标签:
一.变形主要值得是利用transform功能来实现文字或图片的旋转,缩放,倾斜,移动这四种处理。
1.旋转-----transform:rotate(xxdeg);( IE9以上,safari 3.1以上,chrome 8以上、FireFox 4以上、Opera 10以上的浏览器都支持这些属性)
先看例子:
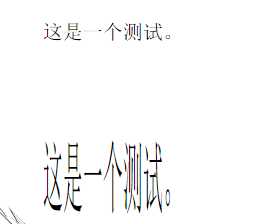
<div id="test3"> 这是一个测试。 </div> #test3{ width:300px; margin: 100px auto; font-size: 40px; transform:rotate(45deg); }
transform:rotate(45deg);这句表示div元素顺时针45度旋转,deg是一个角度单位。效果如下:

2.缩放-----transform:scale(x)
<div id="test4"> 这是一个测试。 </div> #test4{ width:300px; margin: 100px auto; font-size: 40px; transform:scale(0.5); }
也可以分别指定元素水平和垂直方向上的缩放。例如,元素在水平方向缩小50%,在垂直方向放大一倍:
<div id="test5"> 这是一个测试。 </div> #test5{ width:300px; margin: 100px auto; font-size: 40px; transform:scale(0.5,2); }
上面两个缩放的效果如下:

3.倾斜:使用skew方法来实现文字或图片的倾斜处理,两个参数分别指定水平方向上的倾斜角度和垂直方向的倾斜角度。例子:
<div id="test6"> 这是一个测试。 </div> #test6{ width:300px; margin: 100px auto; font-size: 40px; transform:skew(30deg,45deg); }
若只有一个参数,默认只在水平方向上倾斜,不在垂直方向倾斜。
4.移动:使用translate方法,两个参数分别指定水平方向和垂直方向上的移动距离。若只有一个参数,默认只在水平方向上移动,垂直方向上不移动。
<div id="test7"> 这是一个测试。 </div> #test7{ width:300px; margin: 100px auto; font-size: 40px; transform:translate(150px,150px); }
这些变形也可以组合使用:
<div id="test8"> 这是一个测试。 </div> #test8{ width:300px; margin: 100px auto; font-size: 40px; transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px); }
将元素45度顺时针旋转,在缩小一半,然后在水平方向倾斜30度,在垂直方向倾斜45度,在分别在水平和垂直方向上移动150px,效果如下:

可以指定变形的基点:在使用transform进行变形时,是以元素的中心为基准点进行的。使用transform-origin属性可以改变基准点。
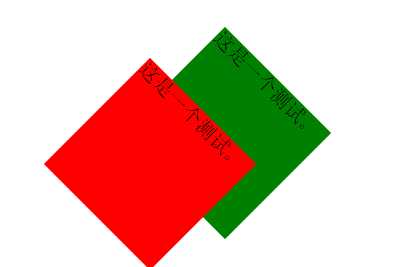
<div id="test9"> 这是一个测试。 </div> <div id="test10"> 这是一个测试。 </div> #test9{ position: absolute; width:150px; height:150px; background: green; margin: 100px 200px; font-size: 20px; transform:rotate(45deg); } #test10{ position: absolute; width:150px; height:150px; background: red; margin: 100px 200px; font-size: 20px; transform-origin:left top; /*定基准点*/ transform:rotate(45deg) }
效果如下:(红色是把基准点顶到左上点的,绿色是默认的)
transform-origin属性的取值,前一个是“基准点在元素水平方向上的位置”,可以指定的值有:left,center,right;后一个值是“基准点在元素垂直方向上的位置”,可以指定的值有:top,center,bottom.
标签:
原文地址:http://www.cnblogs.com/dan-dan/p/4550125.html