标签:
查看api可知:
// 启动一个简单的时钟任务,每秒执行一次更新一个
div var task = {
run: function(){
Ext.fly(‘clock‘).update(new Date().format(‘g:i:s A‘));
},
interval: 1000 //1秒}
Ext.TaskManager.start(task);
1,Extjs如何隔一段时间操作一次
可以看出task是一个 var,通过设置interval隔一段时间操作一次
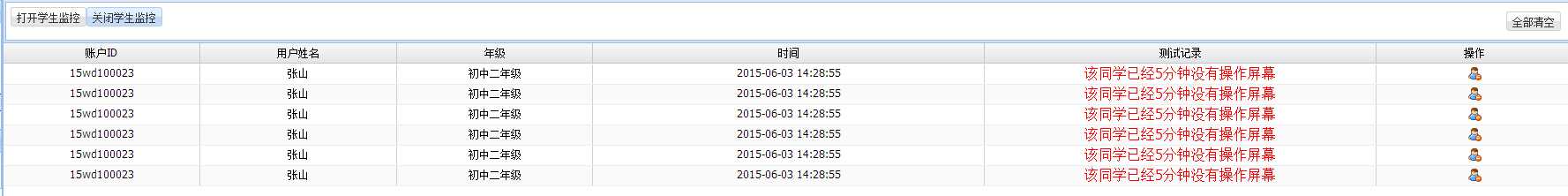
2,实现的功能效果图:

view层代码:
8 Ext.define(‘ExtApp.view.StudentMonitor‘ , {
9 extend : ‘Ext.grid.Panel‘ ,
10 id : ‘StudentMonitorGrid‘ ,
11 xtype : ‘StudentMonitor‘ ,
12 store : ‘StudentMonitor‘ ,
13 draggable:false, //设置为false则禁用拖拽改变列顺序、
14 columnLines:true,//添加列的框线样式
15 viewConfig: {
16 stripeRows:true //True来实现隔行换颜色
17 },
18 tbar : [{
19 xtype : ‘form‘,
20 width : ‘100%‘,
21 id : ‘FormMonitor‘,
22 items : [{
23 xtype : ‘container‘,
24 padding : 5,
25 flex : 2,
26 layout : {
27 type : ‘hbox‘
28 },
29 items : [{
30 xtype : ‘button‘,
31 id : ‘btnOnMonitor‘,
32 text : ‘打开学生监控‘
33 },{
34 xtype : ‘button‘,
35 id : ‘btnOffMonitor‘,
36 text : ‘关闭学生监控‘
37 },{
38 padding:5,
39 xtype:‘container‘,
40 flex:1,
41 anchor:‘100%‘,
42 layout:{
43 type:‘hbox‘,
44 pack:‘end‘
45 },
46 items:[{
47 xtype:‘button‘,
48 id:‘btnEmptyMonitor‘,
49 text:‘全部清空‘
50 }]
51 }]
52 }]
53 }],
54 columns : [
55 //{xtype:‘rownumberer‘,text:‘序号‘,flex:1, align:‘center‘},
56 {text:‘账户ID‘ , flex:1 , align:‘center‘ , dataIndex:‘userCode‘},
57 {text:‘用户姓名‘ , flex:1 , align:‘center‘ , dataIndex:‘userName‘},
58 {text:‘年级‘ , flex:1 , align:‘center‘ , dataIndex:‘gradeName‘},
59 {text:‘时间‘ , flex:2 , align:‘center‘ , dataIndex:‘time‘ },
60 {header: "测试记录", align:"center",flex:2,
61 renderer:function(value){
62 return ‘<font size="3" color="red">该同学已经5分钟没有操作屏幕</font>‘;
63 }
64 },
65 {xtype: ‘actioncolumn‘ , //这里是放按钮的地方
66 header: ‘操作‘ ,
67 width: 50 ,
68 flex : 1 ,
69 align:‘center‘,
70 items: [{
71 icon : ‘images/user_delete.png‘ , //删除图标
72 tooltip : ‘删除账户‘ ,
73 handler : function(grid, rowIndex, colIndex){
74 console.log(rowIndex);
75 var store = grid.getStore();
76 console.log(store.getAt(rowIndex));
77 store.removeAt(rowIndex);
78 grid.updateLayout();
79 }
80 }]
81 }],
82 dockedItems:[{
83 xtype: ‘pagingtoolbar‘,
84 store : ‘StudentMonitor‘ , // GridPanel中使用的数据
85 dock: ‘bottom‘,
86 displayInfo: true
87 }]
88
89 });
3,如何删除store为本地grid的一行?
通过grid带的函数handler可以找到rowIndex,通过Store.removeAt(rowIndex);
controller层代码:
1 onMonitor:function(btn,event){ 2 var grid=Ext.getCmp(‘StudentMonitorGrid‘); 3 var store=this.getStore(‘StudentMonitor‘); 4 var pageBar = grid.down(‘pagingtoolbar‘); 5 pageBar.moveFirst(); 6 task={ 7 run:function(){ 8 Ext.Ajax.request({ 9 url: ‘getMessages.action‘, 10 callback:function(options,success,response){ 11 console.log(response); 12 console.log(response.responseText); 13 console.log(Ext.decode(response.responseText)); 14 console.log(Ext.decode(response.responseText).rows); 15 var data = Ext.decode(response.responseText).rows; 16 for(var i in data){ 17 console.log(data[i]); 18 store.add({ 19 userCode:data[i].userCode, 20 userName:data[i].userName, 21 time:data[i].time, 22 gradeName:data[i].gradeName 23 }) 24 } 25 } 26 }) 27 }, 28 interval:1000 29 }; 30 Ext.TaskManager.start(task); 31 } ,
32 var task;

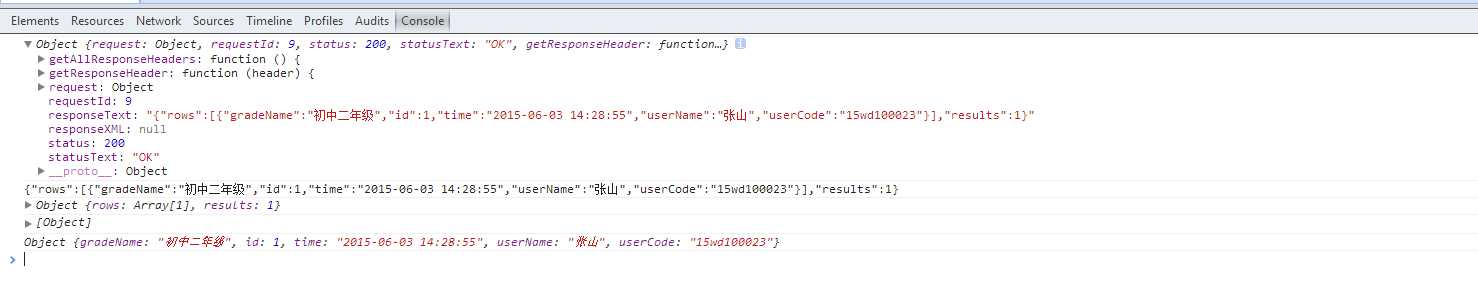
4,Extjs中decode使用
通过把response打印出来,可以看出我们需要的是responseText,由于返回的是一个Jason格式字符串
我们需要使用decode,可以看api:decode( String json, Boolean safe ) : Object,,传入是一个Jason,出来是个object
通过打印 console.log(Ext.decode(response.responseText)); 我们发现,返回了"rows"和"results",我们取得rows,返回的是是一个数组,通过 for(var i in data)取到数组里面的值
5,extjs怎样在gird中添加一行?
store.add()
参考资料:http://blog.csdn.net/itlwc/article/details/7868626
var record = store.getAt(index);
store.add(
new MyRecord({
name : ‘lwc‘,
age : 18
})
);
标签:
原文地址:http://www.cnblogs.com/shipskunkun/p/4551150.html