标签:
Jquery的选择器分为:基本选择器,层次选择器,过滤选择器和表单选择器。
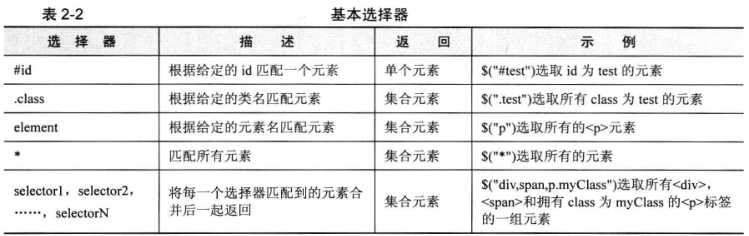
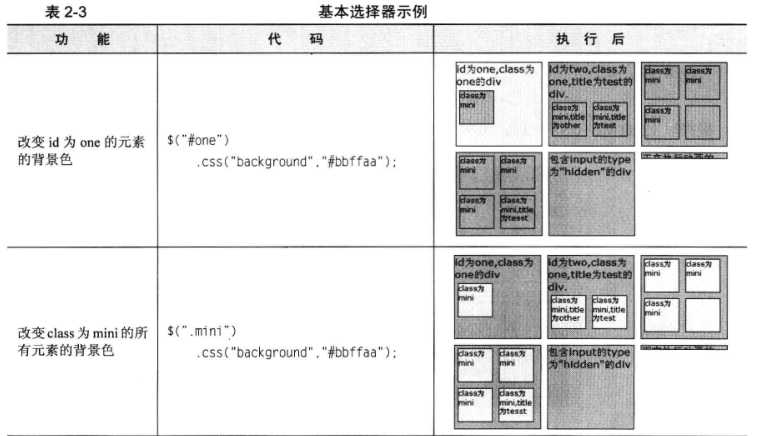
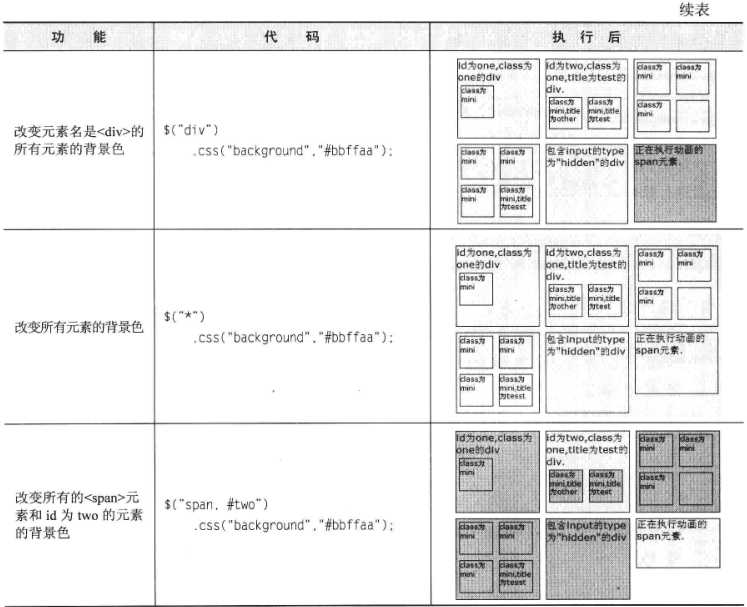
1.基本选择器
基本选择器是Jquery中最常用的选择器,也是最简单的选择器。



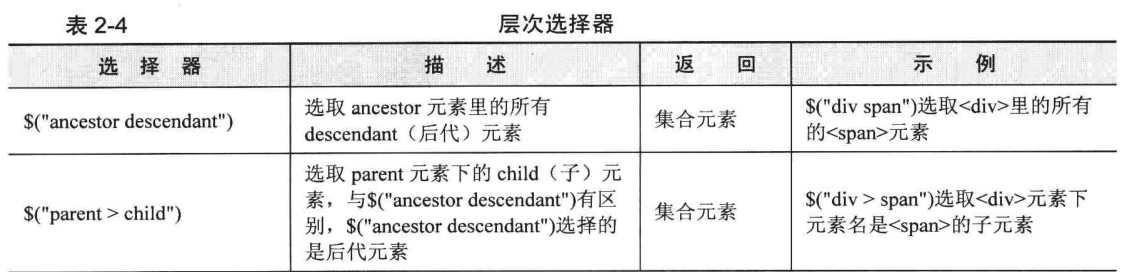
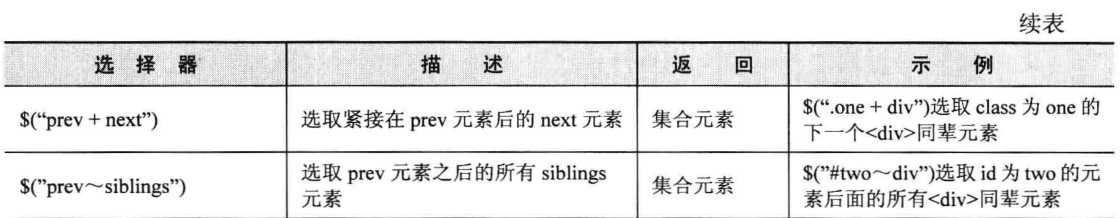
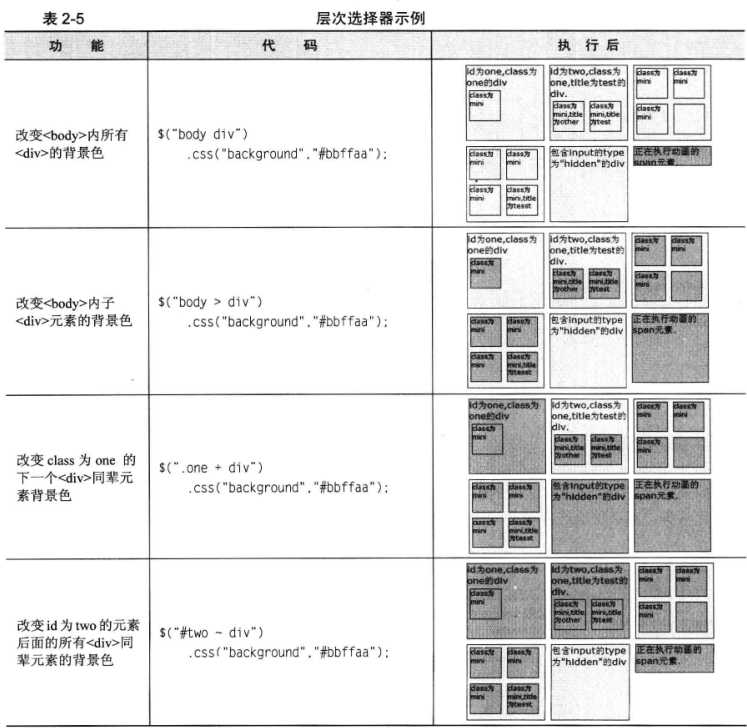
2.层次选择器
如果想通过DOM之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。



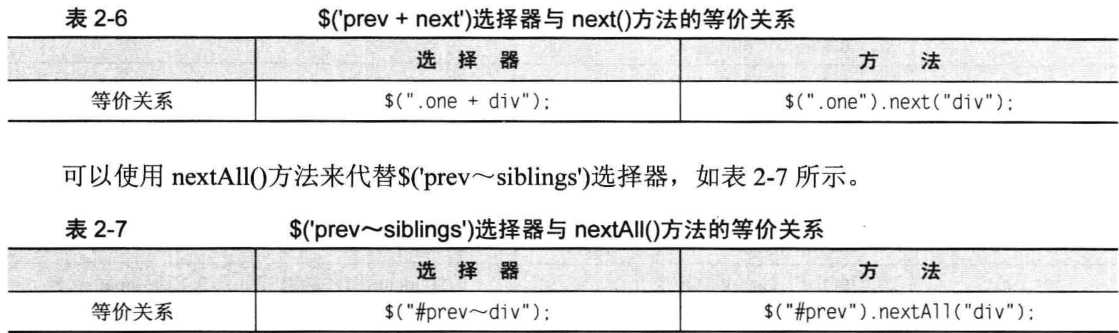
在层次选择器中,第一个和第二个选择比较常用,而后面两个在JQuery里可以用更加简单的方法代替,所以使用的几率相对较小。

3.过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都是以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器。
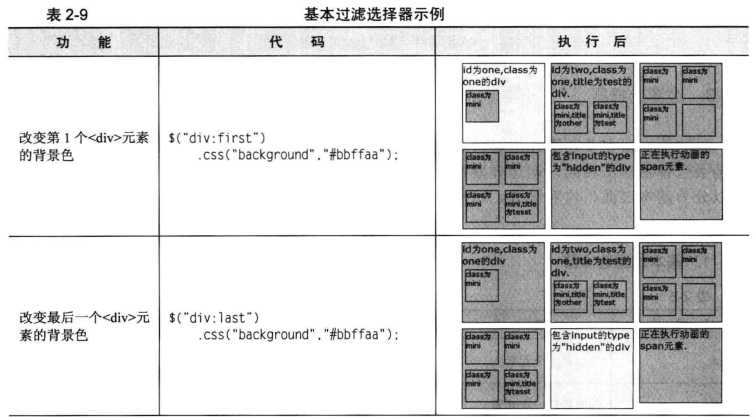
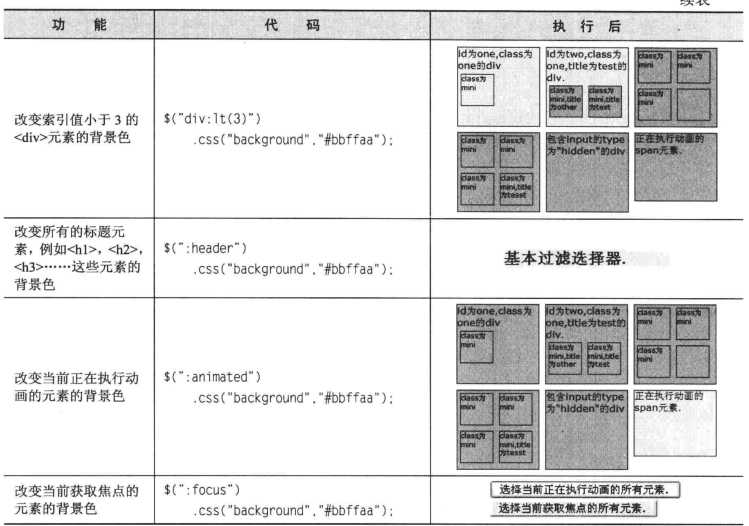
3.1.基本过滤选择器





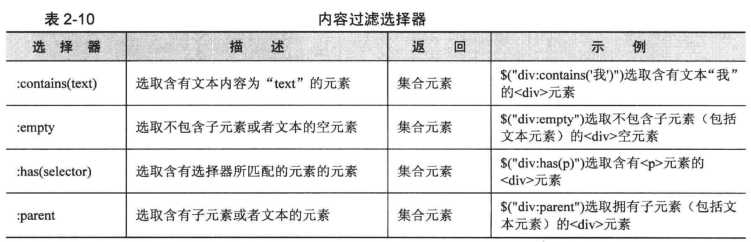
3.2.内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上面。


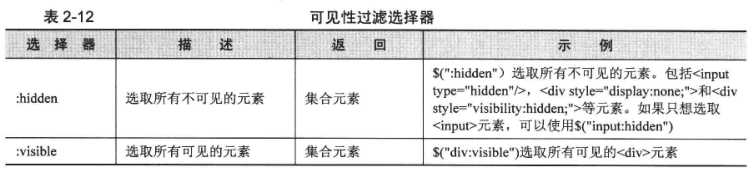
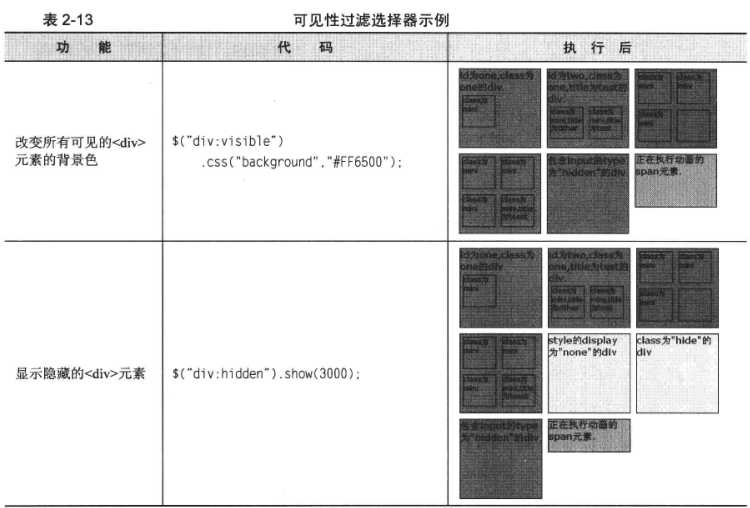
3.3.可见性过滤选择器
可见性选择器是根据元素的可见和不可见来状态来选择相应的元素。


在可见性选择器中,需要注意选择器:hidden,它不仅包括样式属性display为"none"的元素,也包括文本隐藏域(<input type="hidden">)和visibility:hidden之类的元素。
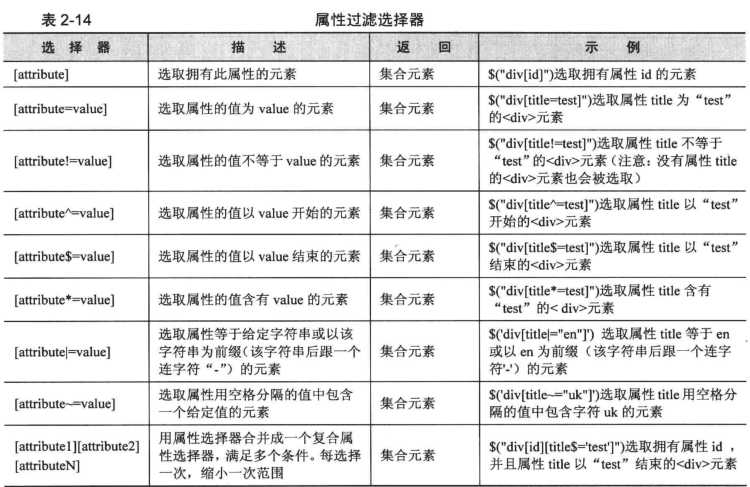
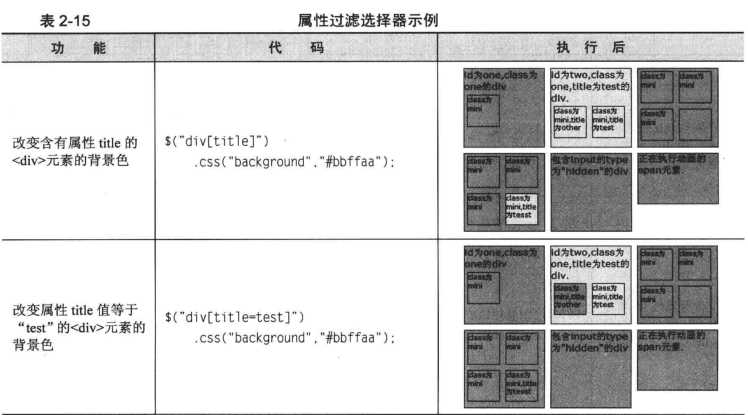
3.4.属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。



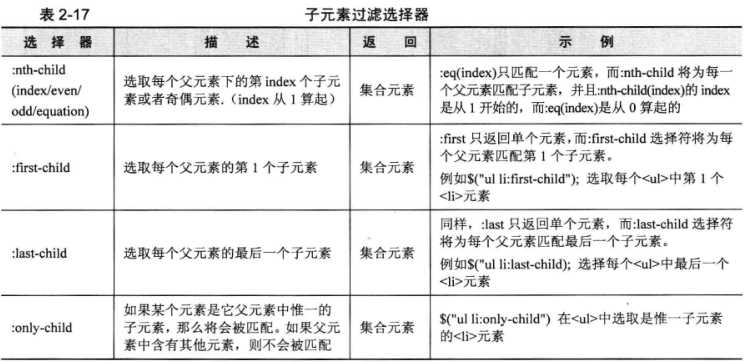
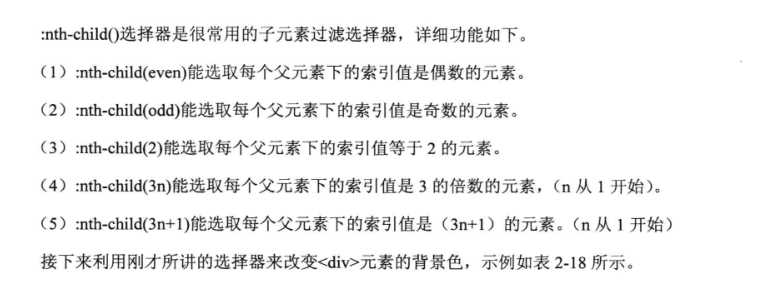
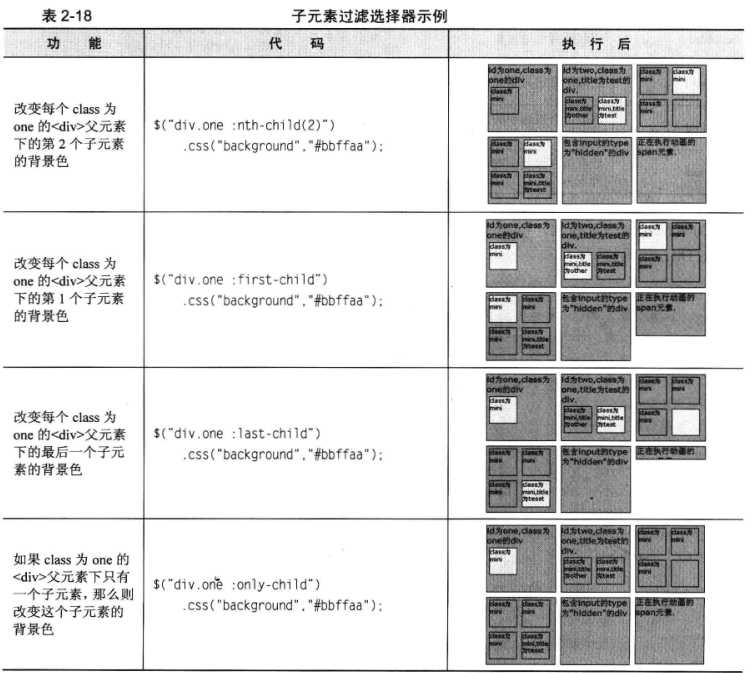
3.5.子元素过滤选择器
子元素过滤选择器的过滤规则要注意将元素的父元素和子元素区分清楚。



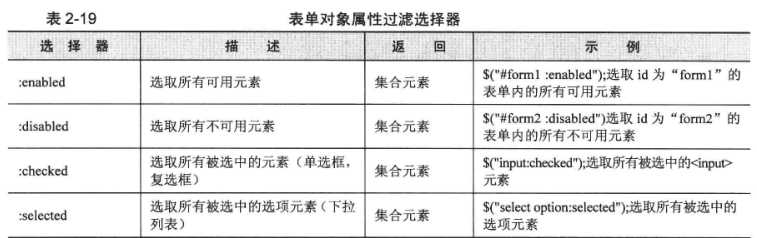
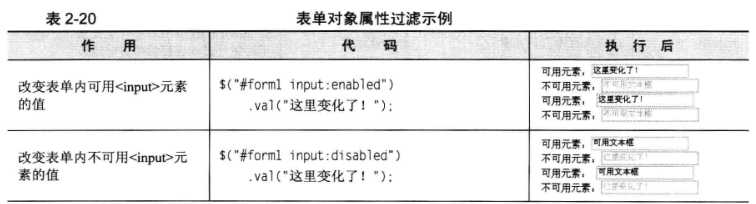
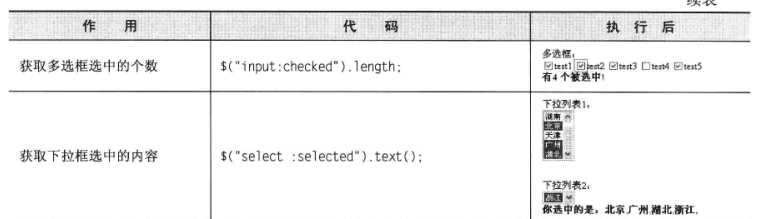
3.6.表单对象属性过滤选择器
表单对象属性过滤选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。



4.表单选择器
为了能够更加灵活的操作表单,jQuery中专门加入了表单选择器,利用这个选择器,能够及其方便地获取到表单的某个或某类型的元素。

标签:
原文地址:http://www.cnblogs.com/longshiyVip/p/4542621.html