标签:
http://blog.csdn.net/without0815/article/details/7798170
1.什么是store?
Store类似于一个本地仓库(即数据存储器),包括有 ArrayStore,DirectStore,GroupingStore,JsonStore,XmlStore(都是store的子类)
最终主要用于提供给panel去显示.
Store由Proxy(数据源)和DataReader(解读数据)组成。
一.(Proxy)数据源:一般是后台的值,习惯性的把它转换成json对象给store(注:个人理解)
二.(DataReader)读取数据:获得了数据后需要解析数据,DataReader(fields属性其实是Record对象的)解析数据并指定格式.
三.store存储好的数据最后交给panel
2.store中重要的属性和方法
属性:data、proxy、reader、url、root ....
方法:load
1、如果配置了data,则proxy和url无效,且不需要调用load方法来生成Record集合
1 var store=new Ext.data.ArrayStore({
2 fields: [‘DEPTNO‘, ‘DNAME‘, ‘LOC‘],
3 data:Ext.datas.mess //引用data.js 数据
4 });
2、如果没有配置data,则必须设置proxy或url,或两者都设置。此时,如果没有将autoLoad设置为true,
那么需要手动进行load方法的调用。就是为了得到数组、Json或Xml等格式的数据。
例子:读取Json格式的数据
1 Ext.define("ExtApp.store.StudentList",{
2 extend:"Ext.data.Store",
3 model:"ExtApp.model.UserinfoM",
4 autoLoad:{start:0,limit:3}, // 分页要用的
5 pageSize:3,
6 proxy:{
7 type:"ajax",
8 url : ‘queryStudents.action‘,
9 reader:{
10 type:"json",
11 root:"rows",
12 totalProperty:"results"
13 }
14 }
15 });
http://www.cnblogs.com/hdchild/archive/2009/11/17/1605011.html
3.store中读取数据的几种方式
ArrayReader JsonReader XmlReader
ArrayReader :这是数组类型的数据,数据形式如下:
[ [1, ‘测试‘, ‘小王‘,3], [2, ‘新年好‘, ‘williamraym‘,13] ]
我们要定义这样的数据类型
var MyRecord = Ext.data.Record.create([
{name: ‘title‘, mapping:1}, //对应‘测试‘
{name: ‘username‘, mapping:2},//对应‘小王‘
{name: ‘loginTimes‘, type:3}//对应‘3‘
]);
这里的mapping即对应的数组中的下标,当然数组的下表是从0开始的。
数据类型定义好了,就要读取数据:
var myReader = new Ext.data.ArrayReader({
id: 0
}, MyRecord);
注意,这里的id:0说明真实数据第0列是对应id。第一列对应我们定义的类型中的title,以此类推。
JsonReader:
JSON数据:这是后台返回的数据:
{ ‘results‘: 2, ‘rows‘: [
{ id: 1, title: ‘测试‘, author: ‘小王‘, loginTimes: 3 },
{ id: 2, title: ‘Ben‘, author: ‘williamraym‘, loginTimes:13} ]
}
我们要定义自己的数据类型:
model层:
var MyRecord = Ext.data.Record.create([
{name: ‘title‘},
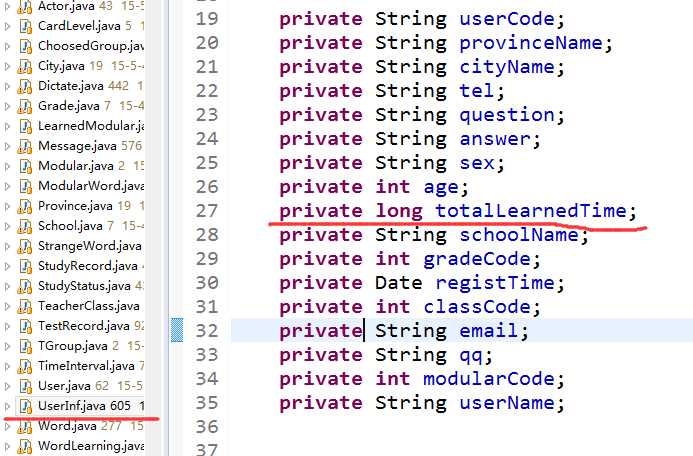
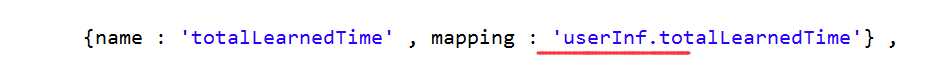
{name: ‘username‘, mapping: ‘author‘},//mapping的作用:用于和返回的json数据对应上,mapping 与 后台 action中的类属性相对应
{name: ‘loginTimes‘, type: ‘int‘}
]);
Store层写:
1 Ext.define("ExtApp.store.StudentList",{
2 extend:"Ext.data.Store",
3 model:"ExtApp.model.UserinfoM",
4 autoLoad:{start:0,limit:3}, // 分页要用的
5 pageSize:3,
6 proxy:{
7 type:"ajax",
8 url : ‘queryStudents.action‘,
9 reader:{
10 type:"json",
11 root:"rows",
12 totalProperty:"results"
13 }
14 }
15 });
Extjs里面Mapping是什么意思?
这里看出来了吧,name属性对应的是我们自己的数据列的名字,mapping对应的是真实数据的数据列名,如果两者相同,mapping可以省略。


XmlReader
这个和JSON很相似,基本一样
先看下原始数据:
<topics>
<results>2</results>
<row>
<id>1</id>
<title> 测试 </ title >
<author> 小王 </ author >
<loginTimes>3</ loginTimes >
</row>
<row>
<id>2</id>
<title> 新年好 </ title >
<author> williamraym </ author >
<loginTimes>13</ loginTimes >
</row>
</topics>
我们定义自己的数据类型:
var MyRecord = Ext.data.Record.create([
{name: ‘title‘},
{name: ‘username‘, mapping: ‘author‘},
{name: ‘loginTimes‘, type: ‘int‘}
]);
然后是读取数据:
var myReader = new Ext.data.XmlReader({
totalRecords: "results",
record: "rows",
id: "id"
}, MyRecord);
这里也是一一对应的关系。
以上是自己的一些看法,也从网上摘抄了些,有不对的地方希望大家指出来,一起学习。
3.Extjs中Store中定义的root和totalProperty什么意思?参考:http://blog.csdn.net/21aspnet/article/details/6867458
JsonReader支持分页,与JSON数据对应格式如下:
totalProperty: json数据中,保存总记录数的属性
successProperty: json数据中,保存是否返回成功的属性名
root: json数据中,保存记录集的属性的属性名
id: json数据中,记录中主键所对应的列的属性名
例如:后台返回给前台的JSON数据如下面的代码所示:
//JSON数据
var json = { ‘results‘: 2,
‘rows‘: [{ ‘id‘: 1, ‘name‘: ‘Bill‘, occupation: ‘Gardener‘ },
{ ‘id‘: 2, ‘name‘: ‘Ben‘, occupation: ‘Horticulturalist‘ }
]
};
在JsonReader中设置为如下代码:
//JsonReader
var reader = new Ext.data.JsonReader(
{
totalProperty: "results", //totalRecords属性由json.results得到
successProperty: true, //json数据中,保存是否返回成功的属性名
root: "rows", //构造元数据的数组由json.rows得到
id: "id" //id由json.id得到
}, [
{ name: ‘name‘, mapping: ‘name‘ },
{ name: ‘occupation‘} //如果name与mapping同名,可以省略mapping
]
);
jsonreader从proxy中读取的数据需要进行解析,这些数据转换成Record数组后才能提供给Ext.data.Store使用。
在JavaScript中,JSON是一种非常重要的数据格式,key:value的形式比XML那种复杂的标签结构更容易理解,代码量也更小,很多人倾向于使用它作为EXT的数据交换格式。为JsonReader准备的JSON数据如下面的代码所示:
var data = {
id:0,
totalProperty:2,
successProperty:true,
root:[
{id:‘id1‘,name:‘name1‘,descn:‘descn1‘},
{id:‘id2‘,name:‘name2‘,descn:‘descn2‘}
]
};
与数组相比,JSON的最大优点就是支持分页,我们可以使用totalProperty参数表示数据的总量。successProperty参数是可选的,可以用它判断当前请求是否执行成功,进而判断是否进行数据加载。在不希望JsonReader处理响应数据时,可以把successProperty设置成false。
现在来讨论一下JsonReader,看看它是如何与上面的JSON数据对应的,如下面的代码所示。
var reader = new Ext.data.JsonReader({
successProperty: "successproperty",
totalProperty: "totalProperty",
root: "root",
id: "id"
}, [
{name:‘id‘,mapping:‘id‘},
{name:‘name‘,mapping:‘name‘},
{name:‘descn‘,mapping:‘descn‘}
]);
因为name和mapping部分的内容是相同的,其实这里的mapping可以省略,默认会用name参数从JSON中获得对应的数据。如果不想与JSON里的名字一样,也可以使用mapping修改。
标签:
原文地址:http://www.cnblogs.com/shipskunkun/p/4545813.html