标签:
最近做的有关物流的APP中,货物数量的单位需要在给定的范围选取(比如:吨、方、件),但ios没有类似Android中的下拉框,我就自己想了办法自制了一个,效果还算满意;以后项目组的本科小师妹会帮我一起做ios端的开发,在此表示感谢!!!
第一步:新建工程XiaLaKuang(名字比较俗,新建方法不再比比。。。)
第二步:操作main.storyboard
——》拖拽一个UIButton(命名Title为“吨”,background为“light gray”,Alignment中的Horizonal选择靠左),再拖拽一个UIImage的图像为三角箭头的图片,使按钮看起来想一个下拉框;
注:将来点击这个按钮会弹出选择器,选择内容后,会将按钮的Title更改为我们选择的内容;
——》再拖拽一个Toolbar、PickerView控件到按钮的下方(稍微小一点,毕竟我们选择的东西就很少),再往Toolbar上拖拽一个Item控件更名为“完成”,也可以再往Item的左侧拖拽一个Flexible space使“完成”按钮在右侧;再将Toolbar和PickerView的Hidden勾选;
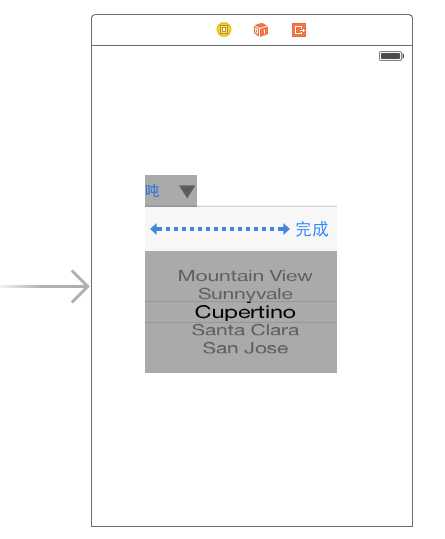
完成后的效果图如下:

第三步:连线(控件与ViewController.m之间)
——》UIButton连接两根线,一根Outlet“Button”,一根Action“BtnAction”;
——》Toolbar一根Outlet“Toolbar”;
——》UIPickerView一根Outlet“Picker”;
——》Toolbar上的“完成”按钮连一根Action“selectedAction”;
——》给PickerView连接dataSource和delegate;(方法和UITableview显示列表数据时的连线方法一样,看我的上上篇博客)
第四步:编码
#import "ViewController.h"
@interface ViewController ()<UIPickerViewDelegate,UIPickerViewDataSource>
@property (weak, nonatomic) IBOutlet UIButton *danweiBtn;
- (IBAction)BtnAction:(id)sender;
@property (weak, nonatomic) IBOutlet UIToolbar *Toolbar;
@property (weak, nonatomic) IBOutlet UIPickerView *Picker;
- (IBAction)selectedAction:(id)sender;
@property (nonatomic, strong) NSArray *danwei;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_danwei = [NSArray arrayWithObjects:@"吨",@"方",@"件", nil];
}
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return _danwei.count;
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
return [_danwei objectAtIndex:row];
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
[self.danweiBtn setTitle:[_danwei objectAtIndex:row] forState:UIControlStateNormal];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)BtnAction:(id)sender {
self.Picker.hidden = NO;
self.Toolbar.hidden = NO;
}
- (IBAction)selectedAction:(id)sender {
self.Picker.hidden = YES;
self.Toolbar.hidden = YES;
}
@end
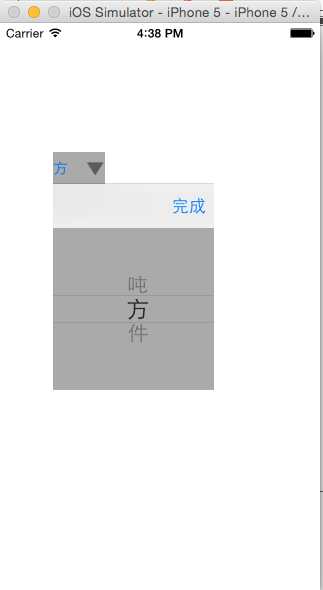
最终效果图:

没做那个黑色三角图案旋转,通常如果点击下拉框后那个三角形是会旋转的;感兴趣的朋友可以尝试一下
三角图片.transform = CGAffineTransformMakeRotation(M_PI);
标签:
原文地址:http://www.cnblogs.com/czjie2010/p/4542212.html