标签:
1.HTTP:超文本传输协议
HTTP请求(HTTP request)部分:
HTTP响应(HTTP response)部分:
2.常见特殊符号
3.常见块级元素和内嵌元素
块级元素:块级元素定义的文本会换行;
div,列表系列(ol,ul,dl),fieldset,form,p,h1-h6,hr,table
内嵌元素:内嵌元素定义的文本不会换行,
span,a,img,lable,input系列,iframe,object
4.css选择器及权重问题:
1 1 1 1
元素 1 列如:p{}
类,属性及伪类 1 列如:.class{};input[type=text]{};
id 1 列如:#id{};
内嵌 1 列如:<p style="width:30px">
!important 其权重最高,没法比较
5.css 继承
可以继承:
所有元素可以继承的:visibility和cursor;
列表元素可继承的:list-style、list-style-type、list-style-position、list-style-image;
内联元素可继承的:color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration等等;
其他可继承属性:text-align,text-indent;
不可继承的:display、margin、border、padding、background、height、widthoverflow、position、left、right、top、bottom、z-index、float、clear等等;
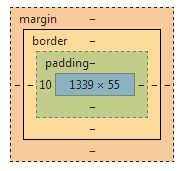
6.css盒模型:

margin:盒模型的外边距,书写为margin:10px 10px 10px 10px ;分别代表了上、右、下、左的外边距属性,也可以写为margin:10px ;
还可以写为:margin-left:10px ;表示左边的外边距; margin:10px 22px; 前一个属性表示上下的外边距,后一个属性表示左右的外边距;
注意:在写外边距的时候,如果有两个靠在一起的,它们的左右外边距是相加的,但是上下的外边距会只取最大的外边距;不会将两个外边距的属性相加;
并且margin 还可以有负边距 ;
border: 边框 , 书写方式同margin 类似的 只是border可以设置颜色和样式 ,书写:
border: 5px solid; border: 5px dotted red; border:5px dashed; border:5px double; border: 5px ridge; 等等样式





padding:盒模型内边距,书写方式与margin类似,只是在写padding 的时候会影响内部文字的排版,并且padding有负边距的写法;
列如:
没padding的时候: padding:10px;


注意: 书写盒模型的padding的时候,给元素添加了padding 会使得盒模型的整体都添加与padding同等的尺寸;
7.浮动:float
float的值可以为: none / left/right none为默认值 left 表示将元素往左浮动; right 表示将元素往右浮动 ;
注意:在使用浮动的时候,因为浮动的元素会脱离正常文本的文档流,即该元素已经不再正常的文档中了,如果后面有内容就会填充改元素原有的位置;所以为了让后面的元素 不会占有该元素的位置,就需要的浮动的元素进行清除浮动处理,用clear 清除浮动影响;
元素浮动时,该元素将会被视作块级;
浮动的元素如果没有设置宽度,那么该元素将会被折叠为最小的宽度;
浮动的元素只会在父级元素中移动,不会穿过其父级元素的padding;
浮动的元素不会产生重叠;
8.定位:position
position 的值可以为: static (静态定位)relative(相对定位) absolute(绝对定位) fixed(固定定位)
在定位当中除了static (静态定位)、relative(相对定位) 定位的时候不会脱离文档流,其它的定位都会脱离文档流;
注意:absolute(绝对定位)是绝对于父级的定位,因此使用 absolute(绝对定位)定位的时候一定要注意父级是否定位,如果父级没有定位就会一层一层往上找,一直找到定 位的,如果所有的父级都没有定位,该元素的定位就会绝对于body定位;
fixed(固定定位)的定位如论在哪层都会绝对于body定位,因此在使用时注意;
9.溢出处理:overflow
overflow 的值为visible(该值为默认的) /hidden(隐藏)/scroll (超出的就加滚动条)/auto (必要时才裁剪内容并添加滚动条)
其中overflow 还可以只为x 或是y 方向的溢出做裁剪或是添加滚动条;
10.可见性的设置:visibility 和 display
visibility 的值为 visible(可见)/ hidden (隐藏)/ inherit(继承父级显示属性)
注意:visibility 定义属性时同样会保留原来的显示空间;
display 的值为 none(表示隐藏,同时不会保留原来占有的位置)/ block(表示显示,同时将元素转换为块级)/inline(同样可以为显示,只是将元素转化 为内嵌级)/inline-block(显现,同时将元素转化为可具有block和inline的属性的元素)
标签:
原文地址:http://www.cnblogs.com/wanb/p/4542426.html