标签:
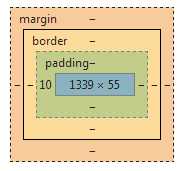
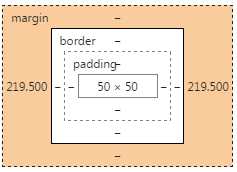
1.盒模型

margin:外边距; margin-top /margin-right/margin-bottom/margin-left; 或者 margin:top right bottomleft;
border:边框;border-top /border-right/border-bottom/border-left; 或者 border:top right bottomleft;
padding:内边距;padding-top /padding-right/padding-bottom/padding-left; 或者 padding:top right bottomleft;
2.margin (外边距)
2.1margin作为外边距,因此我们可以通过调整margin的距离来改变元素的位置;
列:通过写 margin:auto 来实现让div居于整个页面中间;

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{width:50px;height: 50px;background: yellow; margin: auto}
</style>
</head>
<body>
<div >
</div>
</body>
</html>
同样的我们也可以采用margin-top /margin-right/margin-bottom/margin-left;让元素居于想要的位置,但是要注意的是采用margin调整元素的位置会影响该元素后面的元素的位置;因此采用margin布局要特别注意不要影响后面的元素布局;
当我们将一个元素放到一个另一个元素中并且想通过使用margin来改变这个元素的布局,这个时候会发现如果直接使用margin会使父级元素同这个元素一起改变位置,但是父级元素的margin却没有发生改变;
列如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.d1{width:300px;height: 300px;background: yellow; margin: auto}
.d2{width: 50px;height:50px;background: green;margin-top: 20px}
</style>
</head>
<body>
<div class="d1">
<div class="d2"></div>
</div>
</body>
</html>
为了使只改变你想要改变的位置却不改变父级元素的位置,使该元素脱离正常的文档流,这样改变位置的时候就不会影响父级元素了;
列如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.d1{width:300px;height: 300px;background: yellow; margin: auto}
.d2{width: 50px;height:50px;background: green;margin-top: 20px;float:left;}
</style>
</head>
<body>
<div class="d1">
<div class="d2"></div>
</div>
</body>
</html>
如上的列子让d2浮动,这样脱离了文档流就可以改变d2的margin让d2的位置改变而父级d1的位置却不改变;
2.2应为margin可以为负的,因此有了负边距布局,
列:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.center{
float: left;
width: 100%;
}
.main{
background: yellow;
margin: 0 210px;
height: 200px;
}
.left,.right{
width: 200px;
height: 200px;
background: blue;
float: left;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
</style>
</head>
<body>
<div class="center">
<div class="main">
center
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
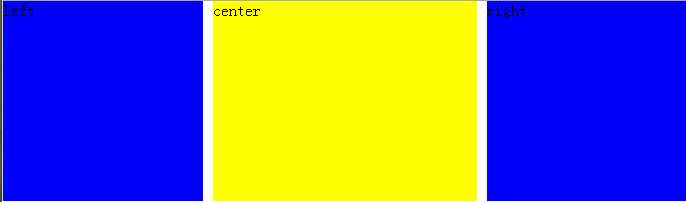
效果如图:改变窗口大小左右两边的蓝色框大小不变,中间的大小改变

2.3 由于有了负边距的布局,有衍生出了圣杯布局:
列:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin:0;
text-align: center;
font-size: 1.2em;
}
.head{
width: 100%;
height: 50px;
background: #f50;
}
.body{
padding: 0 200px;
}
.center{
width: 100%;
height: 200px;
background: yellow;
float: left;
}
.left,.right{
width: 200px;
height: 200px;
background: blue;
float: left;
position: relative;
}
.left{
margin-left: -100%;
right: 200px;
}
.right{
margin-left: -200px;
left:200px
}
.foot{
clear: both;
width: 100%;
height: 50px;
background: #0ff;
}
</style>
</head>
<body>
<div class="head">
head
</div>
<div class="body">
<div class="center">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="foot">
foot
</div>
</body>
</html>
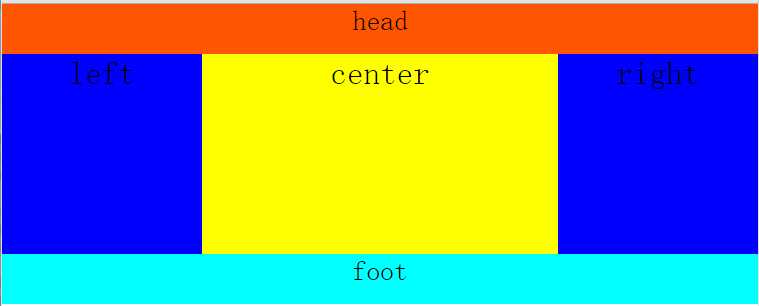
如下图,具有与负边距布局相同的效果,改变窗口大小黄色区域改变大小,但是蓝色区域大下固定不变

圣杯布局相对于负边距布局感觉两者的差别不大,圣杯布局的兼容性要比负边距布局更好。
3.border (边框)
用border绘制的图案:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#d1{
width: 0;
height: 0;
border:50px solid;
border-top-color: rgb(255, 11, 12);
border-right-color: rgb(56, 18, 255);
border-bottom-color: rgb(85, 255, 31);
border-left-color: rgb(255, 215, 28);
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
通过对border的不同边设置不同的样式可以得到不同的图形:

4.padding (内边距)
通过调整内边距可以使内容与border之间有间隔,这一应用在文本输入框中很实用
列:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.t2{
padding-left: 16px ;
}
</style>
</head>
<body>
<input type="text" class="t1"/>
<input type="text" class="t2"/>
</body>
</html>
样式:

注意:当加入padding后会改变文本输入框的大小;
标签:
原文地址:http://www.cnblogs.com/wanb/p/4542431.html