标签:
1.术语和概念
概念解释
|
名词 |
解释 |
|
Px (Pixel像素) |
不同设备显示效果相同。这里的“相同”是指像素数不会变,比如指定UI长度是100px,那不管分辨率是多少UI长度都是100px。也正是因为如此才造成了UI在小分辨率设备上被放大而失真,在大分辨率上被缩小。 |
|
Screen Size (屏幕尺寸) |
一般所说的手机屏幕大小如1.6英寸、1.9英寸、2.2英寸,都是指的对角线的长度,而不是手机面积。我们可以根据勾股定理获取手机的宽和长,当然还有面积。 |
|
Resolution (分辨率) |
指手机屏幕垂直和水平方向上的像素个数。比如分辨率是480*320,则指设备垂直方向有480个像素点,水平方向有320个像素点。 |
|
Dpi (dots per inch 像素密度) |
指每英寸中的像素数。如160dpi指手机水平或垂直方向上每英寸距离有160个像素点。假定设备分辨率为320*240,屏幕长2英寸宽1.5英寸,dpi=320/2=240/1.5=160 注意:该值对应于DisplayMetrics类中属性densityDpi的值。具体请参考http://www.cnblogs.com/wader2011/archive/2011/11/28/2266669.html |
|
Density (密度) |
指每平方英寸中的像素数。 Density=Resolution/Screen size 注意:在DisplayMetrics类中属性density的值为dpi/160,可用于px与dip的互相转换。具体请参考http://www.cnblogs.com/wader2011/archive/2011/11/28/2266684.html |
|
Dip (Device-independent pixel,设备独立像素) |
同dp,可作长度单位,不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。dip和具体像素值的对应公式是dip值 =设备密度/160* pixel值,可以看出在dpi(像素密度)为160dpi的设备上1px=1dip |
|
Sp (ScaledPixels 放大像素) |
主要用于字体显示(best for textsize)。根据 google 的建议,TextView 的字号最好使用 sp 做单位,而且查看TextView的源码可知 Android 默认使用 sp 作为字号单位。 |
我们可以用下面的思路来解释为什么用dip代替px作单位:
由dip和具体像素值的对应公式dip值 =设备密度/160* pixel值 可以知
pixel值=dip值/(设备密度/160),其中dip值是我们指定的长度大小,那么pixel值,160也是定植,也就是说UI最终的pixel值只受像素密度dip的影响,这个dip就相当于那个换算系数,这个系数的值是多少有设备商去决定。因此dip符合这种要求。
|
术语 |
说明 |
备注 |
|
Screen size(屏幕尺寸) |
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 |
摩托罗拉milestone手机是3.7英寸 苹果手机是3.5 inch |
|
Aspect Ratio(宽高比率) |
指的是实际的物理尺寸宽高比率,分为long和nolong |
Milestone是16:9,属于long |
|
Resolution(分辨率) |
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 |
Milestone是854*480 |
|
DPI(dot per inch) |
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 |
可以反映屏幕的清晰度,用于缩放UI的 |
|
Density(密度) |
屏幕里像素值浓度,resolution/Screen size可以反映出手机密度, |
|
|
Density-independent pixel (dip) |
指的是辑逻密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) |
|
2. DPI值计算
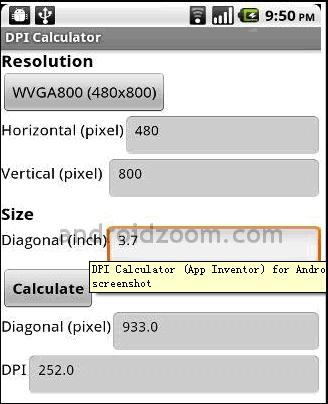
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手机屏幕的分类
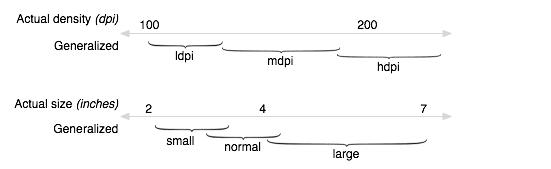
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
|
|
Low density (120), ldpi |
Medium density (160), mdpi |
High density (240), hdpi |
|
Small screen |
QVGA (240x320) |
|
|
|
Normal screen |
WQVGA400 (240x400)WQVGA432 (240x432) |
HVGA (320x480) |
WVGA800 (480x800)WVGA854 (480x854) |
|
Large screen |
|
WVGA800* (480x800)WVGA854* (480x854) |
|
表1
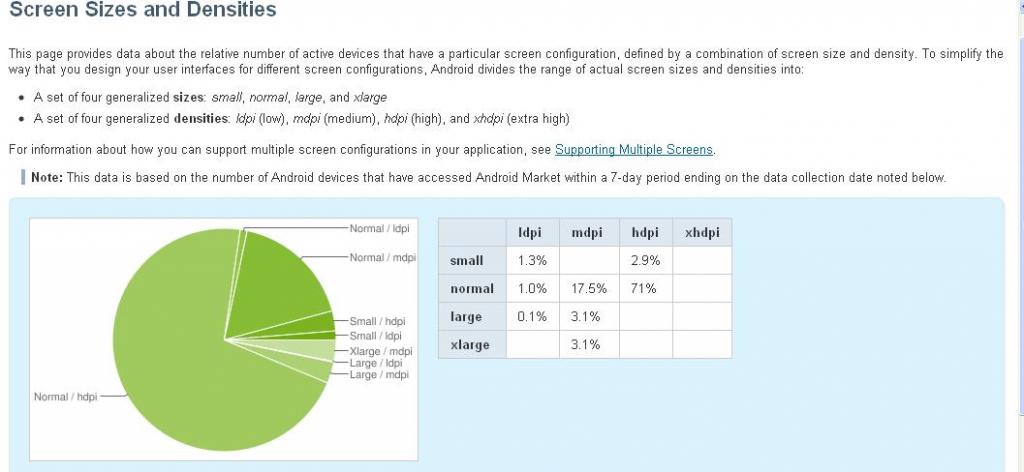
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
|
Icon Type |
Standard Asset Sizes (in Pixels), for Generalized Screen Densities |
||
|
|
Low density screen (ldpi) |
Medium density screen (mdpi) |
High density screen (hdpi) |
|
Launcher |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Menu |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Status Bar |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Tab |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Dialog |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
List View |
24 x 24 px |
32 x 32 px |
48 x 48 px |
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
标签:
原文地址:http://www.cnblogs.com/lagughingQing/p/4546158.html