标签:style class blog http color com
property Items: TIWTreeViewItems //所有 Item 的集合 property Selected: TIWTreeViewItem //在这里, 叫做 "当前 Item" 更合适 property AutoIndent: Boolean //是否自动缩排; 默认 True property DoServerSidePlusMinus: Boolean //如果是 True, Html 中不包含被折叠的部分, 需要展开时再从服务器读取; 相反, Html 中包含所有节点; 默认 False property TreeViewImages: TIWTreeViewImages //通过其 OpenFolderImage、ClosedFolderImage、DocumentImage、PlusImage、MinusImage 子属性指定五个图标 property ItemSpace: TIWTreeViewItemSpace //调整纵、横间距 property UseItemImages: Boolean //是否使用 Item 标志图像 property TreeViewImagesWidth: Integer //图标宽度 property TreeViewImagesHeigth: Integer //图标高度 property UseFrame: Boolean //是否使用框架 property ScrollToName: string //滚动到指定名称的 Item property ScrollBars: TIWScrollStyle //滚动条选项 property WrapItems: Boolean //Item 文本能否换行; 默认 False property DoRefreshControl: Boolean //在修改某些属性时必须让它为 True 才会有效 property TreeItemClick: TIWTreeViewClickEvent //通过它可以为每个 Item 指定 Click 事件 property OnPlusMinus: TTreeViewPlusMinusProc //每当展开或收拢子节点时 procedure ClearAll //
{IWCompTreeview.TIWTreeViewItems < TOwnedCollection < TCollection < TPersistent < TObject}
property Count: Integer
property Items[AIndex: Integer]: TIWTreeViewItem
function Add(aParentItem: TIWTreeViewItem): TIWTreeViewItem
procedure Clear
procedure Delete(Index: Integer)
function Insert(Index: Integer): TCollectionItem
{IWCompTreeview.TIWTreeViewItem < TCollectionItem < TPersistent < TObject}
property ParentItem: TIWTreeViewItem
property SubItems: TList
property UserData: TObject
property Caption: string
property Expanded: Boolean
property Font: TIWFont
property Hint: string
property ItemImages: TIWTreeViewImages
property Tag: Integer
property URL: string
property Version: Integer
property Css: string
property Collection: TCollection
property ID: Integer
property Index: Integer
property Name: string
property DisplayName: string
property OnClick: TNotifyEvent
procedure DoClick
function HasChild: Boolean
{在空白窗体上放 IWRegion1 和 IWTreeView1; 下面代码在设计时实现会更方便}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
var
fItem: TIWTreeViewItem;
begin
IWRegion1.Width := 200;
IWRegion1.Align := alLeft;
IWRegion1.Color := clWebYellow;
LinkColor := clWebRed; //如果给 TIWTreeViewItem 指定了 OnClick 事件, 它会被呈现为链接
IWTreeView1.Parent := IWRegion1;
IWTreeView1.Align := alClient;
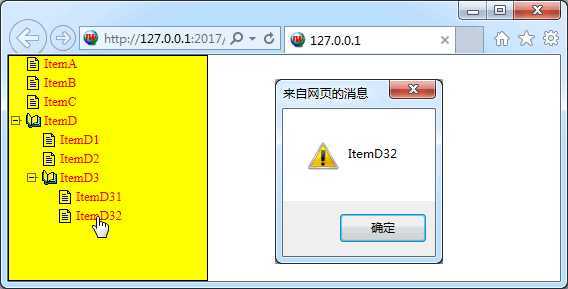
IWTreeView1.Items.Add(nil).Caption := ‘ItemA‘;
IWTreeView1.Items.Add(nil).Caption := ‘ItemB‘;
IWTreeView1.Items.Add(nil).Caption := ‘ItemC‘;
fItem := IWTreeView1.Items.Add(nil);
fItem.Caption := ‘ItemD‘;
IWTreeView1.Items.Add(fItem).Caption := ‘ItemD1‘;
IWTreeView1.Items.Add(fItem).Caption := ‘ItemD2‘;
fItem := IWTreeView1.Items.Add(fItem);
fItem.Caption := ‘ItemD3‘;
IWTreeView1.Items.Add(fItem).Caption := ‘ItemD31‘;
IWTreeView1.Items.Add(fItem).Caption := ‘ItemD32‘;
end;
{尽管可以为每个 Item 指定 OnClick, 但我觉得用 TreeItemClick 事件一起指定更方便; 事件中可以通过其 Tag、ID、Name、Caption等来区别}
procedure TIWForm1.IWTreeView1TreeItemClick(Sender: TObject; ATreeViewItem: TIWTreeViewItem);
begin
if not ATreeViewItem.HasChild then
WebApplication.ShowMessage(ATreeViewItem.Caption);
end;

使用 IntraWeb (19) - 基本控件之 TIWTreeView,布布扣,bubuko.com
使用 IntraWeb (19) - 基本控件之 TIWTreeView
标签:style class blog http color com
原文地址:http://www.cnblogs.com/del/p/3788828.html