标签:
看这篇文章之前,建议读者先了解一下通知NSNotifation的通信原理
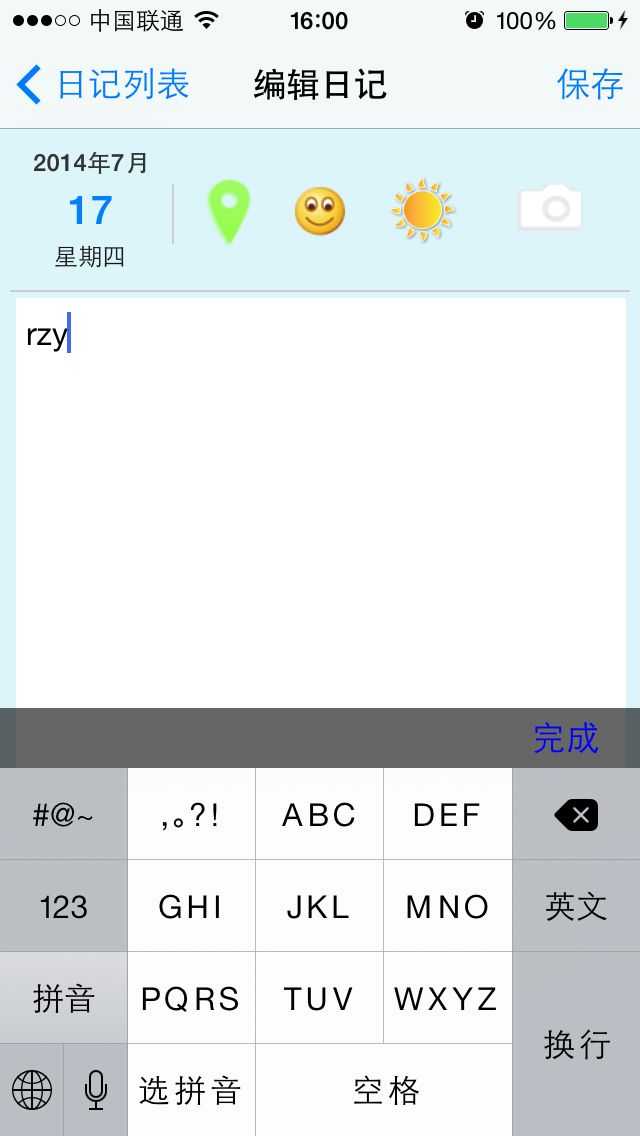
不好描述,我先上图:

就是点击“完成”可以隐藏键盘和自己,键盘出来时他们也跟着出来,对,就是这种效果,非常常用
1,设置keyboardHeaderview和“完成”(这里的self.keyboardHeaderView设置成了self对象)
点击“完成”,调用方法(这里的self.content是一个UITextField或者UITextView对象)
1 //hide keyboard 2 func hideKeyboard(sender:AnyObject){ 3 self.content.resignFirstResponder() 4 }
2,设置keyboard监听事件:
1 NSNotificationCenter.defaultCenter().addObserver(self,selector:Selector("keyboardWillShow:"),name:UIKeyboardWillShowNotification,object:nil) 2 NSNotificationCenter.defaultCenter().addObserver(self,selector:Selector("keyboardWillHide:"),name:UIKeyboardWillHideNotification,object:nil)
//下面就是键盘隐藏时触发的事件,我在这个事件里面完成我们想要的功能(就是设置keyboardHeaderview跟着键盘隐藏和出现)
iOS开发——Swift实战篇&通知之键盘的现实与隐藏(加键盘工具条)
标签:
原文地址:http://www.cnblogs.com/iCocos/p/4545498.html