标签:
前台代码:
@using (Html.BeginForm("ContactPerson", "User", FormMethod.Post, new { @class = "ContactPerson" }))
{
<div class="ope clearfix">
<input type="button" id="addNewPeople" class="btn" value="新增联系人" />
<input type="hidden" name="totalCount" id="totalCount" value="@rowCount" />
<input type="hidden" name="currentCount" id="currentCount" value="@rowCount" /> @*当前数量*@
</div>
<table class="user_list t_data" id="NewContactPerson">
<thead>
<tr>
<th>序号</th>
<th>类型</th>
<th>姓名</th>
<th>座机</th>
<th>手机号</th>
<th>传真</th>
<th>邮箱</th>
<th>QQ</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@{int rowIndex = 1;}
@foreach (var item in Model)
{
<tr>
<td>@rowIndex</td>
<td>
@item.ContactTypeName
</td>
<td>
@item.ContactName
</td>
<td>
@item.Telephone
</td>
<td>
@item.MobilePhone
</td>
<td>
@item.Fax
</td>
<td>
@item.EmailAddress
</td>
<td>
@item.QQ
</td>
<td>
<input id="b_delete" class="btn" style="width:54px;text-align:center" onclick="Invalid(@item.ContactId)" value="无效" />
</td>
</tr>
rowIndex++;
}
</tbody>
</table>
<div class="ope clearfix">
<input id="b_save" class="btn" type="submit" onclick="Validate()" value="保存" />
</div>
}
js代码如下
$(function () {
$("#addNewPeople").click(function () {
var row = Number($("#totalCount").val()) + 1;
$("#totalCount").val(row);
$str = ‘‘;
$str += "<tr>";
$str += " <td>";
$str += row.toString();
$str += " </td>";
$str += " <td>";
$str += ‘<select name=\"ContactTypeId‘ + row + ‘\"><option value=\"\">==请选择==</option>‘ + ‘@(Html.Raw((string)ViewBag.HTMLContactType))‘ + ‘</select>‘;
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Name" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"TelePhone" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"MobilePhone" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Fax" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Email" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Qq" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " ";
$str += " </td>";
$str += "</tr>";
$("#NewContactPerson").append($str);
});
});
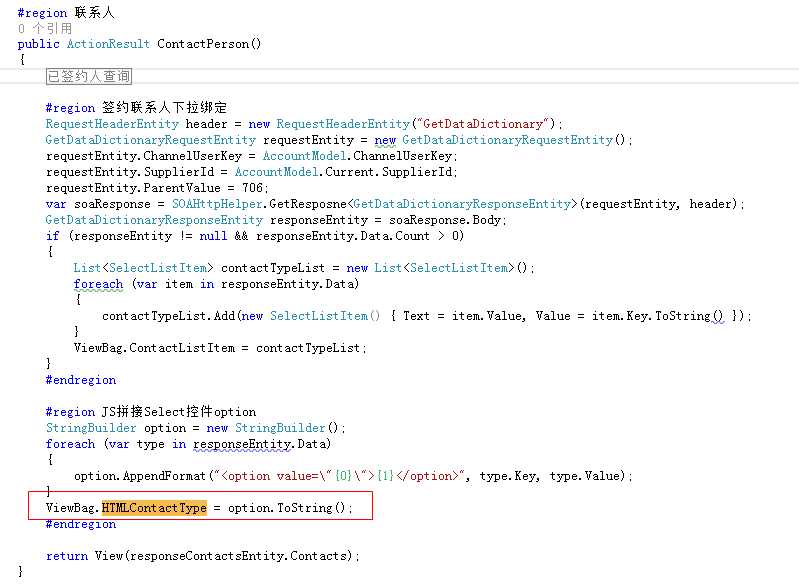
绑定的下拉框代码如下:

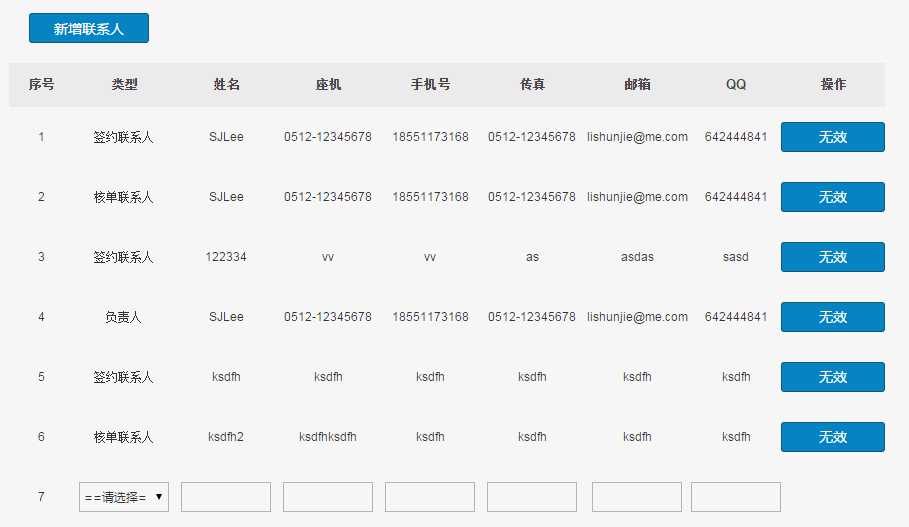
页面显示如下:

2015-06-02 关于mvc表格点击按钮自动添加一行<tr></tr>
标签:
原文地址:http://www.cnblogs.com/BugGod/p/4545692.html