标签:
HTML5提供了播放音频的标准。
Web上的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件比如flash来播放的。然而,并非所有的浏览器都拥有同样的插件。
hmtl5规定了了种通过audio元素来包含音频的标准方法。
audio元素能够播放声音文件或者音频流。
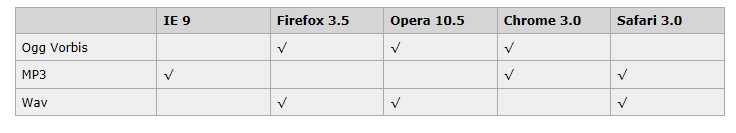
音频格式
当前,audio元素支持三种音频格式。

如何工作
如需在html5中播放音频,所有需要的是:
<audio src="song.ogg" controls="controls"> </audio>
control 属性供添加播放、暂停和音量控件
audio与audio之间插入的内容是供不支持audio元素的浏览器显示的:
实例
<audio src="song.ogg" controls="controls" Your browser does not support the audio tag.</autio>
上面的例子使用一个Ogg文件,适用于firefox,Opera以及Chrome浏览器。
要确保适用于Safai浏览器,音频文件必须是mp3或Wav类型。
audio元素允许多个source元素。source元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式
实例
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
标签:
原文地址:http://www.cnblogs.com/langhua/p/4549574.html