标签:
学css说起来应该有三天左右的时间的,加上之前了解的基础,对css有一点的感性认识了,相应代码有有比较好的把握,现在就通过分享几张照片的形式分享一下我的收获
备注:在Border的外边的部门被称作:outline区域

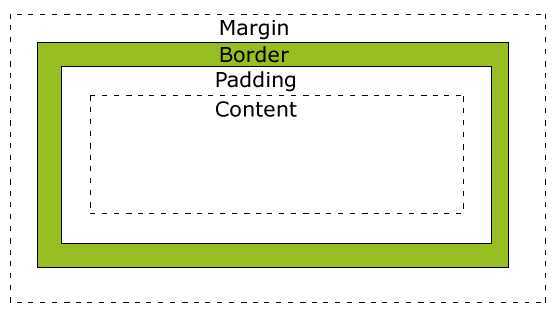
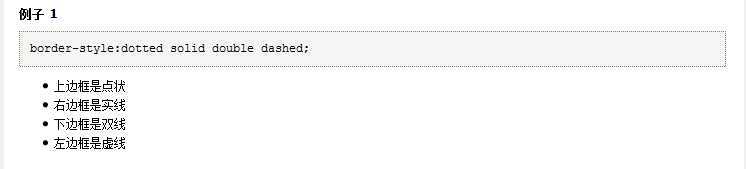
图一

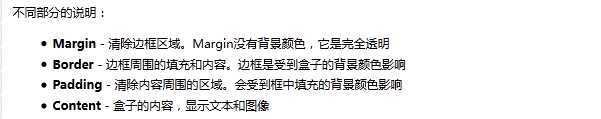
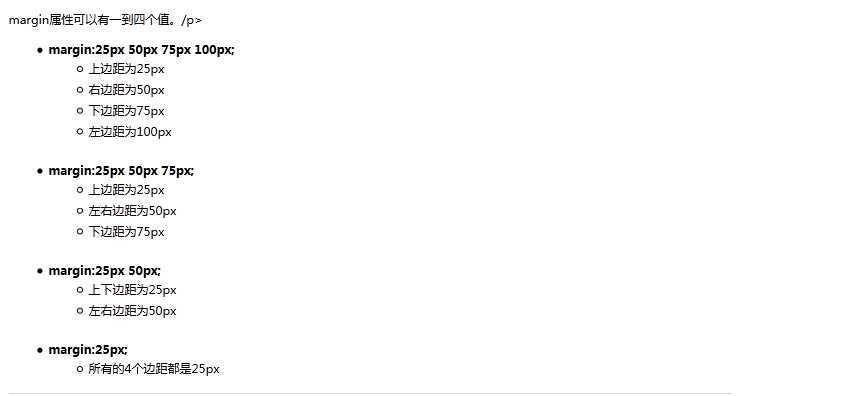
图二

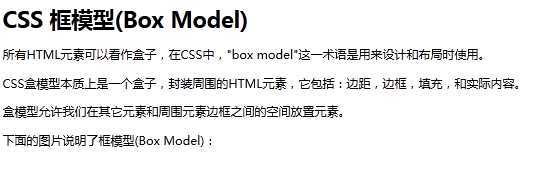
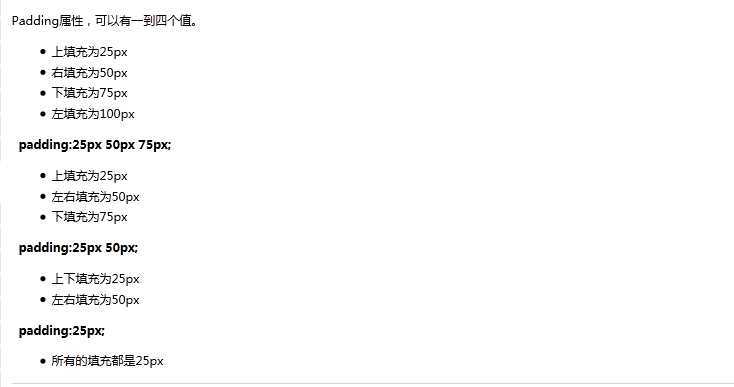
图三

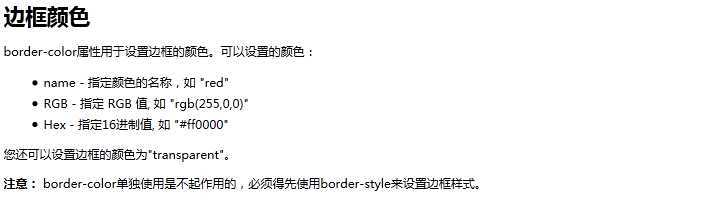
图四

图五

图六

图七 
图八

图九

图十

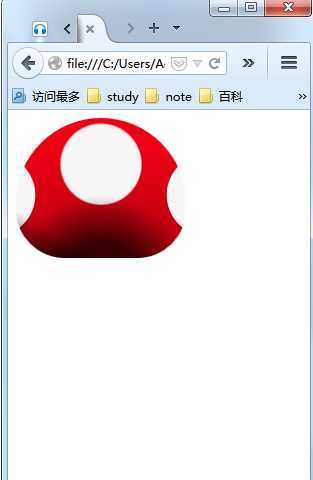
备注:这个漂亮的玩意就是用css代码写出来的,好看吧?
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 div{ 9 width: 170px; 10 height: 140px; 11 background-image: 12 radial-gradient(circle at 50% 120%, rgba(0,0,0,0.7) 23%, rgba(0,0,0,0) 48%), 13 linear-gradient(30deg, rgba(0,0,0,0.4) 10%, rgba(0,0,0,0) 20%), 14 radial-gradient(circle at 50% 33%, #f8f6f7 32%, rgba(255,255,255,0) 32%), 15 radial-gradient(circle at -13% 55%, #f8f6f7 20%, rgba(255,255,255,0) 20%), 16 radial-gradient(circle at 113% 55%, #f8f6f7 20%, rgba(255,255,255,0) 20%), 17 linear-gradient(to bottom, #ef0015 20%, #b2000c 100%); 18 border-radius: 140px 140px 80px 80px; 19 } 20 </style> 21 <body> 22 23 <div></div> 24 </body> 25 </html>
标签:
原文地址:http://www.cnblogs.com/zzzzw/p/4542443.html