标签:class blog http tar color com
转载地址:http://blog.csdn.net/totogo2010/article/details/7681879
1、UINavigationController导航控制器如何使用
UINavigationController可以翻译为导航控制器,在iOS里经常用到。
我们看看它的如何使用:
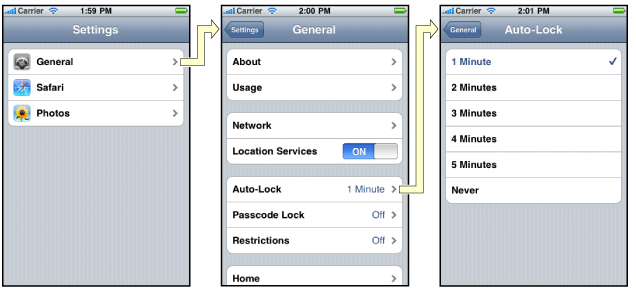
下面的图显示了导航控制器的流程。最左侧是根视图,当用户点击其中的General项时 ,General视图会滑入屏幕;当用户继续点击Auto-Lock项时,Auto-Lock视图将滑入屏幕。相应地,在对象管理上,导航控制器使用了导航堆栈。根视图控制器在堆栈最底层,接下来入栈的是General视图控制器和Auto-Lock视图控制器。可以调用pushViewControllerAnimated:方法将视图控制器推入栈顶,也可以调用popViewControllerAnimated:方法将视图控制器弹出堆栈。
上图来自苹果官网。
2、UINavigationController的结构组成
看下图,UINavigationController有Navigation bar ,Navigation View ,Navigation toobar等组成。

现在我们建立一个例子,看看如何使用UINavigationController
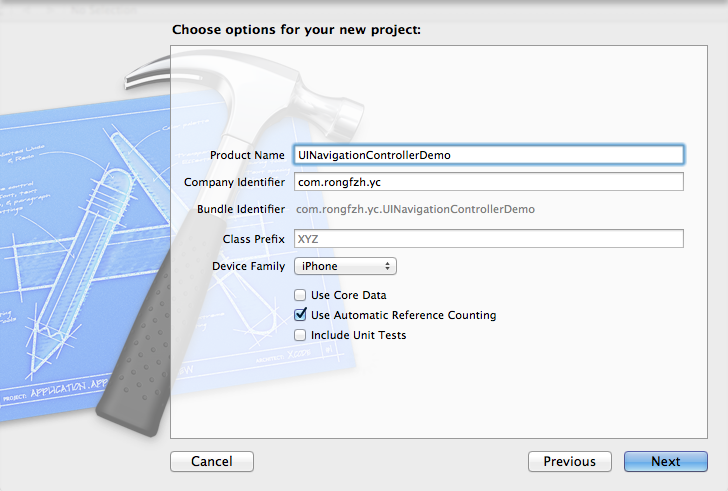
3、新建一个项目
命名为UINavigationControllerDemo,为了更好理解UINavigationController,我们选择Empty Application模板

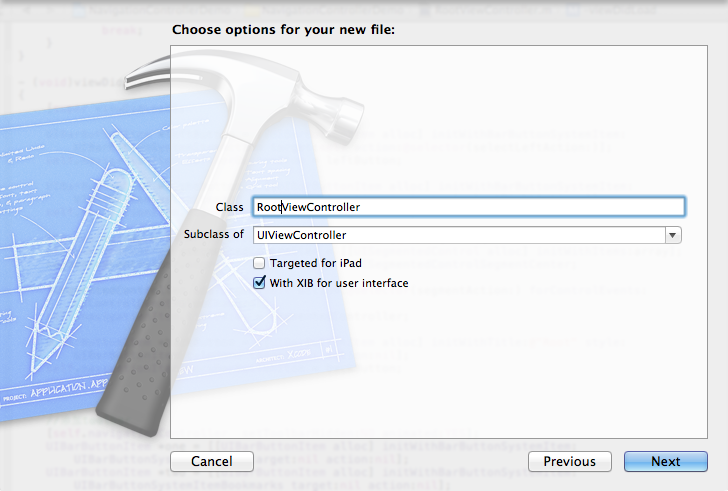
4、创建一个View Controller,命名为RootViewController:依次选择File——New——New File,默认勾上With XIB for user interface.

选择正确位置创建完成,这时项目里多了三个文件,分别是RootViewController.h RootViewController.m RootViewController.xib文件。
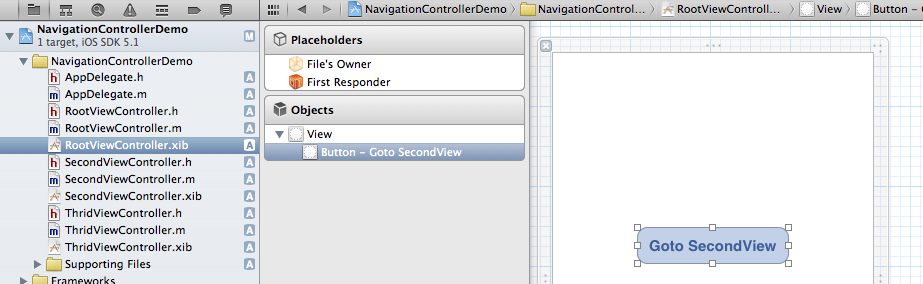
打开RootViewController.xib,添加一个按钮控件,按钮Button改成 :Goto SecondView,为跳转做准备

5、打开AppDelegate.h,向其中添加属性:
添加后AppDelegate.h文件代码如下:
6、在AppDelegate.m 文件的didFinishLaunchingWithOptions方法中创建添加navController,RootViewController视图。
给rootView的titie命名为 Root View,好识别View直接的切换关系。用pushViewController把rootView加入到navController的视图栈中。
7、现在Root视图添加完成
看看效果:
 ‘
‘
现在还没有Navigation bar 。只有title。
8、添加UIBarButtonItem
bar ButtonItem分左右UIBarButtonItem。我们把左右的都添加上去。
在RootViewController.m中添加代码如下:
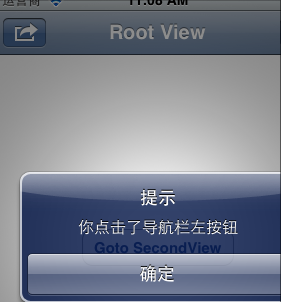
这样添加了UIBarButtonItem了,效果如下:

这里重点介绍下
UIBarButtonItem *leftButton = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemActiontarget:selfaction:@selector(selectLeftAction:)];
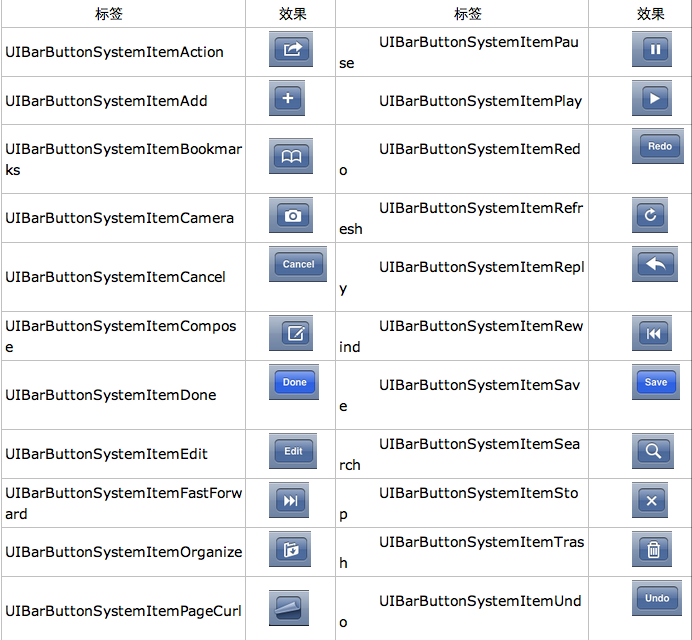
UIBarButtonSystemItemAction的风格,这是系统自带的按钮风格,看下图,你不用一个个试验,你也知道想用那个item,如下图:

9、响应UIBarButtonItem的事件的实现
我们在 action:@selector(selectLeftAction:);
action添加了selectLeftAction和selectRightAction
在RootViewController.m文件中添加代码实现:
这样在点击左右的UIBarButtonItem时,弹出提示:

这篇先讲添加UIBarButtonItem,下篇讲解页面跳转和添加UISegmentedControl
[转]iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem,布布扣,bubuko.com
[转]iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem
标签:class blog http tar color com
原文地址:http://www.cnblogs.com/csshaw/p/3791894.html