标签:
好吧,已经学了jQueryMobile一年了,今天心血来潮,想要写一篇关于jQueryMobile的博客文章,记得去年暑假在公司实习jQueryMobile,想一想真是怀念当时还是菜鸟的自己,年轻就是任性呀(笑~),好了,关于jQueryMobile方面的概念知识,大家可以去网上查阅相关资料,今天我写了一些jQueryMobile的按钮样式,还是比较漂亮的,代码如下:
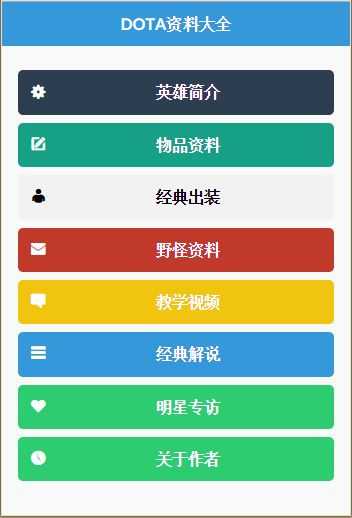
<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/jquery.mobile.flatui.css" /> <script src="js/jquery.js"></script> <script src="js/jquery.mobile-1.4.0-rc.1.js"></script> <title>Flat</title> </head> <body> <div data-role="page"> <div data-role="header" data-theme="f"> <h1>DOTA资料大全</h1> </div> <div data-role="content"> <a href="#" data-theme="a" data-icon="flat-settings" data-role="button">英雄简介</a> <a href="#" data-theme="b" data-icon="flat-new" data-role="button">物品资料</a> <a href="#" data-theme="c" data-icon="flat-man" data-role="button">经典出装</a> <a href="#" data-theme="d" data-icon="flat-mail" data-role="button">野怪资料</a> <a href="#" data-theme="e" data-icon="flat-bubble" data-role="button">教学视频</a> <a href="#" data-theme="f" data-icon="flat-menu" data-role="button">经典解说</a> <a href="#" data-theme="g" data-icon="flat-heart" data-role="button">明星专访</a> <a href="#" data-theme="g" data-icon="flat-time" data-role="button">关于作者</a> </div> </div> </body> </html>
网页效果如下图:

标签:
原文地址:http://www.cnblogs.com/abelsu/p/4543504.html