标签:
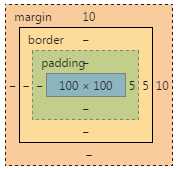
在我们网页上的每一个元素,一个按钮,一段文本,一张图片等等,浏览器都将它们当做一个“盒子”看待,并把这样的盒子称为盒模型(box model)。使用Chrome的右键>审查元素对某个网页上的元素,就可得到类似这样一张图,这就是盒模型的缩影了。

组成盒模型主要是这几个要素:外边的外边距margin、中间的边框border、里边的内边距padding,再往里就是包围元素实体的宽、高。在padding这个块里面,包括实体元素的宽高,就是背景background横行的地方,一般我们所添加的背景图片、背景颜色会充满padding这里面的一块区域,所以padding变大,背景会跟着扩张,当然前提是没有精确控制背景的位置、平铺方式等参数。
CSS的盒子是包括margin的。margin可以正可以负而padding职能为正。记得有一个人给我很好的讲解的padding的使用,相当于是面前有一本书,加一个padding-left等同于加了个占位的空白把书往右边挤了,很形象的解释了这一切。
从图中看出,CSS的盒模型是四四方方的,所以对盒子的修饰的margin、border等是有四个方向的。比如margin样式的添加,通常是这样:
margin: 5px;
margin: 5px 10px;
margin: 5px 10px 15px 20px;
第一种是上下左右均为5像素,第二种是上下5像素,左右10像素,第三种最具体的,顺序上(margin-top)、右(margin-right)、下(margin-bottom)、左(margin-left)的设置外边距,顺时针,上最先开始。
上下外边距是0,左右边距是auto,意在让浏览器自己计算,浏览器根据当前父元素宽度,假定就是body,来把760像素宽的元素放在上面,并计算保证它的左右边距的差值始终为0,所以类名为txt的元素就在网页上居中了。
对于块级元素和内嵌元素,块级元素可以设置宽高并且从上到下排列比如div,h标签等等,大家可以在网上搜一下,而内嵌元素如span,img标签,只能从左到右排列,并且不能设置宽高,如要想设置宽高或者从上往下排列只能通过 float或者display转化为块级元素。
元素背景,很有意思,上面说过,background是跟着padding的大小走的,如果你没有精确控制背景的位置,比如简单设置一个background-color
<html>
<head>
<title>background</title>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
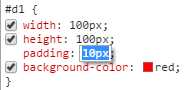
#d1 {
width:100px;
height:100px;
padding: 10px;
background-color:red;
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>


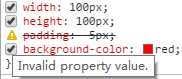
用Chrome的审查元素查看,padding为10px,双击它逐渐增大或减小,就可以看到,background-color是跟着padding走的,padding变大颜色块跟着变大,padding值不能为负。
background的简写:
background:url(images/bg.png) no-repeat 1px 1px #deddd6;
挂一个背景图片,图片路径在url参数的括号里,不重复显示,位置在距左内边距(padding)1像素,距上内边距1像素,如果这个图片不存在,则使用最后一个十六进制颜色填充。这里对背景图片做了精确控制,距上边1px,左边1px,这个值可以是百分比,如0%距顶部0像素,50%则是把图片的中间放在元素上,奇妙的是这里的距离值可以给负数,所以可以使得背景图片只在元素中显示一部分,甚至将图片移出元素,可以试试。这点很重要,比如在有的网站的导航时,进入网站是一个图标,鼠标滑过(hover)时换成另一个图标,就可以这样弄。
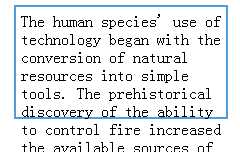
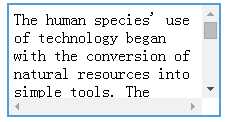
元素的宽高,不设置时,默认为自适应元素的所占的实际宽高值,比如直接p标签贴上一段文本,但是网页上经常分块放置,每一块都是宽高是计算好的,特别是有时真实图片可能太大,用img标签装载一张图,设置一个小的width和height,网页上显示的就是一张缩小后的图片,当然也能放大。所以我们看到的图片大小可能不是真实的图片尺寸。关于宽高的一个常见的现象,就是溢出,比如
<!DOCTYPE html>
<html>
<head>
<title>inline test</title>
<style type="text/css">
.segment{
width:200px;
height:100px;
margin:0 auto;
padding:5px;
border:2px solid #509ddd;
}
</style>
</head>
<body>
<p class="segment">
The human species‘ use of technology began with the conversion
of natural resources into simple tools. The prehistorical
discovery of the ability to control fire increased the
available sources of food and the invention of the wheel helped humans in
travelling in and controlling their environment. Recent technological
developments, including the printing press, the telephone, and the
Internet, have lessened physical barriers to communication and allowed
humans to interact freely on a global scale.
</p>
</body>
</html>
效果:
对于这种溢出,因为宽高可能设置太小,可以使用overflow属性,它有几个常用值:hidden(隐藏)、scroll(滚动条)、auto(自动,超过宽高范围自动出现滚动条),比如scroll

也可以设置hidden,将超过范围的内容隐藏掉,这就完全看情况了。
对于边框,它是分隔margin和padding的一道墙,也可以说背景是以它为界的。border的设置跟其他的类似。border属性值的设置有个特点就是,如果没有设置边框线的风格,边框线便不会出现,风格没有默认值,所以可以是border:1px solid;,黑色为默认边框颜色,但不能是border:1px #f00;,border:1px;就更不行了。当然你也可以单独设置样式border-style、宽度border-width、颜色border-corlor,更具体的是针对某一边的设置,如border-top-style,设置顶边框的样式等等。
对于margin,也是个有意思的东西,有意思的地方在于,它可以是负值。一般的,我们会设置一个正的margin值来进行“主权宣誓”,让别的元素离它远点,比如:
<!DOCTYPE html>
<html>
<head>
<title>margin test</title>
<style type="text/css">
.spanA{
margin:5px;
padding:5px;
background-color:#accedd;
}
.spanB{
margin:5px;
padding:5px;
background-color:#66cdaa;
}
</style>
</head>
<body>
<span class="spanA">Hello</span>
<span class="spanB">World</span>
</body>
</html>
效果:
关于margin还有一点注意的地方就是:边距冲突。
<!DOCTYPE html>
<html>
<head>
<title>margin test</title>
<style type="text/css">
.back{
width:760px;
height:620px;
margin:0 auto;
border:2px solid #00a1f4;
}
.bloackA{
width:100px;
height:20px;
background-color:red;
margin-bottom:20px;
}
.bloackB{
width:100px;
height:20px;
background-color:blue;
margin-top:10px;
}
</style>
</head>
<body>
<div class="back">
<div class="bloackA"></div>
<div class="bloackB"></div>
</div>
</body>
</html>
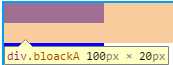
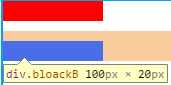
如果用Chrome的审查元素,将鼠标放在两个块html代码上,就是这样
上一个: 下一个:
下一个:
代码里给上一个块设置了20px的margin-bottom,下一个块设置了10px的margin-top,但它们在上下排列的衔接处,并不是30px宽,而只有20px,也就是说下边块的margin-top与上边块的margin-bottom合并了,这便是边距冲突。针对上下方向的margin边距,大的与小的碰到一起时,大的边距会将小的边距合并,所以两个块之间的上下距离并不是简单的边距相加。
标签:
原文地址:http://www.cnblogs.com/htuthf/p/4542858.html