标签:style class blog code java http
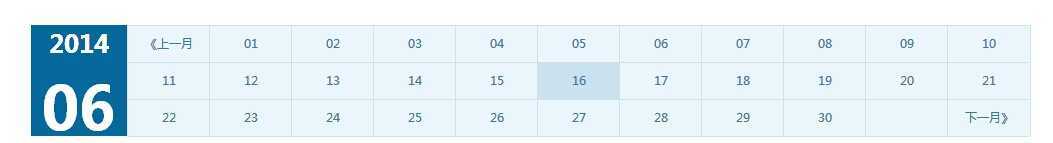
之前做项目的时候,因为要用到不同日期显示不同的内容,就自己做了一个日期的显示和选择功能,今天抽空把以前的代码理了一下,顺便就把之前做的日期功能给拿出来回顾一下,大家可以提点意见,帮忙完善下设计。先上一张完成后的显示效果,本人是后端程序员,对于前端的一些效果不是很熟悉,画面不好请见谅。。

下面切入正题:
我设计的日历表是11*3的显示,加上上一个月和下一个月的选项,对于大月的月份刚好足够,但小月和二月就会有空格。为了方便我在页面上展现日历,我将上一月、下一月、空字符和日期一起封装在了list集合中,使其在页面中直接循环显示出来
能够实现当前日期的显示和人工手动选择日期的功能,在后台都可以得到选择的日期的各项参数,可以进行你想要的操作
在设计和实现日历的时候,我首先想要解决的就是得到今天这个日期在日历表中的显示情况,那必定需要得到今天的日期,还有今天所在月的总天数
对于得到当前所在月的天数的功能,我进行简单的封装,将list集合对象里面的内容补满33个,方便在页面中用循环的方式展现出来
封装选择日期所在月份的日历表代码如下
1 public static List<String> getMonthDays(Date date){ 2 Calendar cal = Calendar.getInstance(); 3 cal.setTime(date); 4 cal.set(cal.DATE, 1);//日期设置为1号 5 cal.roll(cal.DATE, -1); 6 //roll和add的区别,add会减到上一个月,即1号减1会到上一个月的最后一天,而roll则只在当月进行加减,即1号减1跳转到当月的最后一天, 7 Integer num = cal.get(cal.DAY_OF_MONTH);//获得天数 8 List<String> days = new ArrayList<String>(); 9 days.add("《上一月");//日历第一格位置始终为上一月选项 10 for(int i=1;i<=num;i++){ 11 12 if(i<10){ 13 days.add("0"+i); 14 }else{ 15 days.add(i+""); 16 } 17 } 18 int index = 33-days.size();//得到33个位置剩下多少个位置 19 for(int i=1;i<=index;i++){ 20 if(i==index){ 21 days.add("下一月》");//最后一个位置为下一月选项 22 }else{ 23 days.add("");//其它位置添加空字符 24 } 25 } 26 return days; 27 28 }
封装选择日期月份的代码实现了,那我就要实现将当前天在日历表中的日期给展示出来的代码了:
public class MonthDate { private String chooseMonth; //当前选择的日期月份 private String chooseDay; //当前选择的日期天数 private String chooseYear; //当前选择的日期年份 private List<String> days; //当前选择的日期所在月份的天数,并加上上一个月、下一个月,空字符等内容 public String getChooseMonth() { return chooseMonth; } public void setChooseMonth(String chooseMonth) { this.chooseMonth = chooseMonth; } public String getChooseDay() { return chooseDay; } public void setChooseDay(String chooseDay) { this.chooseDay = chooseDay; } public String getChooseYear() { return chooseYear; } public void setChooseYear(String chooseYear) { this.chooseYear = chooseYear; } public List<String> getDays() { return days; } public void setDays(List<String> days) { this.days = days; } public String monthDay(){ Date d = new Date(); SimpleDateFormat sdf = new SimpleDateFormat("MM"); SimpleDateFormat sdf2 = new SimpleDateFormat("dd"); SimpleDateFormat sdf3 = new SimpleDateFormat("yyyy"); chooseMonth = sdf.format(d); chooseDay = sdf2.format(d); chooseYear = sdf3.format(d); //我这边是方便处理,如果觉得这样麻烦,可以不转化时间成String对象,到时候在页面直接通过<s:date name=‘‘ format=‘‘/>实现显示 days = MonthNum.getMonthDays(d);//得到当前日期月份的封装对象 return "String"; }
日历需要显示的属性都得到了,接下来就是页面的显示了,显示页面非常的简单,但我在设计的时候css样式调试了很久
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 <%@ taglib prefix="s" uri="/struts-tags" %> 4 5 6 <!DOCTYPE HTML > 7 <html> 8 <head> 9 <title>简单日期显示功能</title> 10 <link rel="stylesheet" type="text/css" href="<c:url value="/css/date.css"/>"/> 11 <link rel="stylesheet" type="text/css" href="<c:url value="/css/reset.css"/>"/> 12 <script type="text/javascript"> 13 function choosedate(e){ 14 15 var day = e.innerHTML; 16 if(day=="《上一月"){ 17 var month = document.getElementById("month").innerHTML; 18 var inputM = document.getElementById("inputM"); 19 var year = document.getElementById("year").innerHTML; 20 var inputY = document.getElementById("inputY"); 21 if(month-1==0){//判断当前月是否为1月 22 month=12;//是则月份换为12月且年份减1 23 year=year-1; 24 inputM.value = month; 25 }else if(month-1<10){ 26 inputM.value = "0"+(month-1); 27 }else{ 28 inputM.value = month-1; 29 } 30 inputY.value = year; 31 var day = document.getElementById("day").innerHTML; 32 var inputD = document.getElementById("inputD"); 33 inputD.value = day; 34 var form = document.getElementById("dateForm"); 35 form.submit(); 36 }else if(day=="下一月》"){ 37 var year = document.getElementById("year").innerHTML; 38 var inputY = document.getElementById("inputY"); 39 var month = document.getElementById("month").innerHTML; 40 var inputM = document.getElementById("inputM"); 41 if(month-1+2>12){//判断当前月份是否为12月份,先减后加是为了将month对象转化成Number对象 42 month="01";//若为12,则下一月月份为01,且年份加1 43 year = year-1+2; 44 inputM.value=month; 45 }else if(month-1+2<10){ 46 inputM.value = "0"+(month-1+2); 47 }else{ 48 inputM.value = month-1+2; 49 } 50 inputY.value = year; 51 var day = document.getElementById("day").innerHTML; 52 var inputD = document.getElementById("inputD"); 53 inputD.value = day; 54 var form = document.getElementById("dateForm"); 55 form.submit(); 56 }else if(day!=""){ 57 var year = document.getElementById("year").innerHTML; 58 var inputY = document.getElementById("inputY"); 59 inputY.value = year; 60 var month = document.getElementById("month").innerHTML; 61 var inputM = document.getElementById("inputM"); 62 inputM.value = month; 63 var inputD = document.getElementById("inputD"); 64 inputD.value = e.innerHTML; 65 var form = document.getElementById("dateForm"); 66 form.submit(); 67 } 68 } 69 </script> 70 </head> 71 <body> 72 <!-- 日期选择 --> 73 <div class="datediv" > 74 <!-- 左侧年份和月份的显示 --> 75 <div > 76 <font id="year" style=""><s:property value="chooseYear"/></font> 77 <span id="month" style=""><s:property value="chooseMonth"/></span> 78 </div> 79 <!-- 循环显示出月份内的日期和按钮功能 --> 80 <ul > 81 <s:iterator var="d" status="index" value="days"> 82 <s:if test="#d==chooseDay"><li id="day" style="background-color: #CAE1EF;">${d }</li></s:if> 83 <s:else><li onclick="choosedate(this)" >${d }</li></s:else> 84 </s:iterator> 85 </ul> 86 </div> 87 <form method="post" action="<c:url value="/MonthDate_monthDayByDate.action"/>" id="dateForm"> 88 <input id="inputY" type="hidden" name="chooseYear"/> 89 <input id="inputM" type="hidden" name="chooseMonth"/> 90 <input id="inputD" type="hidden" name="chooseDay"/> 91 </form> 92 </body> 93 </html>
日历的显示功能也实现了,接下来就实现日期选择的功能,我上面已经预留了js方法,为实现选择日期做准备,通过js得到鼠标选择的对象和当前的年份和月份
因为日历表中有上一月,下一月和空字符的选项,所以要对他们进行区分和处理,将处理得到的新的日期通过form表单提交到后台处理,为了图方便,我将javascript代码直接写在jsp中了。
1 function date(e){ 2 var day = e.innerHTML; 3 if(day=="《上一月"){ 4 5 var month = document.getElementById("month").innerHTML; 6 var inputM = document.getElementById("inputM"); 7 var year = document.getElementById("year").innerHTML; 8 var inputY = document.getElementById("inputY"); 9 if(month-1==0){//判断当前月是否为1月 10 month=12;//是则月份换为12月且年份减1 11 year=year-1; 12 inputM.value = month; 13 }else if(month-1<10){ 14 inputM.value = "0"+(month-1); 15 }else{ 16 inputM.value = month-1; 17 } 18 inputY.value = year; 19 var day = document.getElementById("day").innerHTML; 20 var inputD = document.getElementById("inputD"); 21 inputD.value = day; 22 var form = document.getElementById("dateForm"); 23 form.submit(); 24 }else if(day=="下一月》"){ 25 var year = document.getElementById("year").innerHTML; 26 var inputY = document.getElementById("inputY"); 27 var month = document.getElementById("month").innerHTML; 28 var inputM = document.getElementById("inputM"); 29 if(month-1+2>12){//判断当前月份是否为12月份,先减后加是为了将month对象转化成Number对象 30 month="01";//若为12,则下一月月份为01,且年份加1 31 year = year-1+2; 32 inputM.value=month; 33 }else if(month-1+2<10){ 34 inputM.value = "0"+(month-1+2); 35 }else{ 36 inputM.value = month-1+2; 37 } 38 inputY.value = year; 39 var day = document.getElementById("day").innerHTML; 40 var inputD = document.getElementById("inputD"); 41 inputD.value = day; 42 var form = document.getElementById("dateForm"); 43 form.submit(); 44 }else if(day!=""){ 45 var year = document.getElementById("year").innerHTML; 46 var inputY = document.getElementById("inputY"); 47 inputY.value = year; 48 var month = document.getElementById("month").innerHTML; 49 var inputM = document.getElementById("inputM"); 50 inputM.value = month; 51 var inputD = document.getElementById("inputD"); 52 inputD.value = e.innerHTML; 53 var form = document.getElementById("dateForm"); 54 form.submit(); 55 }
}
接下来是处理选择特定日期的日历显示代码
1 public String monthDayByDate(){ 2 //选择日期的时候跳转 3 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); 4 date = chooseYear+"-"+chooseMonth+"-"+"01";//将form表单传递过来的参数组合成时间,这里用01,而不用传递过来的天,是为了避免传过来的天数超过当前月份的总天数,而被加到下一个月 5 try { 6 days = Tool.getMonthDays(sdf.parse(date));//得到新选择的日期的所在月份集合 7 } catch (ParseException e) { 8 days = Tool.getMonthDays(new Date());//如果转换失败则得到当前时间的月份集合 9 e.printStackTrace(); 10 } 11 int chooseD = Integer.parseInt(chooseDay); 12 //上一月下一月的切换,传递过来的选择的天数还是之前的日期,所以要对这个第几天进行判断是否存在,即选择的是30号,但它是2月,则需要将天数转换 13 if("02".equals(chooseMonth)&&chooseD>=29){//判断是否为2月且选择的天是大于等于29的 14 if("".equals(days.get(29))){//则判断这个2月份是否有29号,有则选择天数为29,否则则选择的是28号 15 chooseDay = "28"; 16 }else{ 17 chooseDay="29"; 18 } 19 } 20 else if("".equals(days.get(31))&&chooseD==31){//判断大小月和选择的日期是否是31 21 chooseDay = chooseD-1+""; 22 } 23 return "monthday"; 24 }
最后将得到当前的日期和自己选择的日期后台功能整合在一起,用选择的日期是否为空来判断是当天的还是自己选择日期的日历,将页面上的form表单提交的地址改为修改后的地址就可以通过一个地址来实现当前天和自己选择的日期功能了
1 public String monthDate(){ 2 if(chooseDay==null){ 3 Date d = new Date(); 4 SimpleDateFormat sdf = new SimpleDateFormat("MM"); 5 SimpleDateFormat sdf2 = new SimpleDateFormat("dd"); 6 SimpleDateFormat sdf3 = new SimpleDateFormat("yyyy"); 7 chooseMonth = sdf.format(d); 8 chooseDay = sdf2.format(d); 9 chooseYear = sdf3.format(d); 10 //我这边是方便处理,如果觉得这样麻烦,可以不转化时间成String对象,到时候在页面直接通过<s:date name=‘‘ format=‘‘/>实现显示 11 days = MonthNum.getMonthDays(d);//得到当前日期月份的封装对象 12 }else{ 13 //选择日期的时候跳转 14 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); 15 date = chooseYear+"-"+chooseMonth+"-"+"01";//将form表单传递过来的参数组合成时间,这里用01,而不用传递过来的天,是为了避免传过来的天数超过当前月份的总天数,而被加到下一个月 16 try { 17 days = Tool.getMonthDays(sdf.parse(date));//得到新选择的日期的所在月份集合 18 } catch (ParseException e) { 19 days = Tool.getMonthDays(new Date());//如果转换失败则得到当前时间的月份集合 20 e.printStackTrace(); 21 } 22 int chooseD = Integer.parseInt(chooseDay); 23 //上一月下一月的切换,传递过来的选择的天数还是之前的日期,所以要对这个第几天进行判断是否存在,即选择的是30号,但它是2月,则需要将天数转换 24 if("02".equals(chooseMonth)&&chooseD>=29){//判断是否为2月且选择的天是大于等于29的 25 if("".equals(days.get(29))){//则判断这个2月份是否有29号,有则选择天数为29,否则则选择的是28号 26 chooseDay = "28"; 27 }else{ 28 chooseDay="29"; 29 } 30 } 31 else if("".equals(days.get(31))&&chooseD==31){//判断大小月和选择的日期是否是31 32 chooseDay = chooseD-1+""; 33 } 34 } 35 return "monthday"; 36 }
这样在服务器上运行起来就可以在网页上实现简单的日历功能了!
基于java实现的简单网页日历功能,有兴趣得可以把它转换到前端实现,布布扣,bubuko.com
基于java实现的简单网页日历功能,有兴趣得可以把它转换到前端实现
标签:style class blog code java http
原文地址:http://www.cnblogs.com/x-h-s/p/3791413.html