标签:
angularjs扩展了javascript的事件流程机制:它会扩展这个标准的浏览器流程,创建一个Angular上下文。这个Angular上下文指的是运行在Angular事件循环内的特定代码,该Angular事件循环通常被称作$digest循环。
$digest循环有两个主要组成部分:
1$watch列表
2$evalAsync列表
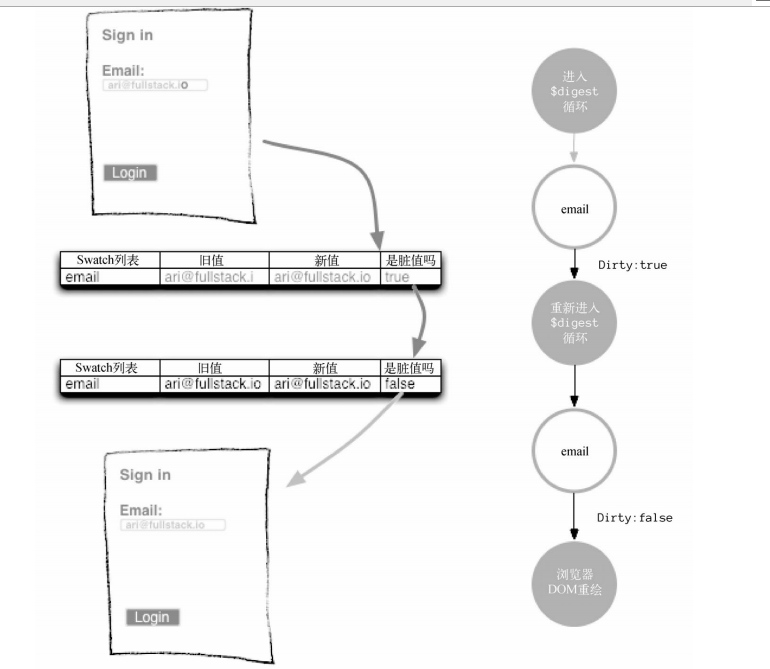
$digest循环过程:
1.绑定$scope对象的UI元素会添加一个$watch到$watch列表中,$watch列表会通过一个叫做“脏值检查”的程序解析
2.脏值检查:Angular会遍历$watch列表,如果从旧值更新后的值没有发生变化,它会继续遍历监控列表。如果值发生了变化,该应用会启用新值并继续遍历$watch列表,只要有任何值发生变化,应用将会退回到$watch循环中,
直到检测到不再有任何变化。

3.新的$digest循环没有检测到变化。
4.浏览器拿回控制权,更新与$scope.name新值相应部分的DOM。
================================================================
angularjs是通过$apply来触发angular上下文的,然后进入$digest循环。
标签:
原文地址:http://my.oschina.net/haoqoo/blog/424626