标签:
WebSocket 是 HTML5 开始提供的一种浏览器与服务器间进行全双工通讯的网络技术,WebSocket通信协议于2011年被IETF定为标准 RFC6455 , WebSocket API 被W3C定为标准.
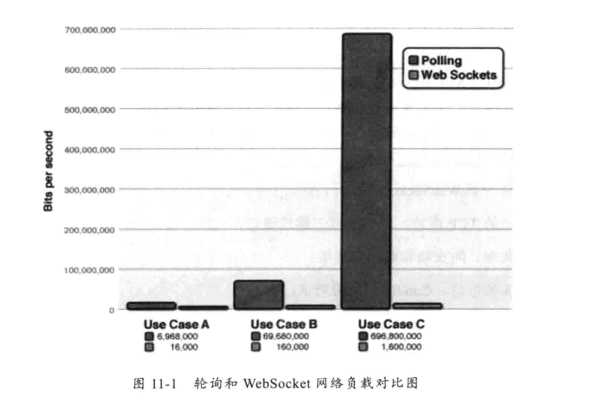
在 WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快熟通道,两者就可以直接互相传送数据了,WebSocket基于TCP双向全双工进行消息传递,在同一时刻,既可以发送消息,也可以接受消息,相比于HTTP的半双工协议,性能得到很大的提升.


建立 WebSocket 连接时,需要通过客户端或者浏览器发送握手请求, 消息示例如下:

为了建立一个WebSocket连接,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的HTTP请求不同,它包含了一些附加的头信息, Upgrade: WebSocket 表明这是一个申请协议升级的HTTP请求,服务器解析这些附加的头信息,然后生成应答信息返回给客户端,客户端和服务端的WebSocket连接就建立起来了,双发可以通过这个连接诶通道自由地传递信息,并且这个连接会持续存在直到客户端或者服务端的某一方主动关闭连接

请求消息中的 "Sec-WebSocket-Key" 是随机的, 服务端会用这些数据来构造出一个 SHA-1 的信息摘要,把 "Sec-WebSocket-Key" 上一个魔幻字符串 , 使用 SHA-1加密,然后进行BASE-64编码,将结果作为 "Sec-websocket-Accept" 的值,返回给客户端.
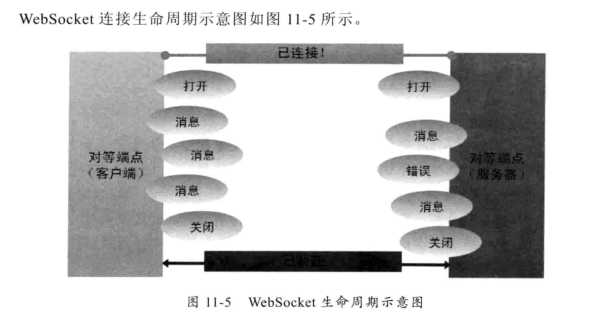
握手成功之后,服务端和客户端就可以通过 "message" 的方式进行通讯了,一个消息由一个或多个帧组成, WebSocket 的消息并不一定对应一个网络层的帧,他可以被分割成多个帧或者被合并.

内容初自 : <Netty 权威指南>
标签:
原文地址:http://www.cnblogs.com/mjorcen/p/4549532.html