标签:
AngularJS入门
AngularJS is a modern JavaScript framework from Google commonly used to work with Single Page Applications (SPAs). AngularJS is open sourced under MIT license and the development progress of AngularJS can be followed on its GitHub repository. The library is called Angular because HTML uses angular brackets.
AngularJS is not a DOM manipulation library like jQuery but it uses a subset of jQuery called jQLite. AngularJS is primarily based on declarative HTML attributes that you can add to your HTML tags. You can try AngularJS in your browser using the Code School website.
Version 1.3.x is the current stable version and the Angular team is working towards a big rewrite of AngularJS for V2.0 which is currently still in development. This article focuses on Angular 1.X with some notes on where Angular is heading with 2.0.
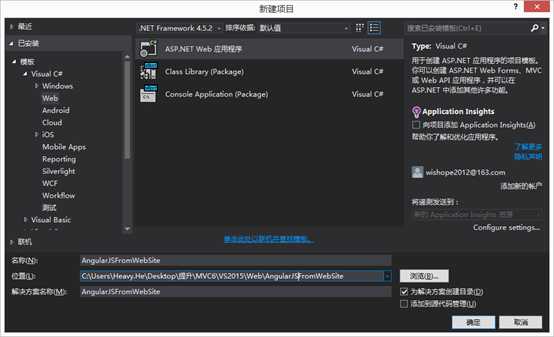
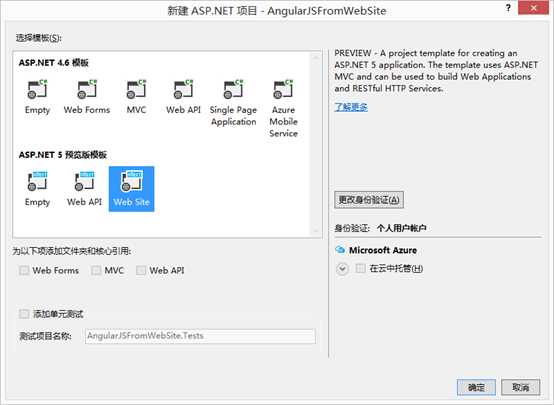
新建项目


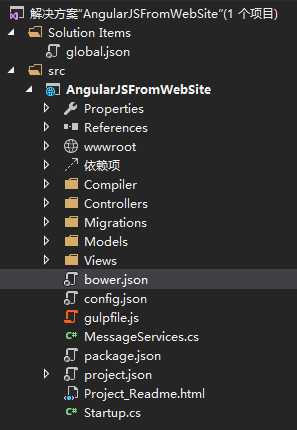
项目结构

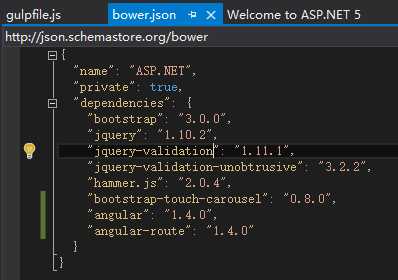
打开bower.js,添加 dependencies
"angular":"1.3.15",


利用gulp,生成wwwroot/lib目录下的文件:
在gulpfile.js中添加以下内容:

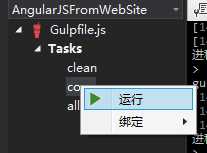
任务运行管理器中,运行:


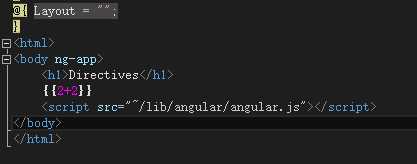
添加引用到_layout.cshtml中:

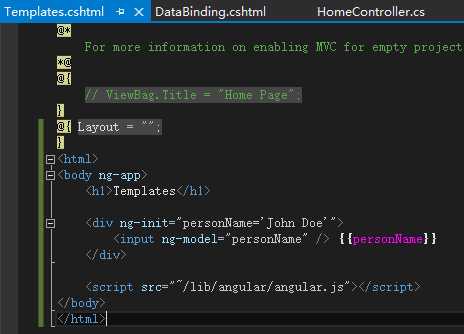
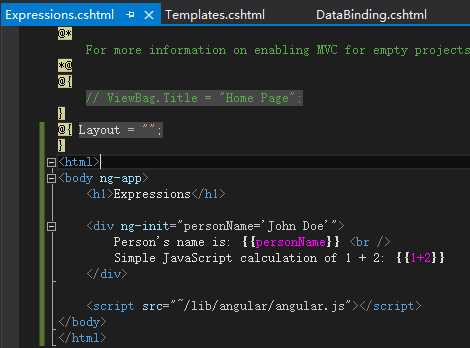
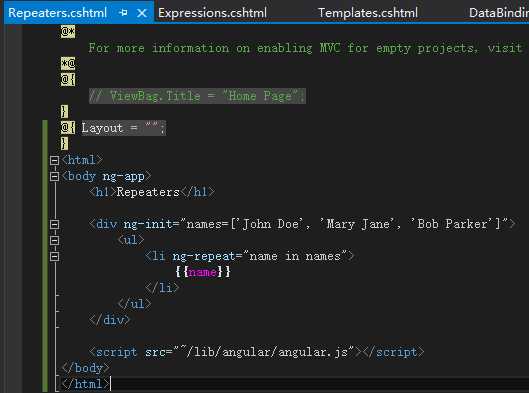
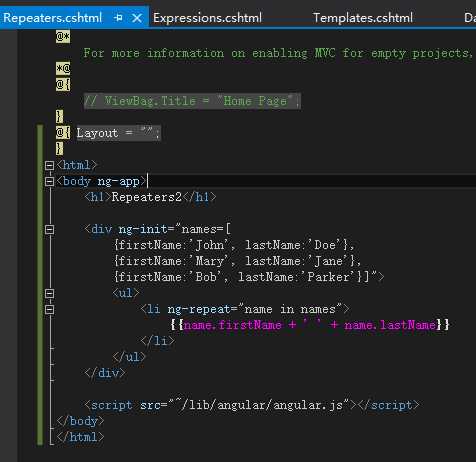
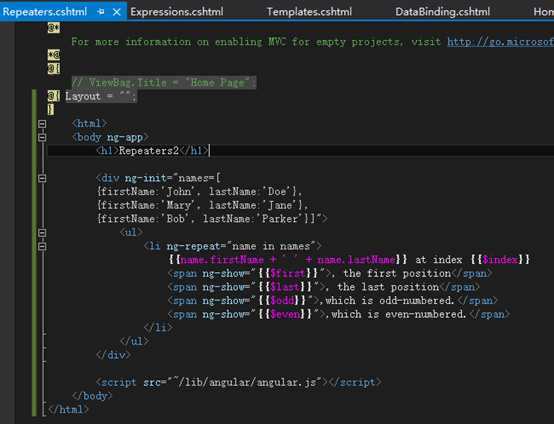
添加Directives.cshtml:

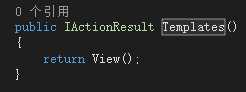
HomeControl.cs中添加方法:

访问:
/home/directives


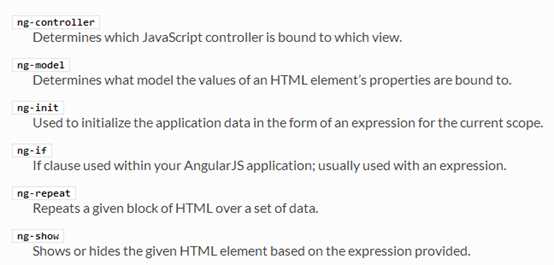
https://docs.angularjs.org/api/ng/directive
HomeController.cs


运行:

HomeController.cs


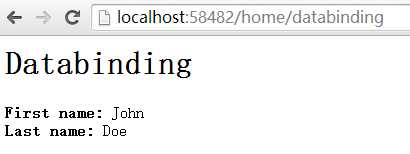
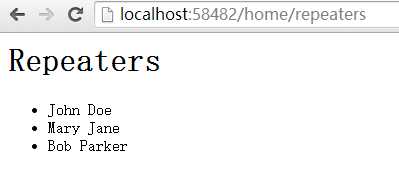
运行结果:


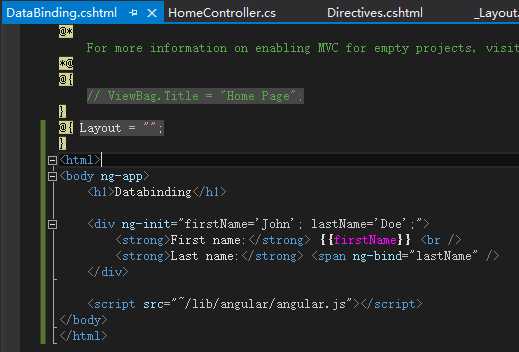
实时更新您的修改。


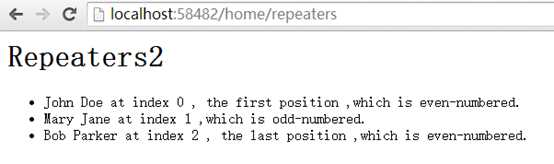
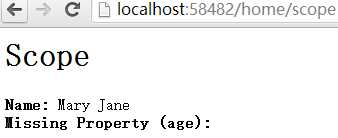
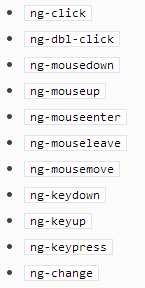
运行结果



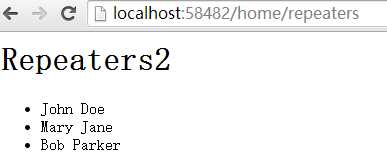
运行结果









Learn more about Scopes in AngularJS
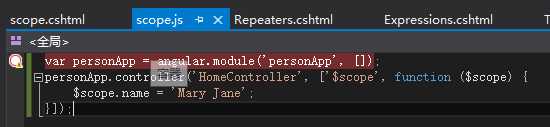
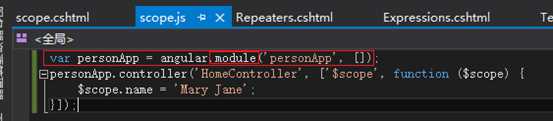
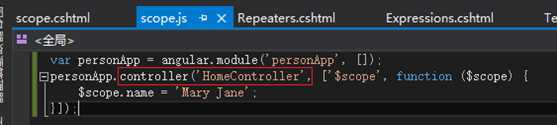
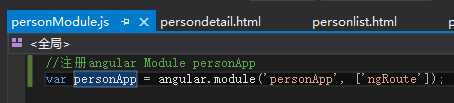
定义:
var personApp = angular.module(‘personApp‘, []);

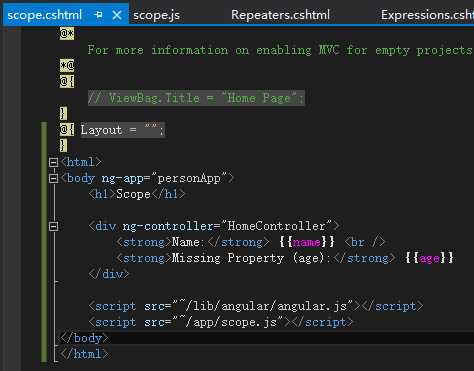
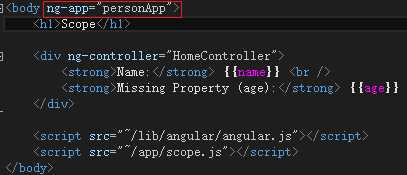
使用:
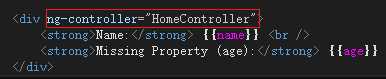
<body
ng-app="personApp">

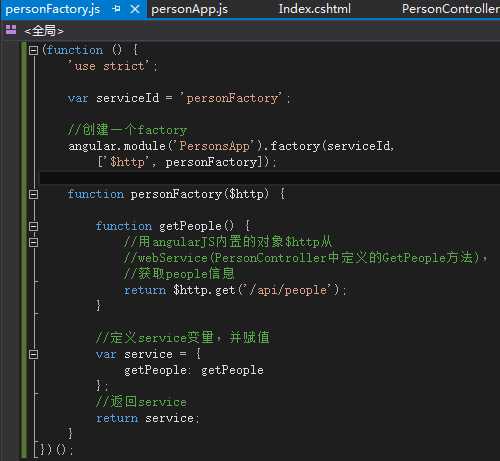
定义:

使用:

使用Services


运行结果

在wwwroot/app目录下新建文件:
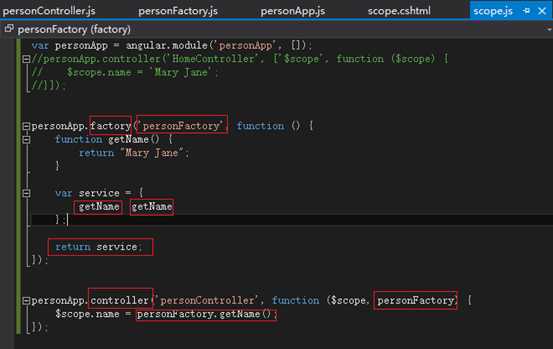
personApp.js

personFactory.js

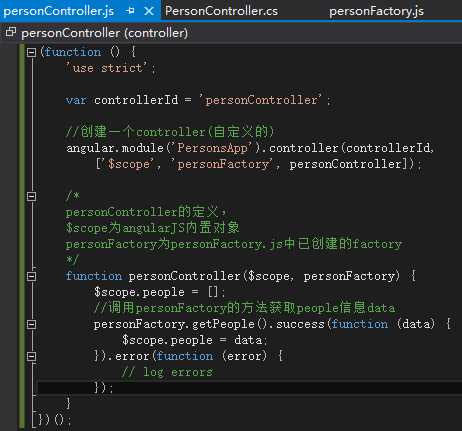
personController.js

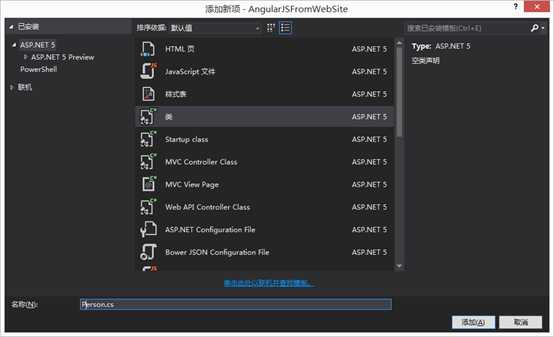
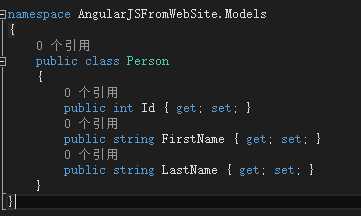
新建Model


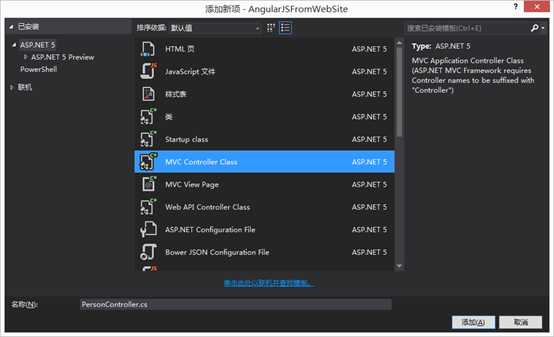
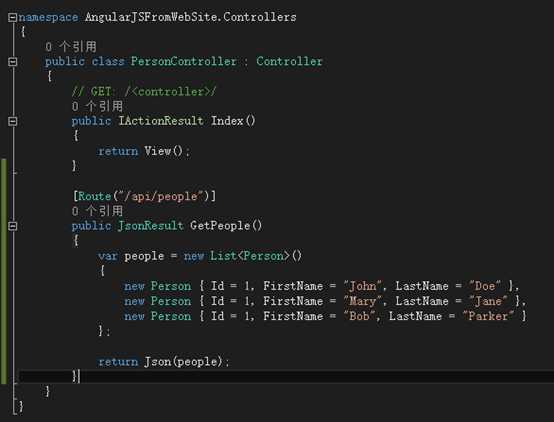
新建PersonController


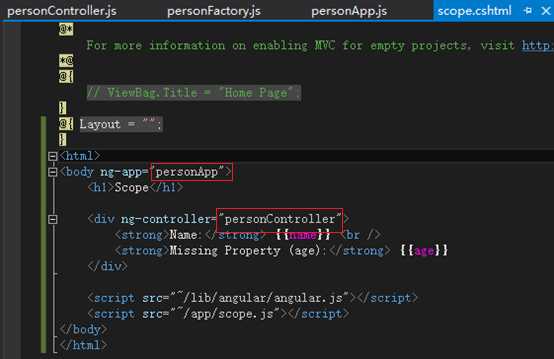
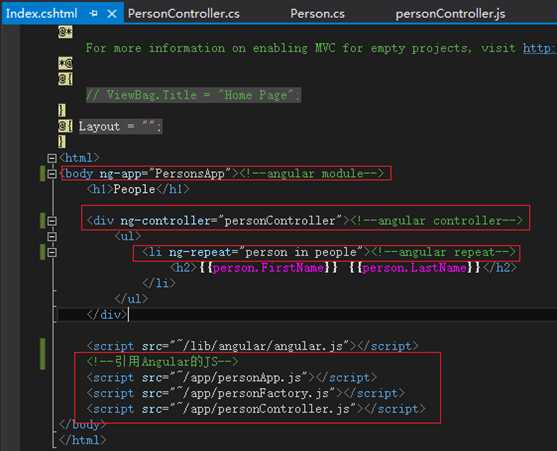
新建View

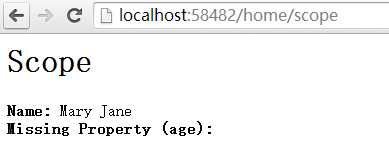
运行结果

John Papa‘s Angular Style Guide
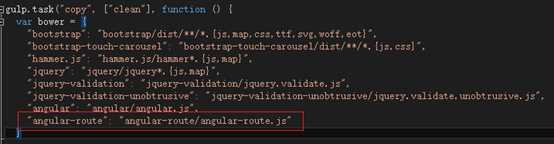
1,在gulpfile.js中添加对angular-route的支持。

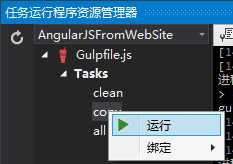
2,运行任务管理器。

3,查看wwwroot/lib中是否生成。


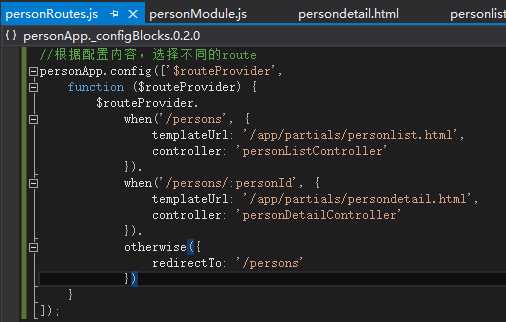
2,新建personRoutes.js

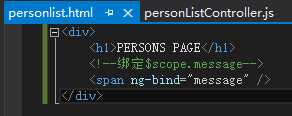
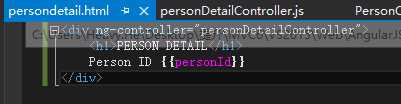
3,新建personlist.html,personDetail.html


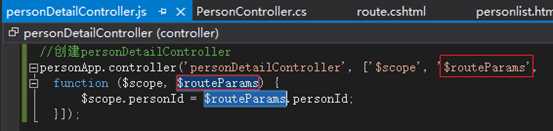
4,新建personListController.js, personDetailController.js


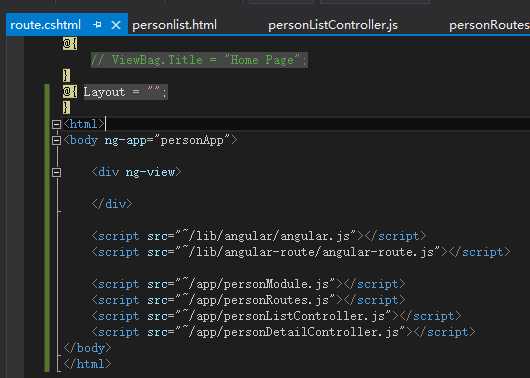
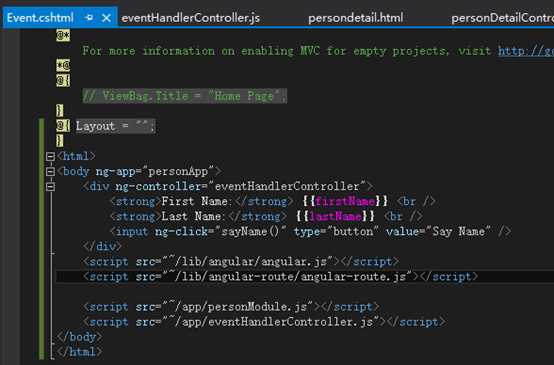
5,新建View route.cshtml

PersonController.cs中添加:

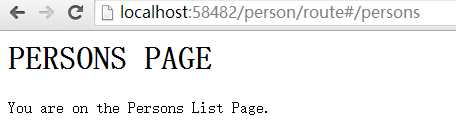
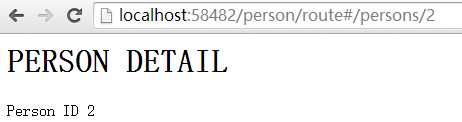
运行结果


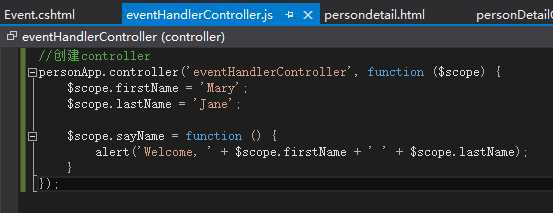
代码:
https://github.com/aspnet/Docs/tree/master/aspnet/client-side/angular/sample/src



3,PersonController.cs中添加

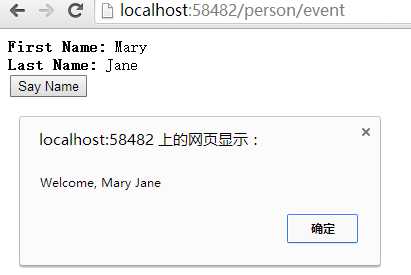
运行结果:

点击Say Name按钮,会弹出框。
下一版本。
相关资源:
标签:
原文地址:http://www.cnblogs.com/heavyhe/p/4546712.html