标签:
最近一段时候都在拜读尼古拉斯大神的《javascript高级程序设计》,真的是一本好书,通俗易懂,条理比《javascript权威指南》好理解一些,当然《javascript权威指南》有权威指南的优点,不闲话了,入正题。
看技术书我通常都喜欢把书上的代码敲一遍,虽然很花时间,但只有动手敲的时候,脑中才有各种乱七八糟的想法蹦出来,为什么不能按照自己想的写,为什么书上的代码更好更优雅,还有没有别的办法去解决眼前的问题,想的多了,理解就很深,当然最重要的就是记得牢了。即使很浅显易懂的代码,我也照样敲一遍,没办法强迫症伤不起。
在417页,13.4.9节中,关于javascript中触摸和手势事件的讲解中,有一段代码我这边怎么运行都不对。后来大胆猜测应该是书上的一个错误,先敲出来,如果我错了,希望大神帮忙指正。
书中代码如下:
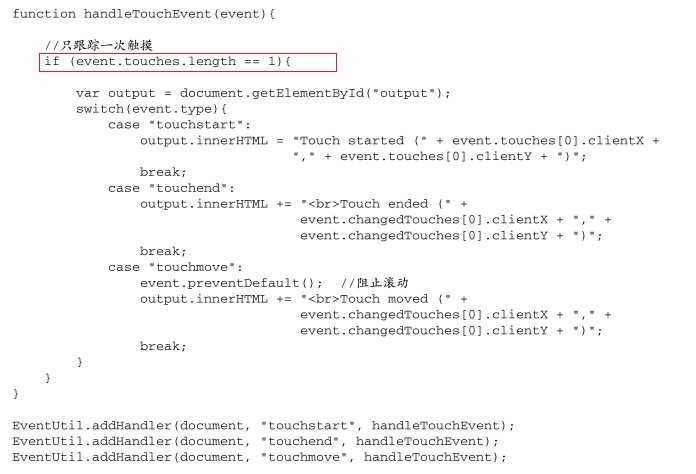
function handleTouchEvent(event){ //只跟踪一次触摸 if (event.touches.length == 1){
var output = document.getElementById("output");
switch(event.type){
case "touchstart": output.innerHTML = "Touch started (" + event.touches[0].clientX +"," + event.touches[0].clientY + ")"; break; case "touchend": output.innerHTML += "<br>Touch ended (" +event.changedTouches[0].clientX + "," +event.changedTouches[0].clientY + ")"; break; case "touchmove": event.preventDefault(); //阻止滚动 output.innerHTML += "<br>Touch moved (" +event.changedTouches[0].clientX + "," +event.changedTouches[0].clientY + ")"; break; } } } EventUtil.addHandler(document, "touchstart", handleTouchEvent); EventUtil.addHandler(document, "touchend", handleTouchEvent); EventUtil.addHandler(document, "touchmove", handleTouchEvent);
出错的地方在这里:

当触发touchstart和touchmove事件的时候没有问题,程序能正确的进入 if 然后根据case执行对应的语句,但是当触发touchend事件的时候,event.touches.length已经等于0了,不能再进入if 中,也就不能执行case中的语句,所以触发touchend的时候永远不会执行程序。正确的程序应该是
if (event.touches.length == 1||event.touches.length==0){……}
我测试的时候使用的是chrome浏览器,因为条件限制没有真正的用手机去测。如果我理解有错的地方还望大家指出。再次向尼古拉斯大神表示致敬。
《javascript高级程序设计》 touch事件的一个小错误
标签:
原文地址:http://www.cnblogs.com/gg1234/p/4544866.html