标签:
1, EXT的form表单ajax提交(默认提交方式)
相对单独的ajax提交来说优点在于能省略写参数数组 ,form.getForm().submit
3、EXT的ajax提交,Ext.Ajax.request
2、EXT表单的非ajax提交
在我看来:采用第1,2种都很方便,关键是Ext.Ajax.request传递给后台是一个字符串形式的,需要Jason解析
1 SaveStudentDetails:function(btn,event){
2 var form = Ext.getCmp(‘StudentDetailsForm‘);
3 var formValues = form.getValues();
4 var userstore = this.getStore(‘StudentList‘);
5 if(form.getForm().isDirty()==false){
6 Ext.MessageBox.alert(‘提示‘,‘您没有修改或新增任何资料‘);
7 return;
8 }
9 form.getForm().submit({
10 clientValidation: true,
11 url: ‘updateInf.action‘,
12 params: {
13 newStatus: ‘delivered‘
14 },
15 success : function(form2, action){
16 Ext.Msg.alert(‘更新提示‘ , action.result.msg) ;
17 userstore.load();
18 btn.up(‘window‘).close();
19 console.log(form);
20 console.log(form2);
21 //form.up(‘window[id=StudentDetailsWindow]‘).close();
22 //form.up(‘window‘).close();
23 },
24 failure : function(form , action){
25 switch(action.failureType){
26 case Ext.form.action.Action.CLIENT_INVALID :
27 Ext.Msg.alert(‘修改失败‘, ‘表单填写错误,输入无效值或没填完‘);
28 break ;
29 case Ext.form.action.Action.CONNECT_FAILURE :
30 Ext.Msg.alert(‘修改失败‘, ‘表单填写错误,输入无效值或没填完‘);
31 break ;
32 case Ext.form.action.Action.SERVER_INVALID :
33 Ext.Msg.alert(‘更新提示‘, action.result.msg);
34 }
35 }
36 });
37 },
问题1:ExtJs如何判断form表单是否被修改过?怎样让Form表单修改才能提交?
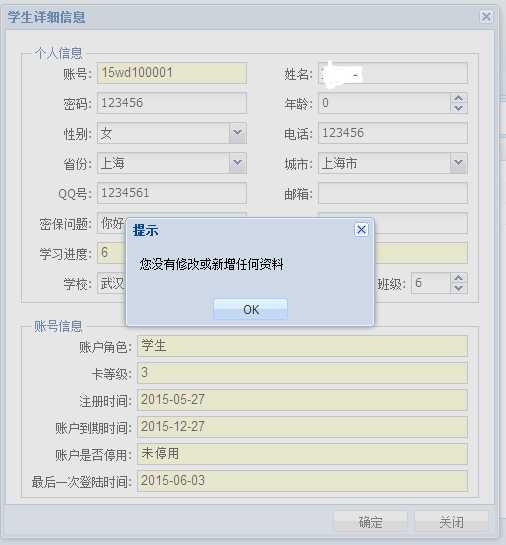
看代码5-8,这里使用isDirty()判断,实现效果图如图所示:

但是这里有个问题,就是这个form的字段是loadRecord来的,
var form = win.down(‘form‘).getForm();
form.loadRecord(record);
所以无论怎样,这里的form.isDirty总是true,因为form只要load就意味着它的值被改变了,所以在view层的form里要加上一句话:trackResetOnLoad:true,
参考资料:http://doc.okbase.net/wangs7345/archive/111076.html
trackResetOnLoad是在form表单load数据的时候是否记录字段原始值的开关。 在setVlaues中会根据这个开关进行判断,如果为true就记录这个数据。
如果为trackResetOnLoad:true,,则表单对象的form.reset()方法重置到最后一次加载的数据或setValues()数据,以相对于一开始创建表单那时的数据。
问题2:怎样使得Form值修改之后的值立即展示
代码行17,把它的store重新load了一下
问题3:怎样使修改之后窗口就关闭
代码行18-22,这里的Window可以通过btn和Window里面的form找到
但是有个问题,为什么success里面的form是form2,因为要操作的form和success里面的form不是一个,success里面的form是form.Basic里面的,不是这里关闭的form
所以这里的window可以通过3种方式找到
btn.up(‘window‘).close();
form.up(‘window[id=StudentDetailsWindow]‘).close();
form.up(‘window‘).close();
问题4:Extjs什么时候用getForm(),什么时候不用getForm()
查看api,当说到BasicForm的时候就getForm
当使用一个方法时候,如果这个form.panel里面有就可以直接使用,如果没有,就查Ext.Basic ,这个时候用到的就是Basic类型的,就要getForm
标签:
原文地址:http://www.cnblogs.com/shipskunkun/p/4548909.html