标签:
首先, DrawerLayout这个类是在Support Library里的,需要加上android-support-v4.jar这个包。 然后程序中用时在前面导入import android.support.v4.widget.DrawerLayout; 如果找不到这个类,首先用SDK Manager更新一下Android Support Library,然后在Android SDK/extras/android/support/v4
路径下找到android-support-v4.jar,复制到项目的libs路径,将其Add to Build Path.
http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html
打开抽屉: DrawerLayout .openDrawer(); 关闭抽屉:DrawerLayout.closeDrawer( );
要注意这几个原则:
1.主view(content view) 必须是drawerlayout的第一个子节点
2.主view宽和高必需match_parent
3.drawer view必须指定android:layout_gravity属性,如果值为“start”,会根据系统的语言顺序自动决定从左滑还是从右
滑
4. drawer view宽度不能太宽,最好不要超过320dp
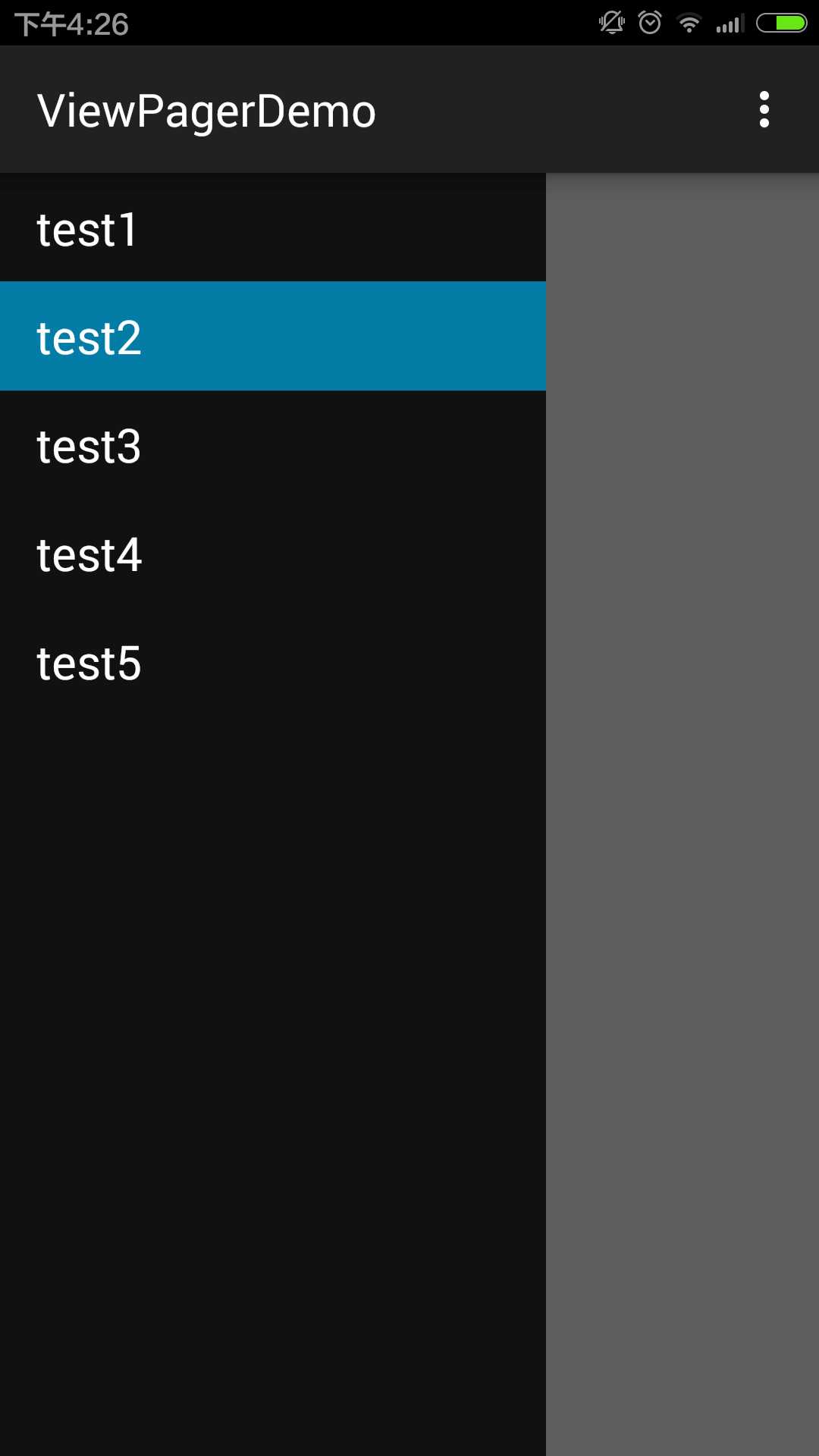
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- The main content view --> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:id="@+id/textView1" android:layout_height="wrap_content" /> </FrameLayout> <!-- The navigation drawer --> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" android:background="#111"/> </android.support.v4.widget.DrawerLayout>
public class MainActivity extends ActionBarActivity implements ResponseListener<String> { private TextView mTextView; private ListView mListView; private DrawerLayout mDrawerLayout; private ActionBarDrawerToggle mDrawerToggle; private ArrayList<String> list=new ArrayList<String>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); list.add("test1"); list.add("test2"); list.add("test3"); list.add("test4"); list.add("test5"); mListView=(ListView)findViewById(R.id.left_drawer); mListView.setAdapter(new ArrayAdapter<String>(this, R.layout.list_item, list)); mTextView=(TextView)findViewById(R.id.textView1); mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { mTextView.setText(list.get(position)); mDrawerLayout.closeDrawer(mListView); // mDrawerLayout.openDrawer(mListView); } }); } }

标签:
原文地址:http://www.cnblogs.com/xbx2015/p/4549506.html