MvcApplicationStudy.Controllers
{
public class AjaxController : Controller
{
//
// GET: /Ajax/
public ActionResult Index()
{
return View();
}
//分页
public ActionResult ShowUserInfoList()
{
TestEntities db = new TestEntities();
int pageIndex;
if(!int.TryParse(Request["pageIndex"],out pageIndex ))
{
pageIndex = 1;
}
int pageSize = 1;
int totalCount = db.UserInfo.Count();
int pageCount = Convert.ToInt32(Math.Ceiling((double)totalCount / pageSize));
if (pageIndex < 1)
pageIndex = 1;
if (pageIndex > pageCount)
pageIndex = pageCount;
var userInfoList = db.UserInfo.Where<UserInfo>(u => true).OrderBy<UserInfo, int>(u => u.ID).Skip<UserInfo>((pageIndex - 1) * pageSize).Take<UserInfo>(pageSize);
List<UserInfo> list = userInfoList.ToList();
ViewData.Model = list;
ViewBag.PageIndex = pageIndex;
ViewBag.PageSize = pageSize;
ViewBag.PageCount = pageCount;
ViewBag.TotalCount = totalCount;
return View();
}
}
}
添加视图 ShowUserInfoList
@model IEnumerable<MvcApplicationStudy.Models.UserInfo>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ShowUserInfoList</title>
</head>
<body>
<div>
<table>
<tr><th>@Html.DisplayNameFor(model=>model.UserName)</th>
<th>@Html.DisplayNameFor(model=>model.UserPwd)</th>
<th>@Html.DisplayNameFor(model=>model.RegTime)</th></tr>
@foreach (var item in Model)
{
<tr><td>@Html.DisplayFor(modelItem=>item.UserName)</td>
<td>@Html.DisplayFor(modelItem=>item.UserPwd )</td>
<td>@Html.DisplayFor(modelItem=>item.RegTime )</td>
</tr>
}
</table>
@for (int i = 1; i <= (int)@ViewBag.PageCount; i++)
{
@Html.ActionLink(i.ToString(), "ShowUserInfoList", new { pageIndex=i});
}
<br />
<br />
@Html.ShowPageNavigate((int)ViewBag.PageIndex,(int)ViewBag.PageSize,(int)ViewBag.TotalCount);
</div>
</body>
</html>
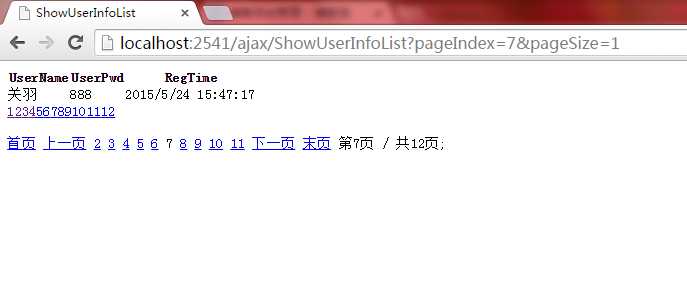
运行结果


标签:
原文地址:http://www.cnblogs.com/bubugao/p/4542005.html