标签:
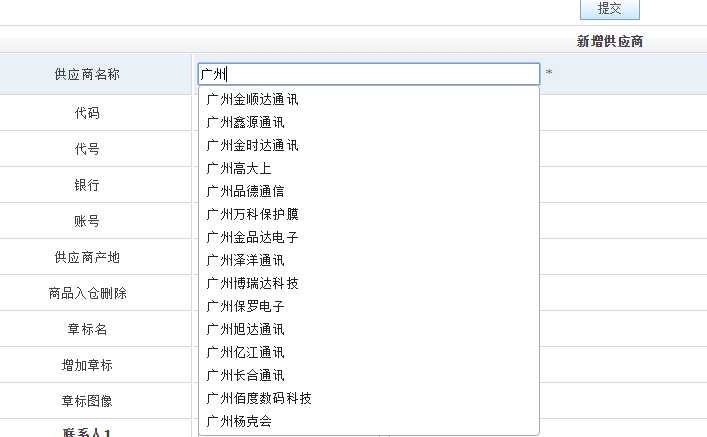
最近项目有个需求,在新添加商户的时候,用户输入商户名称后,如果系统中有类似的商户名称,直接显示出来,如下图的效果:

实现这个功能,直接使用了JQuery UI 插件
目前我使用的实现版本是:

网友可以自行下载好js文件,css文件,放在你项目可以访问到位置就可以了。
引入这些文件之后,你就可以复制使用下面的页面来测试(注意引用文件的路径):
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="jquery-ui.css" />
<script src="jquery-1.9.1.js"></script>
<script src="jquery-ui.js"></script>
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL高",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Per高l",
"PHP",
"Python",
"Ruby",
"Scala",
"Sche高"
];
$( "#tags1" ).autocomplete({
source: availableTags
});
$("#tags2").autocomplete({
source: ["a", "b", "c"]
});
//页面加载
$("#tags3").autocomplete({
source: DataSouce1()
});
//数据库
$("#tags4").autocomplete({
source: function( request, response ) {
var name=$.ui.autocomplete.escapeRegex( request.term );
response( $.grep( DataSouce2(name), function( item ){
return item;
}) );
}
});
//利用ajax页面加载就获取到数据源
function DataSouce1()
{
var mycars=new Array()
for (var i = 0; i <100; i++) {
mycars[i]="高"+i;
};
return mycars;
}
//利用ajax根据输入的到数据库查找 相当于
function DataSouce2(name)
{
var mycars=new Array()
for (var i = 0; i <100; i++) {
mycars[i]=name+"_"+i;
};
console.log(mycars);
return mycars;
}
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags1" />
<input id="tags2" />
<input id="tags3" />
<input id="tags4" />
</div>
</body>
</html>
本人使用了测试页面中的 tag3 ,tag4 实现方法,其中的ajax 请求实现的是这样子的:
//利用ajax根据输入的到数据库查找 相当于
function DataSouce2(name)
{
var mycars=new Array()
for (var i = 0; i <100; i++) {
mycars[i]=name+"_"+i;
};
console.log(mycars);
return mycars;
/*
var my = new Array();
$.ajax({
url:‘supply.php?action=like&name=‘+name,
type:‘get‘,
dataType:‘json‘,
async:false,
success:function(data){
$.each(data,function(i,item){
my[i] = item.name;
});
}
});
return my;
*/
}
注释部分就是我具体实现ajax请求后,处理json数据,返回一个一维数组(这个过程,我实现得有点郁闷,因为ajax不是经常用,有些设置不清楚,网上找了很久才弄好!要想在success中处理好数据后返回数据,要设置其异步方式为同步方式,就是设置 async:false)
这样子就可以实现所要效果了!
标签:
原文地址:http://www.cnblogs.com/lzh007blog/p/4548816.html