标签:

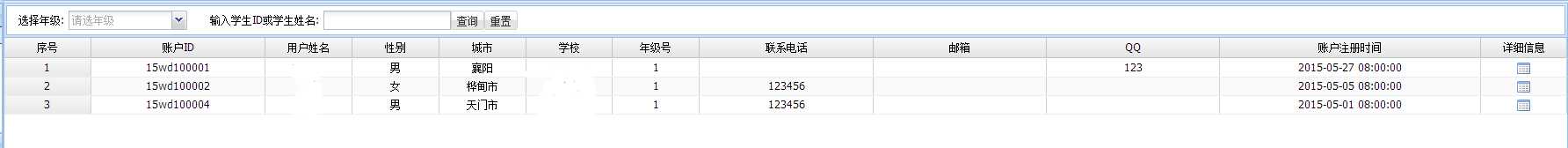
效果图如上:
页面代码:
5 Ext.QuickTips.init(); //放在图标上会自动提示信息
6
7 Ext.define(‘ExtApp.view.StudentList‘ , {
8 extend : ‘Ext.grid.Panel‘ ,
9 id : ‘StudentListGrid‘ ,
10 xtype : ‘StudentList‘ ,
11 store : ‘StudentList‘ ,
12 draggable:false, //设置为false则禁用拖拽改变列顺序、
13 columnLines:true,//添加列的框线样式
14 viewConfig: {
15 stripeRows:true //True来实现隔行换颜色
16 },
17 tbar : [{
18 xtype : ‘form‘,
19 id : ‘queryFormSL‘ ,
20 width : ‘100%‘,
21 items : [{
22 xtype : ‘container‘,
23 padding : 5,
24 flex : 2,
25 layout : {
26 type : ‘hbox‘
27 },
28 items : [{
29 labelWidth : 60,
30 labelAlign : ‘right‘,
31 width: 200,
32 xtype : ‘combo‘,
33 fieldLabel:‘选择年级‘,
34 name:‘gradeCode‘,
35 id : ‘cobStudentListGradeCode‘,
36 store : ‘Grade‘,
37 valueField : ‘gradeCode‘,
38 displayField : ‘gradeName‘,
39 editable : false,
40 emptyText : ‘请选年级‘,
41 queryMode : ‘local‘
42
43 },{
44 xtype : ‘textfield‘,
45 labelSeparator:‘:‘,
46 labelWidth : 150,
47 width: 300,
48 labelAlign : ‘right‘,
49 id:‘SListTextField‘,
50 name:‘userNameORuserCode‘,
51 fieldLabel : ‘输入学生ID或学生姓名‘
52 },{
53 xtype : ‘button‘,
54 id : ‘btnStuListQuery‘,
55 text : ‘查询‘
56 },{
57 xtype : ‘button‘,
58 id : ‘btnStuListReset‘,
59 text : ‘重置‘
60 }]
61 }]
62 }],
63 columns : [
64 { xtype:‘rownumberer‘,text:‘序号‘,flex:1, align:‘center‘},
65 { text:‘账户ID‘ , flex:2 , align:‘center‘ , dataIndex:‘userCode‘ },
66 { text:‘用户姓名‘ , flex:1 , align:‘center‘ , dataIndex:‘userName‘},
67 { text:‘性别‘ , flex:1 , align:‘center‘ , dataIndex:‘sex‘ },
68 { text:‘城市‘ , flex:1 , align:‘center‘ , dataIndex:‘cityName‘ },
69 { text:‘学校‘ , flex:1 , align:‘center‘ , dataIndex:‘schoolName‘},
70 { text:‘年级号‘ , flex:1 , align:‘center‘ , dataIndex:‘gradeCode‘},
71 { text:‘联系电话‘ , flex:2 , align:‘center‘ , dataIndex:‘tel‘},
72 { text:‘邮箱‘ , flex:2 , align:‘center‘ , dataIndex:‘email‘},
73 { text:‘QQ‘ , flex:2 , align:‘center‘ , dataIndex:‘qq‘},
74 { header:‘账户注册时间‘,align:"center",flex:3,dataIndex:‘firstAccessDate‘,xtype:‘datecolumn‘,format:‘Y-m-d H:i:s‘},
75 { header: ‘详细信息‘ ,
76 xtype: ‘actioncolumn‘ ,
77 width: 50 ,
78 flex : 1 ,
79 align:‘center‘,
80 items: [{
81 icon: ‘images/grid.png‘ ,
82 tooltip: ‘详细信息‘ ,
83 handler: function(grid, rowIndex, colIndex){
84 var record = grid.getStore().getAt(rowIndex);
85 var win = Ext.create(‘ExtApp.view.StudentDetails‘).show();
86 var form = win.down(‘form‘).getForm();
87 form.loadRecord(record);
88 }
89 }]
90 }
91 ],
92 dockedItems:[{
93 xtype: ‘pagingtoolbar‘,
94 store : ‘StudentList‘ , // GridPanel中使用的数据
95 dock: ‘bottom‘,
96 displayInfo: true
97 }]
98 });
点击"查询"按钮触发事件:
1 StuListQuery:function(btn,event){
2 var store=this.getStore(‘StudentList‘);
3 var form=btn.up(‘form[id=queryFormSL]‘);
4 var grid=form.up(‘grid[id=StudentListGrid]‘);
5 //var grid=Ext.getCmp(‘StudentListGrid‘);
6 var pageBar = grid.down(‘pagingtoolbar‘);
7 var userNameORuserCode=form.getForm().getValues()[‘userNameORuserCode‘]; //form.getForm.getValues()返回的是一个数组
8 var gradeCode = form.getForm().getValues()[‘gradeCode‘];
9 store.setProxy({
10 type:‘ajax‘,
11 actionMethods:{
12 read:‘POST‘
13 },
14 url:‘queryStudent.action‘,
15 extraParams:{‘userNameORuserCode‘:userNameORuserCode,
16 ‘gradeCode‘:gradeCode
17 },
18 reader:{
19 type:‘json‘,
20 root: ‘rows‘,
21 totalProperty: ‘results‘
22 }
23 });
24 pageBar.moveFirst();
25 },
Extjs中找Form,Extjs找组件的方式:
1,Extjs.getCmp
2,通过组件之间的关系,up,down
标签:
原文地址:http://www.cnblogs.com/shipskunkun/p/4546962.html