标签:
1、 使用瀑布图初步诊断网站性能瓶颈
一般来说,打开一个网页的速度会受到以下几项的影响:
1) 服务器花了太长的时间将.aspx页面的内容转化为html。
2) .aspx页面花了太长的时间从服务器端将内容发送到客户端。
3) 页面上的图片或者flash文件花了太长的时间从服务器端发送到客户端。
4) JavaScript和CSS文件阻塞页面渲染。
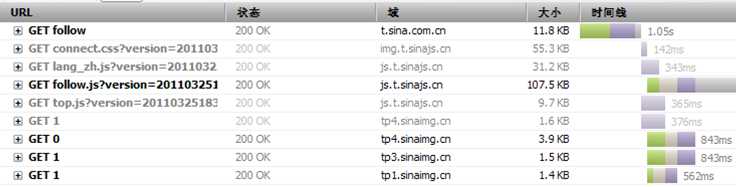
我们可以使用“瀑布图”来确定一个页面的性能问题是由于哪一项造成的。FireBug、Chrome自带的“开发人员工具”都可以生成“瀑布图”。FireBug与Chrome(9.0或以上版本)通过“网络(Network)”选项卡查看“瀑布图”。下面是通过FireFox访问新浪微博”我关注的人”,FireBug生成的瀑布图。

图1 瀑布图
图中每一行表示一个Http请求,每一个请求都有一条时间线,用于表示这个请求所花费的时间。如果将鼠标放到某一条时间线上,可以看到以下信息:

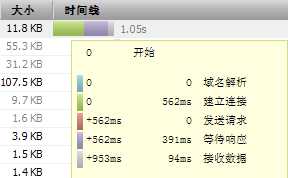
图2 时间线
u 域名解析:搜索DNS服务器并解析域名为IP地址所花费的时间,这里是0ms。
u 建立连接:客户端通过IP地址与Web服务器建立连接所花费的时间,这里是562ms。
u 发送请求:客户端向Web服务器发送请求所花费的时间,这里是0ms。
u 等待响应:服务器从接收到Http请求到开始向客户端发送内容所花费的时间,这里是391ms。这段时间通常包括数据库查询、aspx页面内容转换为html等等操作。
u 接收数据:服务器的响应内容全部发送到客户端所花费的时间,这里是94ms。
有了这些信息,我们就能初步诊断网站的性能瓶颈。
1)首先看一下哪个请求花费的时间比较长,看看这个请求的时间线信息,确定是服务器响应慢了还是网络的问题。
2)如果每个请求所花费的时间都没有明显高于其他,那么就看一下是不是页面的Http请求总数太多了。因为浏览器对单个域名的并发连接数是有限制的,需要处理完一批请求再发送另一批请求。假设页面有100个请求,每个请求花费1s,浏览器最大并发数限制为10个,那么处理完所为请求就需要100/10*1s=10s的时间。
关于最大并发数,Http1.1的标准是2,而目前主流的浏览器IE、FireFox、Chrome为了提高速度,分别修改为10、6、6(根据具体版本可能有所变化)。
标签:
原文地址:http://www.cnblogs.com/ly-wind/p/web2.html