标签:
实现scrollView的自动循环滚动,需要实现几个方法。
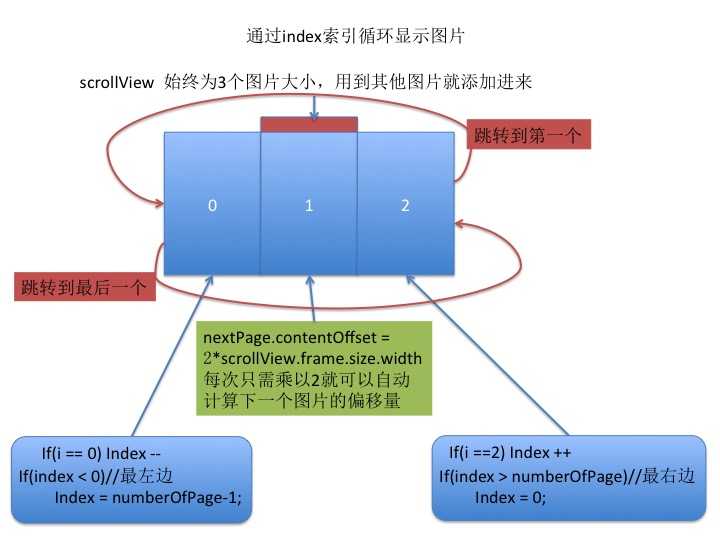
其中scrollView中始终保存三张图片,其他的图片在滚动到时再进行加载。
循环的实现主要是在setUpdate 中,如果索引为0是第一个,索引为2是最后一个,这是对索引值进行改变。第一个后接着显示最后一个,最后一个后接着显示第一个。依次循环。
分析过程为:

1 #pragma mark - setter方法重写 2 - (void)setImageNames:(NSArray *)imageNames 3 { 4 _imageNames = imageNames; 5 6 // 删除之前的所有图片,如果没有这句话图片会重复添加 7 [self.scrollView.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)]; 8 9 //NSLog(@"setImageNames----%@",imageNames); 10 // 添加图片 11 for (int i = 0 ; i < kCount; i ++ ) 12 { 13 UIImageView *imageView = [[UIImageView alloc] init]; 14 [self.scrollView addSubview:imageView]; 15 } 16 17 // 设置pageControl的页数 18 self.pageControl.numberOfPages = _imageNames.count; 19 20 // 更新内容 21 [self setUpdate]; 22 }
1 // 更新内容 2 - (void)setUpdate 3 { 4 NSLog(@"setUpdate---%ld",self.scrollView.subviews.count); 5 //NSInteger index = 0; 6 // 更新数据,图片内容 7 for (int i = 0 ; i < self.scrollView.subviews.count; i ++) 8 { 9 UIImageView *ima = self.scrollView.subviews[i]; // 获取图片 10 NSInteger index = self.pageControl.currentPage; // 当前索引 11 12 if (i == 0) { // 最左边图片,第一个,共三个 13 index --; 14 } 15 else if(i == 2) // 最右边图片,第二个,共三个 16 { 17 index ++; 18 } 19 20 if (index < 0) { // 如果是最左边,显示最后一张图片,总得图片个数,_imageNames.Count; 21 index = self.pageControl.numberOfPages - 1; // 22 } 23 else if(index >= self.pageControl.numberOfPages) // 如果是最右边,就显示第一张图片 24 { 25 index = 0; 26 } 27 28 ima.tag = index; // 设置tag为计算索引值 29 ima.image = [UIImage imageNamed:self.imageNames[index]]; // 重新设置图片 30 31 } 32 // NSLog(@"setUpdate--index--%ld",index); 33 // 设置scrollView偏移量 34 self.scrollView.contentOffset = CGPointMake(self.scrollView.frame.size.width, 0); 35 }
1 #pragma mark - 计算控件的frame 2 // layout ,计算控件的frame 3 - (void)layoutSubviews 4 { 5 [super layoutSubviews]; 6 7 // 设置scrollView的frame 8 self.scrollView.frame = self.bounds; 9 //view的高度和宽度 10 CGFloat viewW = self.scrollView.frame.size.width; 11 CGFloat viewH = self.scrollView.frame.size.height; 12 13 // view 的位置 14 self.scrollView.contentSize = CGSizeMake(viewW * kCount, 0); 15 16 // 计算图片的 frame 17 for(int i = 0; i < kCount ; i ++) 18 { 19 UIImageView *imageView = self.scrollView.subviews[i]; 20 imageView.frame = CGRectMake(i * viewW, 0, viewW, viewH); 21 } 22 23 // pageControl 的frame 24 self.pageControl.frame = CGRectMake(viewW - 100, viewH - 20, 100, 20); 25 }
1 #pragma mark - 代理方法 2 // 代理方法 3 - (void)scrollViewDidScroll:(UIScrollView *)scrollView 4 { 5 // NSLog(@"scrollViewDidScroll----%ld",self.scrollView.subviews.count); 6 7 // 计算最中间的那个imageView位置 8 NSLog(@"scrollViewDidScroll----%ld",self.scrollView.subviews.count); 9 NSInteger page = 0; 10 CGFloat minDistance = MAXFLOAT; 11 12 for (int i = 0 ; i < self.scrollView.subviews.count; i++) 13 { 14 UIImageView *ima = self.scrollView.subviews[i]; // 获取图片 15 CGFloat distance = 0; 16 // 计算当前image视图中图片相对与整个scrollView的绝对距离 17 distance = ABS(ima.frame.origin.x - self.scrollView.contentOffset.x); 18 // 19 if (distance < minDistance) 20 { 21 minDistance = distance; // 最小值 22 page = ima.tag; 23 } 24 } 25 NSLog(@"scrollViewDidScroll--pageIndex-%ld",page); 26 self.pageControl.currentPage = page; // 显示最新的页码 27 }
1 - (void)nextPage 2 { 3 // 设置新的偏移量,直接对宽度乘以2,不用担心越界 4 [self.scrollView setContentOffset:CGPointMake(2 * self.scrollView.frame.size.width, 0) animated:YES]; 5 }
主要代码如下:
1 // 2 // SLQPageScroll.m 3 // UIScrollView-分页练习 4 // 5 // Created by Christian on 15/5/31. 6 // Copyright (c) 2015年 slq. All rights reserved. 7 // 8 // 滚动图片个数 9 #define kCount 3 10 11 #import "SLQPageScroll.h" 12 13 14 @interface SLQPageScroll () <UIScrollViewDelegate> // 遵守协议 15 16 @property (strong, nonatomic) IBOutlet UIScrollView *scrollView; // scrollView 17 @property (weak, nonatomic) IBOutlet UIPageControl *pageControl; // pageControl 18 @property (strong, nonatomic ) NSTimer *timer; 19 20 @end 21 22 @implementation SLQPageScroll 23 24 + (instancetype)pageScroll 25 { 26 // NSStringFromClass 将类名转换成字符串,xib文件名和类名一样 27 return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] lastObject]; 28 } 29 30 #pragma mark - 计算控件的frame 31 // layout ,计算控件的frame 32 - (void)layoutSubviews 33 { 34 [super layoutSubviews]; 35 36 // 设置scrollView的frame 37 self.scrollView.frame = self.bounds; 38 //view的高度和宽度 39 CGFloat viewW = self.scrollView.frame.size.width; 40 CGFloat viewH = self.scrollView.frame.size.height; 41 42 // view 的位置 43 self.scrollView.contentSize = CGSizeMake(viewW * kCount, 0); 44 45 // 计算图片的 frame 46 for(int i = 0; i < kCount ; i ++) 47 { 48 UIImageView *imageView = self.scrollView.subviews[i]; 49 imageView.frame = CGRectMake(i * viewW, 0, viewW, viewH); 50 } 51 52 // pageControl 的frame 53 self.pageControl.frame = CGRectMake(viewW - 100, viewH - 20, 100, 20); 54 } 55 56 #pragma mark - setter方法重写 57 - (void)setImageNames:(NSArray *)imageNames 58 { 59 _imageNames = imageNames; 60 61 // 删除之前的所有图片,如果没有这句话图片会重复添加 62 [self.scrollView.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)]; 63 64 //NSLog(@"setImageNames----%@",imageNames); 65 // 添加图片 66 for (int i = 0 ; i < kCount; i ++ ) 67 { 68 UIImageView *imageView = [[UIImageView alloc] init]; 69 [self.scrollView addSubview:imageView]; 70 } 71 72 // 设置pageControl的页数 73 self.pageControl.numberOfPages = _imageNames.count; 74 75 // 更新内容 76 [self setUpdate]; 77 } 78 79 #pragma mark - 代理方法 80 // 代理方法 81 - (void)scrollViewDidScroll:(UIScrollView *)scrollView 82 { 83 // NSLog(@"scrollViewDidScroll----%ld",self.scrollView.subviews.count); 84 85 // 计算最中间的那个imageView位置 86 NSLog(@"scrollViewDidScroll----%ld",self.scrollView.subviews.count); 87 NSInteger page = 0; 88 CGFloat minDistance = MAXFLOAT; 89 90 for (int i = 0 ; i < self.scrollView.subviews.count; i++) 91 { 92 UIImageView *ima = self.scrollView.subviews[i]; // 获取图片 93 CGFloat distance = 0; 94 // 计算当前image视图中图片相对与整个scrollView的绝对距离 95 distance = ABS(ima.frame.origin.x - self.scrollView.contentOffset.x); 96 // 97 if (distance < minDistance) 98 { 99 minDistance = distance; // 最小值 100 page = ima.tag; 101 } 102 } 103 // NSLog(@"scrollViewDidScroll--pageIndex-%ld",page); 104 self.pageControl.currentPage = page; // 显示最新的页码 105 } 106 107 // 更新内容 108 - (void)setUpdate 109 { 110 //NSLog(@"setUpdate---%ld",self.scrollView.subviews.count); 111 // 更新数据,图片内容 112 for (int i = 0 ; i < self.scrollView.subviews.count; i ++) 113 { 114 UIImageView *ima = self.scrollView.subviews[i]; // 获取图片 115 NSInteger index = self.pageControl.currentPage; // 当前索引 116 117 if (i == 0) { // 最左边图片,第一个,共三个 118 index --; 119 } 120 else if(i == 2) // 最右边图片,第二个,共三个 121 { 122 index ++; 123 } 124 125 if (index < 0) { // 如果是最左边,显示最后一张图片,总得图片个数,_imageNames.Count; 126 index = self.pageControl.numberOfPages - 1; // 127 } 128 else if(index >= self.pageControl.numberOfPages) // 如果是最右边,就显示第一张图片 129 { 130 index = 0; 131 } 132 133 ima.tag = index; // 设置tag为计算索引值 134 ima.image = [UIImage imageNamed:self.imageNames[index]]; // 重新设置图片 135 136 } 137 // NSLog(@"setUpdate--index--%ld",index) 138 // 设置scrollView偏移量 139 self.scrollView.contentOffset = CGPointMake(self.scrollView.frame.size.width, 0); 140 } 141 142 // 停止拖动 143 - (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView 144 { 145 [self setUpdate]; 146 } 147 148 // 拖动暂停状态 149 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView 150 { 151 [self setUpdate]; 152 } 153 154 - (void)setCurrentColor:(UIColor *)currentColor 155 { 156 _currentColor = currentColor; 157 self.pageControl.currentPageIndicatorTintColor = _currentColor; 158 } 159 - (void)setOtherColor:(UIColor *)otherColor 160 { 161 _otherColor = otherColor; 162 self.pageControl.pageIndicatorTintColor = _otherColor; 163 } 164 165 // xib 初始化完毕会调用这个方法 166 - (void)awakeFromNib 167 { 168 self.pageControl.currentPage = 0; 169 self.scrollView.bounces = NO; 170 171 // 开启定时器 172 [self startTimer]; 173 174 } 175 176 177 - (void)nextPage 178 { 179 // 设置新的偏移量 180 [self.scrollView setContentOffset:CGPointMake(2 * self.scrollView.frame.size.width, 0) animated:YES]; 181 } 182 183 #pragma mark - 定时器 184 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate 185 { 186 [self startTimer]; 187 } 188 189 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView 190 { 191 [self stopTimer]; 192 } 193 194 195 - (void)startTimer 196 { 197 // 创建定时器 198 self.timer = [NSTimer scheduledTimerWithTimeInterval:3.0 target:self selector:@selector(nextPage) userInfo:nil repeats:YES]; 199 // 设置计时器线程的优先级和其他线程一样 200 [[NSRunLoop mainRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes]; 201 } 202 203 204 - (void)stopTimer 205 { 206 [self.timer invalidate]; // 停止计时器 207 self.timer = nil; //清空指针 208 } 209 @end
IOS开发学习笔记034-UIScrollView-循环自动滚动
标签:
原文地址:http://www.cnblogs.com/songliquan/p/4545207.html