标签:
HttpCookie类专门由C#用于读取和写入Cookie的类。
Cookie的详细说明见:http://www.cnblogs.com/kissdodog/archive/2013/01/02/2842387.html
jQuery处理Cookie见:http://www.cnblogs.com/kissdodog/archive/2012/12/14/2818827.html
HttpCookie(String) //创建并命名Cookie
HttpCookie(String,String) //创建命名Cookie并为其赋值
Domain //获取或设置Cookie的作用域 接受或返回一个String值
Expires //获取或设置Cookie的有效时间 接受或返回一个DateTime值
HasKeys //获取一个值,通过该值指示Cookie是否含有子键,返回一个bool值
HttpOnly //获取或设置一个值,该值指定Cookie是否可以通过客户端脚本访问,接受或返回一个bool值
Name //获取或设置Cookie的名称,该值接受或返回一个String值
Path //获取或设置该Cookie作用路径,接受或返回一个String值
Secure //获取或设置Cookie是否安全传输(即仅通过Https传送),接受或返回一个bool值
Value //获取或设置单个Cookie的值,接受或返回一个String
Values //获取单个Cookie所包含的键值对的集合,返回一个
示例,C#写入一个Cookie,在前台通过jQuery读取。后端代码
public ActionResult Index()
{
HttpCookie hc = new HttpCookie("userName","admin");
hc.Path = "/";
hc.Expires = DateTime.Now.AddDays(7);
Response.SetCookie(hc);
return View();
}
public ActionResult TestCookie()
{
return View();
}
前台页面代码Home/TestCookie.cshtml:
<script type="text/javascript" src="/jquery-1.8.2.min.js"></script>
<script src="/jscookie.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
if ($.cookie("userName")) {
alert($.cookie("userName"));
}
else {
alert("cookie没有写入");
}
})
</script>
先打开路径Home/Index,让Cookie写入,然后再打开Home/TestCookie,弹出admin。
再来一个HttpOnly的Demo,后台代码稍作修改如下:
public ActionResult Index()
{
HttpCookie hc = new HttpCookie("userName","张三");
hc.Path = "/";
hc.Expires = DateTime.Now.AddDays(7);
hc.HttpOnly = true;
Response.Cookies.Add(hc);
HttpCookie hc1 = new HttpCookie("userName1", "李四");
hc1.Path = "/";
hc1.Expires = DateTime.Now.AddDays(7);
hc1.HttpOnly = false;
Response.Cookies.Add(hc1);
return View();
}
public ActionResult TestCookie()
{
return View();
}
TestCookie视图代码如下:
<script type="text/javascript" src="/jquery-1.8.2.min.js"></script>
<script src="/jscookie.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
if ($.cookie("userName")) {
alert($.cookie("userName"));
}
else {
alert("userName读取不了");
}
if ($.cookie("userName1")) {
alert($.cookie("userName1"));
}
else {
alert("userName1读取不了");
}
})
</script>
浏览器显示如下:



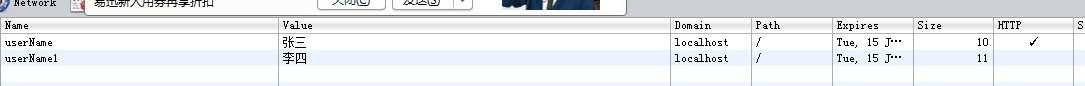
从google浏览器里面可以看到,其实两个值浏览器都是有的,但是通过js读取不了了。两者的差别在google浏览器里只是HTTP多了一个勾。因此得出结论,当设置了HttpOnly为true之后,js就无法再读取cookie,但是跟浏览器的版本有关,较旧的浏览器并不支持该设置。
这个功能其实是非常有用的,可以帮助减轻脚本跨站点时所导致的 Cookie 被盗取的威胁。如果兼容的浏览器接收某个 Cookie,而该 Cookie 的 HttpOnlyCookies 已设置为 true,则客户端脚本无法访问该 Cookie。因此你懂的,如果你将账号密码等信息存入cookie里面的话,那么最好就加个HttpOnlyCookies。
再来一个Values与HasKeys的,只跟服务器后台有关,与视图无关,代码如下:
public ActionResult Index()
{
HttpCookie MyCookie = new HttpCookie("Cookie1");
MyCookie.Values["Val1"] = "第一个";
MyCookie.Values["Val2"] = "第二个";
MyCookie.Values["Val3"] = "第三个";
MyCookie.Path = "/";
Response.Cookies.Add(MyCookie);
return View();
}
public ActionResult TestCookie()
{
HttpCookie MyCookie = System.Web.HttpContext.Current.Request.Cookies["Cookie1"];
string Cookies = "";
if (MyCookie.HasKeys)
{
NameValueCollection MyCookieValues = new NameValueCollection(MyCookie.Values);
String[] MyKeyNames = MyCookieValues.AllKeys;
int i = 0;
foreach (string KeyName in MyKeyNames)
{
Cookies += KeyName + ":";
Cookies += MyCookieValues.Get(i);
i++;
}
}
return Content(Cookies);
}
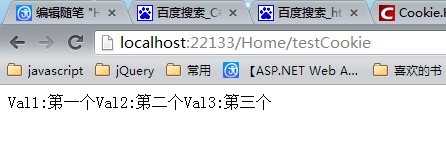
显示效果如下:

google浏览器里的cookie如下:

标签:
原文地址:http://www.cnblogs.com/feng-NET/p/4542340.html