标签:
写此篇个人观点+线上+线下个人得出的一些粗浅的结论,也摘记了一些书上网上别人个人感觉写的挺好的地方。万望看到此篇文章的同胞们多多指点。我还是个没出茅庐的菜菜。
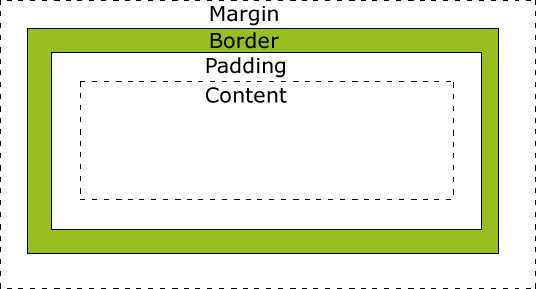
一:网页设计中的每个元素都是长方形的盒子。盒子宽高都是怎么计算的呢↓

margin 它不会影响盒子本身的大小,但是它会
影响盒子有关的其他“东西” margin 是盒模型的一个重要的组成的一部分部分。
如果未声明 padding border,他们 值为零 或者为浏览器的默认值(很可能不是零,尤其是那些通常没有重置的表单元素)
padding margin 未设置是 他们和浏览器顶端默认值也不是0距离。
这个一般都是需要设置的
*{
margin:0;
padding:0;
}
二:块级元素的默认宽度
如果未声明宽度,并且盒子是静态或者相对定位的,宽度会保持 100%的宽度。
padding 和 border 会向内推动,而不是向外扩展。所以很多时候会挤压到中间的内容区域。
如果明确设置盒子的宽度为 100%,那么 padding 就会向外延展。
宽度是延伸自动填充满它的父元素的宽度区域。总体页面布局中。如果浮动一列作为侧边栏使用,并指望那
些内部元素来负责包含它的宽度,就会出现重叠不是想要的效果。
标签:
原文地址:http://www.cnblogs.com/zhangjianfh/p/4548047.html