标签:
近期在项目中遇到这样一问题,关于jsonp跨域问题,get传值是可以的,但post传值死活不行啊,于是网上看了一大堆关于这方面的资料,最终问题得以解决,今天抽空与大家分享下。
说明:
http://www.t1.com/index.php 服务端URL
当然这是我本地配置的,需要改为自己对应的地址。
客户端代码:
<script>
$(function(){
var url = ‘http://www.t1.com/index.php‘;
$.ajax({
type: ‘post‘,
url: url,
data: {name:‘wangyulu‘},
dataType: ‘jsonp‘,
success:function(result){
console.log(result);
}
});
});
</script>
服务端代码:
<?php
if($_POST){
$arr = array(‘name‘=>$_POST[‘name‘], ‘age‘=>23);
echo json_encode($arr);
}
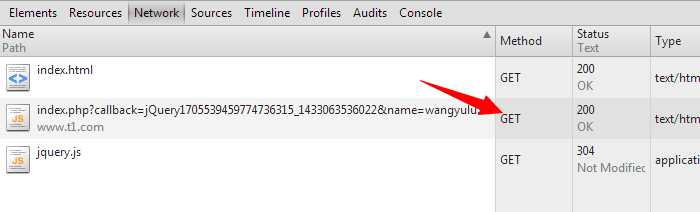
浏览器运行如下图:

看下运行结果,即使设置传送方式为 post,Jquery也会自动转为 get,难道Jsonp真的不支持 post 方式提交吗,继续折腾...
折腾到现在最终在 stackoverflow 里找到一些关于这方面的资料,看来老外也遇到这样问题呀,地址贴给大家
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
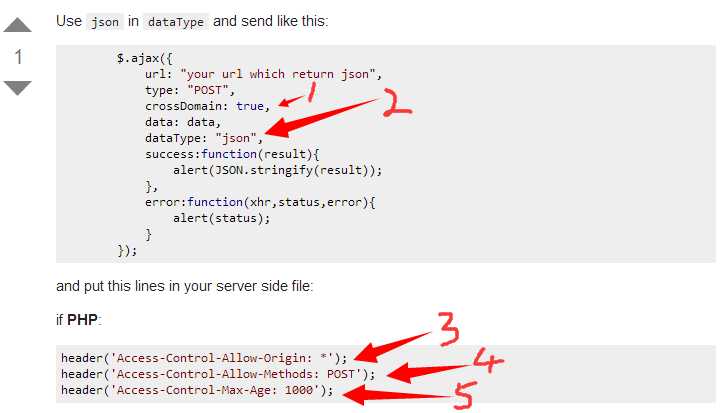
关键点如下图:

看上图我们发现,箭头标记处有变化,先不管这么多了,折腾这么久了,先对应放到程序里再说嘛,万一可以呢
客户端更改:
添加:crossDomain: true
修改:dataType: "json"
服务端添加:
header(‘Access-Control-Allow-Origin: *‘);
header(‘Access-Control-Allow-Methods: POST‘);
header(‘Access-Control-Max-Age: 1000‘);
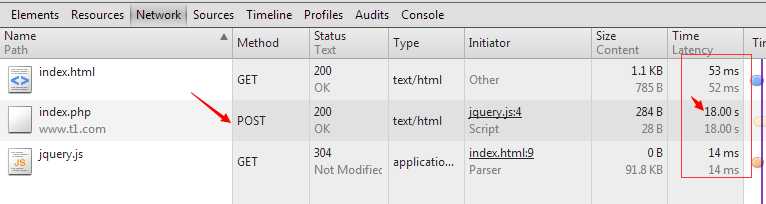
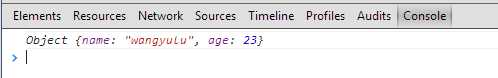
运行结果如下图:


到这里我们发现问题终于解决了,但我们详细观察发现,请求时间那是个漫长啊,,,看来老外也没个效率高的解决方案,
最后,我想说的是,要想完美支持POST方式的JSONP真心不好办啊,咱就到这吧,折腾不少时间了。
以上内容可能会关联到其它技术点,有兴趣自己可去研究哈,这里主要解决 Jsonp ,写的不好,大家请勿吐槽,谢谢!
标签:
原文地址:http://www.cnblogs.com/wangyulu/p/4542910.html