标签:
1.sitemesh官网
http://www.baidu.com/link?url=vOHcgbkFz2ppR8BWjrPn-RXfc5WtmWxxfmYv8Uf_qnB6C4D5p_-7Q3ap4JXnqGoX
2.介绍
SiteMesh框架是OpenSymphony团队开发的一个非常优秀的页面装饰器框架,它通过对用户请求进行过滤,并对服务器向客户端响应也进行过滤,然后给原始页面加入一定的装饰(header,footer等),然后把结果返回给客户端。通过SiteMesh的页面装饰,可以提供更好的代码复用,所有的页面装饰效果耦合在目标页面中,无需再使用include指令来包含装饰效果,目标页与装饰页完全分离,如果所有页面使用相同的装饰器,可以是整个Web应用具有统一的风格。
3.使用
a.使用eclipse新建web项目,下载sitemesh官方jar包放入到WEB-INF/lib文件夹下
b.WEB-INF文件夹下新建dexorators.xml

1 <?xml version="1.0" encoding="UTF-8"?> 2 <decorators defaultdir="/WEB-INF/layouts/"> 3 <!-- 可设置某些特定页面不使用此装饰 --> 4 <excludes> 5 <pattern>/index.jsp</pattern> 6 </excludes> 7 8 <!-- 设定使用此装饰的页面 page为装饰页面jsp --> 9 <decorator name="default" page="default.jsp"> 10 <pattern>/*</pattern> 11 </decorator> 12 </decorators>
c.编写装饰文件default.jsp(此处使用了bootstrap,将bootstrap的相关文件放到WebRoot下新建的static文件夹内)

1 <%@ page contentType="text/html;charset=UTF-8"%> 2 <%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 5 <c:set var="ctx" value="${pageContext.request.contextPath}" /> 6 7 <!DOCTYPE html> 8 <html> 9 <head> 10 <title>sitemesh示例:<sitemesh:title/></title> 11 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> 12 <meta http-equiv="Cache-Control" content="no-store" /> 13 <meta http-equiv="Pragma" content="no-cache" /> 14 <meta http-equiv="Expires" content="0" /> 15 16 <link type="image/x-icon" href="${ctx}/static/images/favicon.ico" rel="shortcut icon"> 17 <link href="${ctx}/static/bootstrap/2.3.2/css/bootstrap.min.css" type="text/css" rel="stylesheet" /> 18 <link href="${ctx}/static/jquery-validation/1.11.1/validate.css" type="text/css" rel="stylesheet" /> 19 <link href="${ctx}/static/styles/default.css" type="text/css" rel="stylesheet" /> 20 <script src="${ctx}/static/jquery/jquery-1.9.1.min.js" type="text/javascript"></script> 21 <script src="${ctx}/static/jquery-validation/1.11.1/jquery.validate.min.js" type="text/javascript"></script> 22 <script src="${ctx}/static/jquery-validation/1.11.1/messages_bs_zh.js" type="text/javascript"></script> 23 24 25 <sitemesh:head/> 26 </head> 27 28 <body> 29 <div class="container"> 30 <%@ include file="/WEB-INF/layouts/header.jsp"%> 31 <div id="content"> 32 <sitemesh:body/> 33 </div> 34 <%@ include file="/WEB-INF/layouts/footer.jsp"%> 35 </div> 36 <script src="${ctx}/static/bootstrap/2.3.2/js/bootstrap.min.js" type="text/javascript"></script> 37 </body> 38 </html>
footer.jsp

1 <%@ page language="java" pageEncoding="UTF-8" %> 2 <div id="footer"> 3 Copyright © 2005-2015 <a href="#">My First JSP</a> 4 </div>
header.jsp

1 <%@ page language="java" pageEncoding="UTF-8" %> 2 <div id="footer"> 3 Copyright © 2005-2015 <a href="#">My First JSP</a> 4 </div>
d.写测试的访问jsp页面
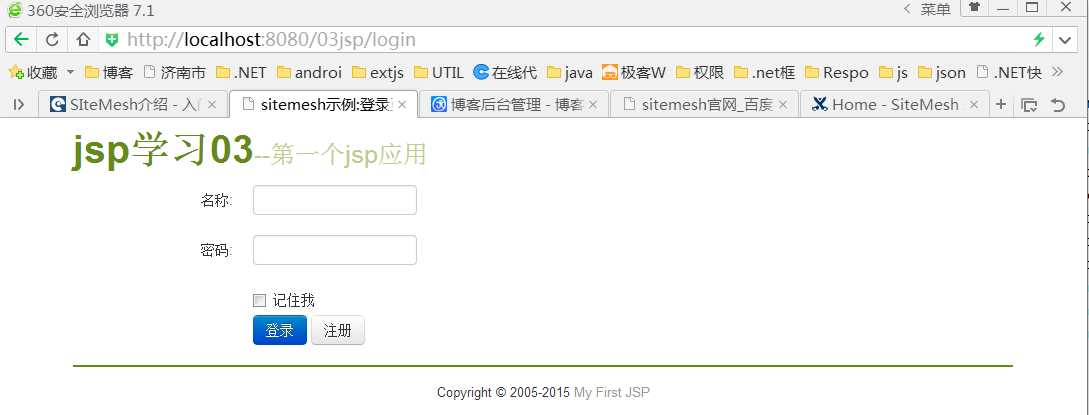
login.jsp

1 <%@ page contentType="text/html;charset=UTF-8" %> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 <c:set var="ctx" value="${pageContext.request.contextPath}"/> 4 5 <html> 6 <head> 7 <title>登录页</title> 8 </head> 9 10 <body> 11 <form id="loginForm" action="${ctx}/login" method="post" class="form-horizontal"> 12 <div class="control-group"> 13 <label for="username" class="control-label">名称:</label> 14 <div class="controls"> 15 <input type="text" id="username" name="username" value="${username}" class="input-medium required"/> 16 </div> 17 </div> 18 <div class="control-group"> 19 <label for="password" class="control-label">密码:</label> 20 <div class="controls"> 21 <input type="password" id="password" name="password" class="input-medium required"/> 22 </div> 23 </div> 24 25 <div class="control-group"> 26 <div class="controls"> 27 <label class="checkbox" for="rememberMe"><input type="checkbox" id="rememberMe" name="rememberMe"/> 记住我</label> 28 <input id="submit_btn" class="btn btn-primary" type="submit" value="登录"/> <a class="btn" href="${ctx}/register">注册</a> 29 </div> 30 </div> 31 </form> 32 33 </body> 34 </html>
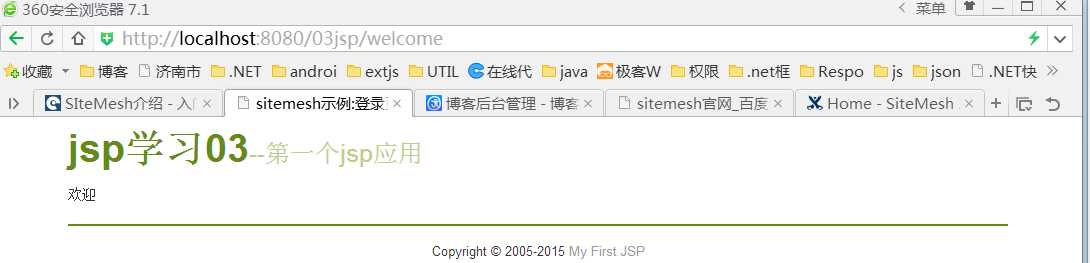
welcome.jsp

1 <%@ page contentType="text/html;charset=UTF-8" %> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 <c:set var="ctx" value="${pageContext.request.contextPath}"/> 4 5 <html> 6 <head> 7 <title>登录页</title> 8 </head> 9 10 <body> 11 <form id="welcomeForm" method="post" class="form-horizontal"> 12 欢迎 13 </form> 14 15 </body> 16 </html>
e.修改web.xml文件

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" 3 xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" 4 version="2.5"> 5 <filter> 6 <filter-name>sitemesh</filter-name> 7 <filter-class> 8 com.opensymphony.module.sitemesh.filter.PageFilter 9 </filter-class> 10 </filter> 11 12 <filter-mapping> 13 <filter-name>sitemesh</filter-name> 14 <url-pattern>/*</url-pattern> 15 </filter-mapping> 16 17 <servlet> 18 <servlet-name>login</servlet-name> 19 <jsp-file>/WEB-INF/views/account/login.jsp</jsp-file> 20 </servlet> 21 <servlet-mapping> 22 <servlet-name>login</servlet-name> 23 <url-pattern>/login</url-pattern> 24 </servlet-mapping> 25 26 <servlet> 27 <servlet-name>welcome</servlet-name> 28 <jsp-file>/WEB-INF/views/account/welcome.jsp</jsp-file> 29 </servlet> 30 <servlet-mapping> 31 <servlet-name>welcome</servlet-name> 32 <url-pattern>/welcome</url-pattern> 33 </servlet-mapping> 34 </web-app>
f.运行测试,查看效果


sitemesh3 推荐博客
http://www.cnblogs.com/luotaoyeah/p/3776879.html
标签:
原文地址:http://www.cnblogs.com/registed/p/4546737.html